JS,如何根据条件设置按钮不可点击?
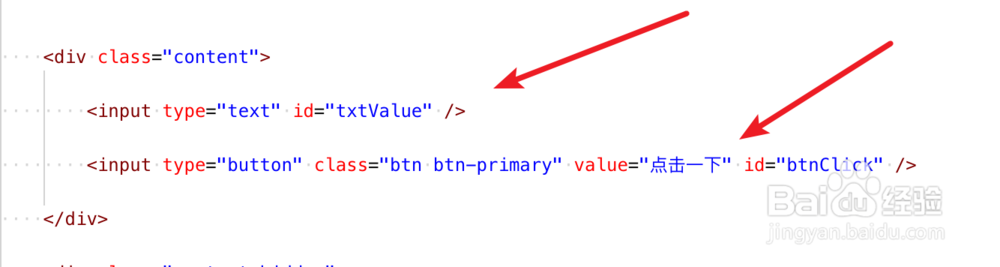
1、html里有一个输入框和一个按钮。

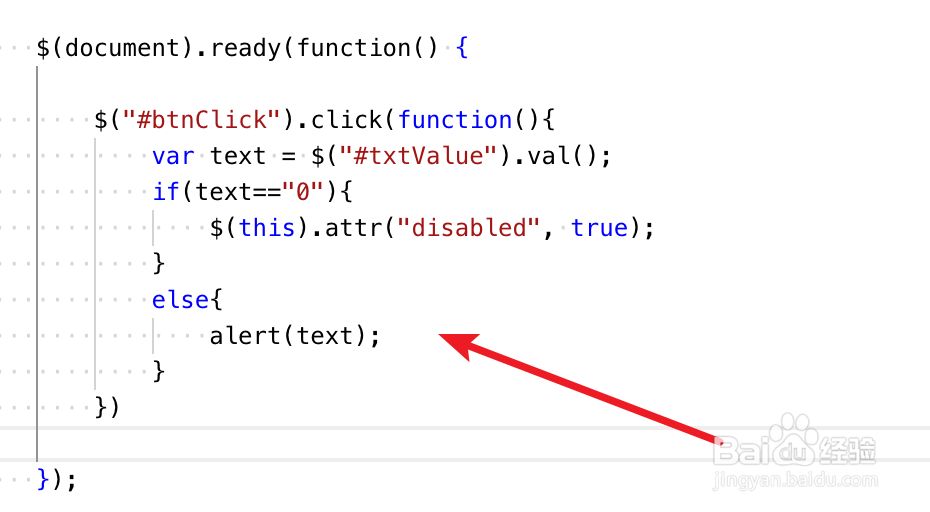
2、我们为按钮添加一个点击事件。

3、在点击事件里,先通过id获得输入框的输入内容。

4、如果输入内容为0,则设置按钮为不可点击,通过attr方法来设置disabled属性为false就行了。

5、如果输入的内容不为0,则弹出输入内容。

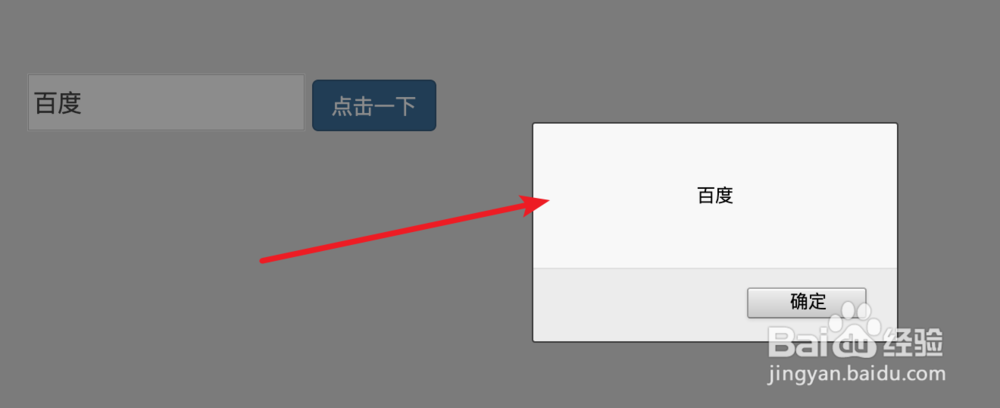
6、逻辑基本ok,运行页面,我们输入一个内容然后点击按钮。

7、能正确弹出 了输入的内容了。

8、当我们输入0后,点击按钮后,按钮就会变为不可点击状态的,现在无论怎么点击都不会有反应的了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:149
阅读量:178
阅读量:106
阅读量:184
阅读量:111