怎样让DIV中的内容居中
1、先说文字居中。
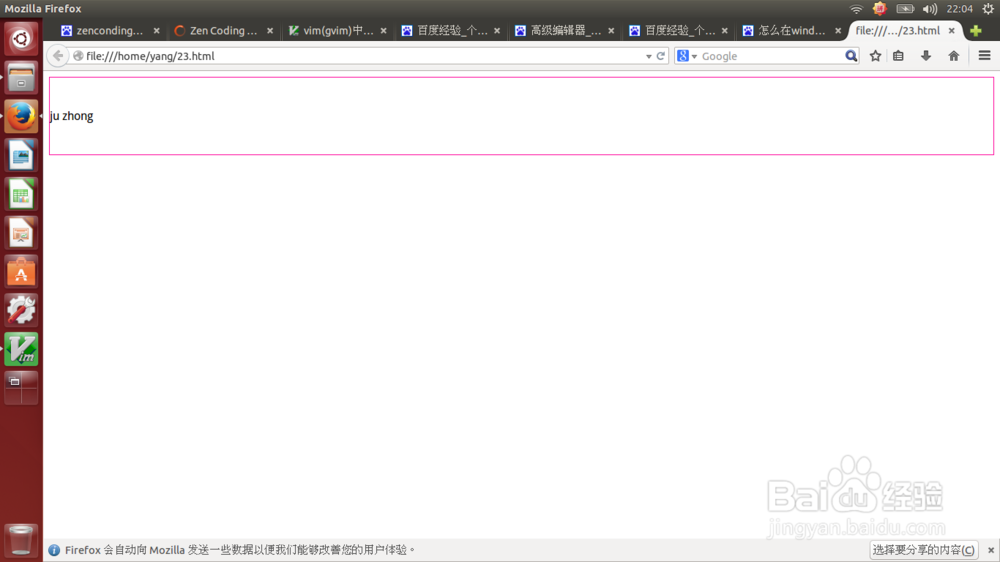
此处是垂直居中,关键代码height:105px;line-height:105px;两个值要相等。
<div style=' height:105px;line-height:105px;overflow:hidden;border:1px solid #FF0099;' >居中</div>

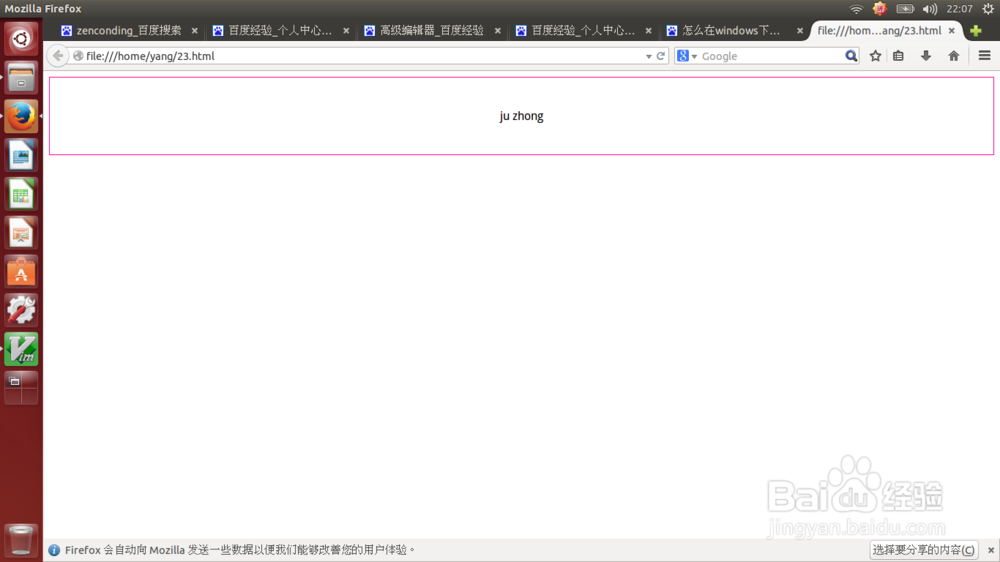
2、文字横向居中,关键代码text-align:center
<div style=' height:105px;line-height:105px;overflow:hidden;border:1px solid #FF0099;text-align:center'>ju zhong</div>

