jquery如何取a标签里span的值
1、新建一个html文件,命名为test.html,用于讲解jquery如何取a标签里span的值。

2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

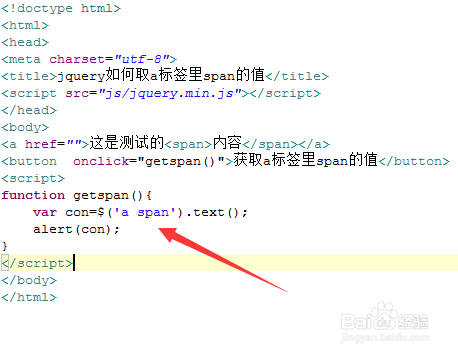
3、在test.html文件内,使用a标签创建一行文字,并对部分文字使用span标签标记。例如,span标签的值为"内容"。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取a标签里span的值”。

5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行getspan()函数。

6、在js标签中,创建getspan()函数,在函数内,通过元素名称取得a标签下的span标签对象,使用text()方法获得标签的值。最后,使用alert()方法输出值。

7、在浏览器打开test.html文件,点击按钮,查看结果。

1、创建一个test.html文件。
2、在文件内,使用a标签创建一行文字,并对部分文字使用span标签标记。同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,通过元素名称取得a标签下的span标签对象,使用text()方法获得标签的值。最后,使用alert()方法输出值。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:123
阅读量:40
阅读量:133
阅读量:149
阅读量:153