Vue封装Swiper实现图片轮播
1、二、Vue组件
Vue组件设计初衷就是要配合使用的,提高维护性和复用性。而图片轮播正适合使用组件来完成,因此在介绍具体的实现之前,先介绍下关于Vue组件及组件通信。
Vue组件中最常见的就是形成父子组件的关系:组件 A 在它的模板中使用了组件 B。
它们之间必然需要相互通信:父组件可能要给子组件下发数据,子组件则可能要将它内部发生的事情告知父组件。然而,通过一个良好定义的接口来尽可能将父子组件解耦也是很重要的。这保证了每个组件的代码可以在相对隔离的环境中书写和理解,从而提高了其可维护性和复用性。
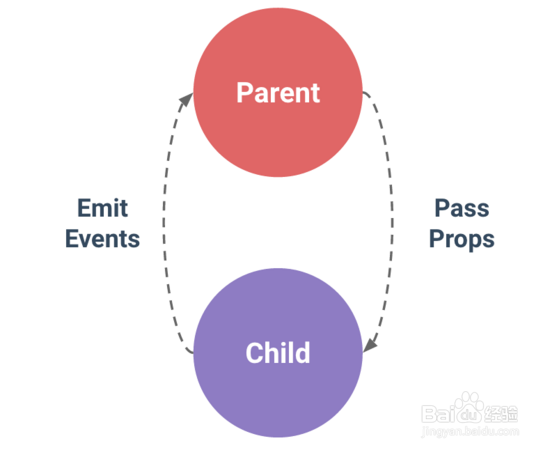
在 Vue 中,父子组件的关系可以总结为 prop 向下传递,事件向上传递。父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息。

2、三、封装实现
1.引入Swiper
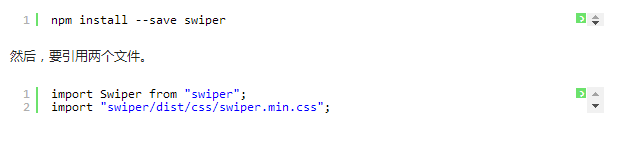
首先,需要安装Swiper。

3、2.HTML代码
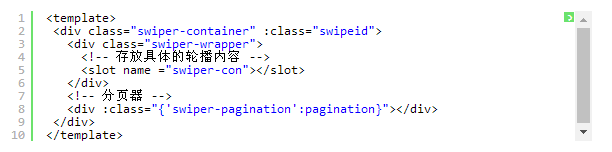
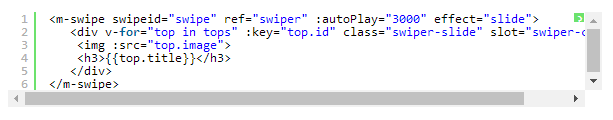
在模板中设置轮播图的html布局。

4、其中使用具名插槽,提高解耦,使得在父组件使用时,根据不同情况,设置不同的轮播内容。
另外需要设置分页器,即图片轮播中的页面指示器,常见的如小圆点,或者数字指示器。
3.初始化Swiper
既然是对Swiper进行封装实现轮播图,前面也已经安装了Swiper,那么现在就需要初始化使用。
在初始化之前,根据Swiper用法的了解,先确定轮播组件需要的属性信息,然后通过父组件传递给封装的Swiper组件。
这时候就需要用到props。

5、下面逐一解释每个属性的含义。

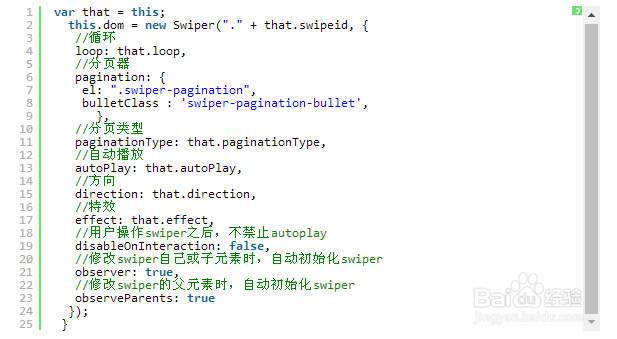
6、了解了上面每个属性的含义,下面就可以初始化Swiper,并设置具体的属性。
初始化Swiper时,需要传入两个参数。
轮播容器的类名
代表图片轮播组件详细功能的对象

7、四、自定义轮播效果
经过上面的步骤,轮播器就封装好了。可以自定义实现自己想要的轮播器效果。下面以知乎的API为例,实现图片轮播。
1.HTML代码

8、首先要引用注册组件,这里就不详细写出。
其中 m-swipe 就是前面实现的图片轮播组件,而其中的子组件就是通过具名插槽插入的轮播内容。
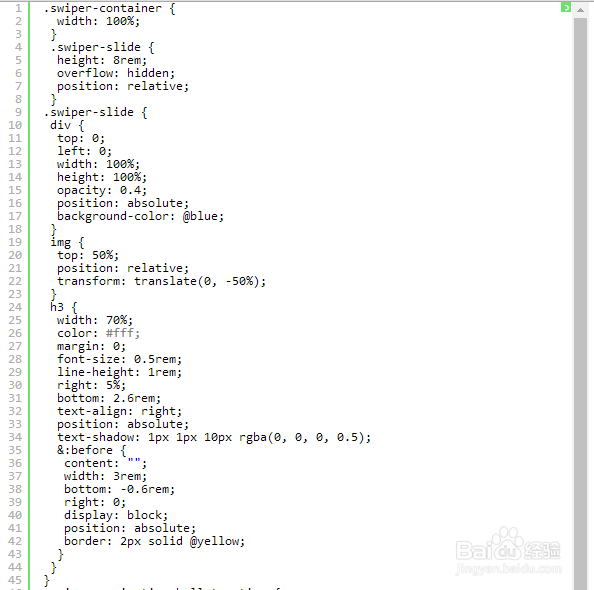
2.CSS代码


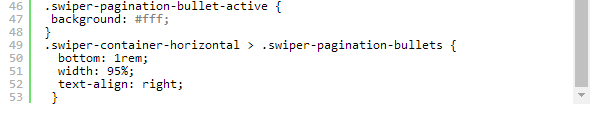
9、其中 swiper-pagination-bullet-active 代表分页器中当前指示的小圆点的类名。 .swiper-pagination-bullets 代表分页器的类名,详情见pagination分页器内元素的类名 。
3.效果