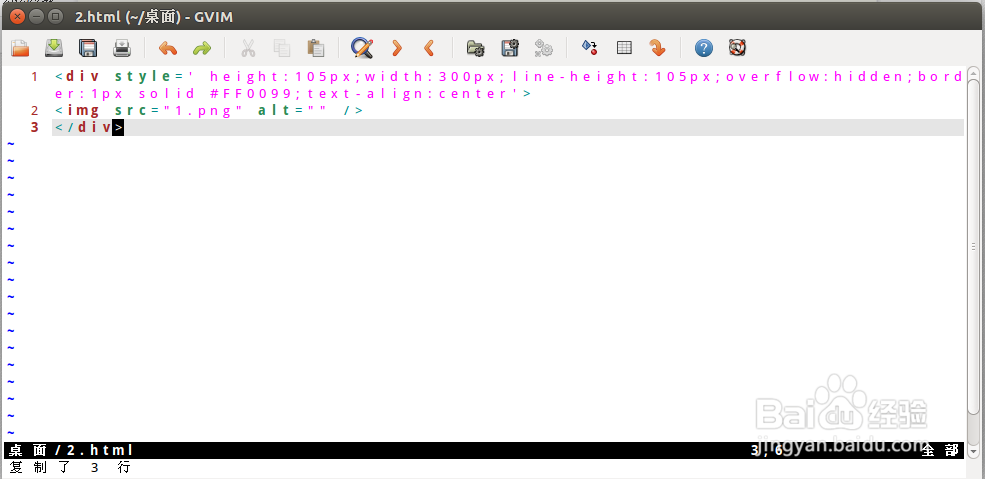
3、图片居中,代码如下。
<div style=' height:105px;width:300px;line-height:105px;overflow:hidden;border:1px solid #FF0099;text-align:center'><img src="1.png" alt="" /></div>

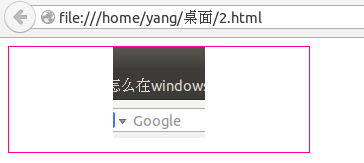
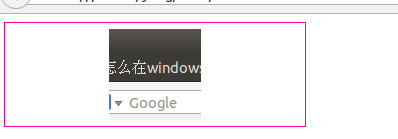
4、效果如图;
可是垂直没居中。

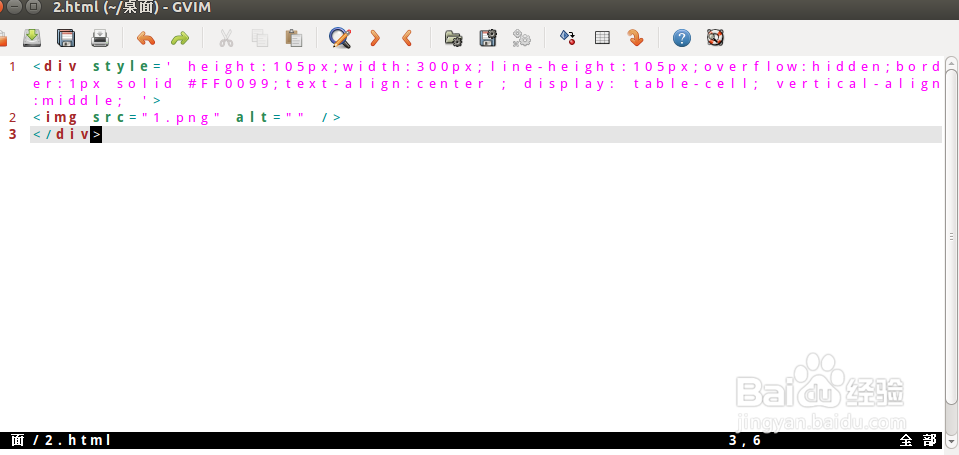
5、图片垂直居中,关节代码display: table-cell; vertical-align:middle;
代码如下;
<div style=' height:105px;width:300px;line-height:105px;overflow:hidden;border:1px solid #FF0099;text-align:center ; display: table-cell; vertical-align:middle; '><img src="1.png" alt="" /></div>

6、看一下效果图吧。居中了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:135
阅读量:71
阅读量:177
阅读量:29