网站制作动画步骤
网站制作动画步骤
动画可以为网站增加活泼生动、复杂多变的效果。在Fireworks中,可以通过创建动画元件自动生成动画。拜个元件储存在对应的一个状态中,当按顺序播放所有状态时,就形成了动画。利用动画元件可以制作出淡入、淡出、变大、变小、旋转等效果。一个文档中可以有多个动画元件,从而创建较复杂的动画效果e
Fireworks可以将动画作为GIF动画文件或SWF文件等导出。 1.状态动画
在Fireworks中,动画的制作是通过状态来实现的。通常,一个动画由多个状态构成,状态,1包含了组成每一个动画的对象。
下面利用状态面板制作·个简单的动画,具体操作步骤如下。 步骤1:新建文档,设置画布大小为320x200像素。
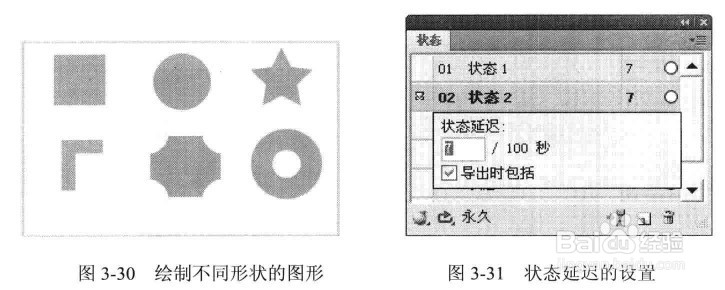
步骤2:利用工具箱中的矢最工具,在画布中绘制6个不同形状的图形,其中有正方形、圆形、圆圈形等,如图3-30所示。
步骤3:同时选中6个图形,选择菜一单栏中的【窗口】~【状态】命令,打开状态面板,选择其底部的分散到状态工具艰,则在状态面板中会自动生成6个状态,每个状态上放置一个图形。
步骤4:双击14个状态的名称,可对其重新命名。
步骤5:在侮个状态名称的右侧都有一个数字“7,,,表示各状态的延迟时间为0.07秒。鼠标左键双击此处即可重新设置状态的延迟时间,如图3-31所示。
步骤6:单击文档窗口下方状态栏中的“播放”按钮_以I,观着动画.最后将文档保存为donghual.png

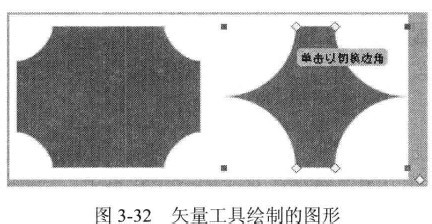
说明:利用工具箱中的L形、斜切矩形、斜面矩形、箭头、螺旋形、饼形等工具绘制图形时,侮种图形L都有控制点,控制点的多少随绘图工具的不同而不同。可通过控制点来对图形进行调整,图3-32所示为使用斜面矩形工具4绘制的图形,左图为绘制的原始斜面矩形,右图为调整控制点后的图形

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:161
阅读量:148
阅读量:121
阅读量:97