justify-content属性是什么
justify-content属性是(水平)对齐弹性容器的项目,当项目不占用主轴上所有可用空间时使用。justify-content用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。可以使用align-content属性对齐交叉轴上的各项(垂直)。
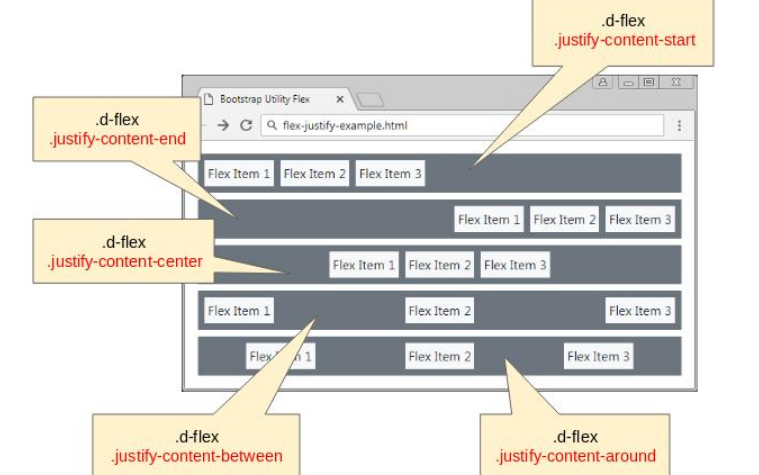
flex-direction定义了主轴的方向为水平方向,起点在左端,所以将justify-content定义为flex-start时,弹性盒中的元素是从左开始排列的。

flex-direction定义了主轴的方向为垂直方向,起点在上方,所以将justify-content定义为flex-start时,弹性盒中的元素是从上到下开始排列的。
ex-direction定义了主轴的方向为水平方向,起点在左端,所以将justify-content定义为flex-start时,弹性盒中的元素是从右开始排列的。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:92
阅读量:87
阅读量:71
阅读量:30
阅读量:123