Dw中外观CSS大小单位配置为rem#校园分享#
1、第一步我们找到菜单栏文件下的页面属性单击按下


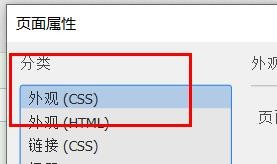
2、第二步就可以在左侧单击外观CSS属性

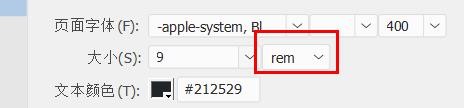
3、第三步我们往下拉就可以配置其大小单位为rem属性值就可以了

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:174
阅读量:81
阅读量:150
阅读量:45
阅读量:78