Retrofit如何上传图文至服务器
1、首先引入依赖:如图所示

2、2,相应网络权限

3、3.创建上传对象OkHttpClient :

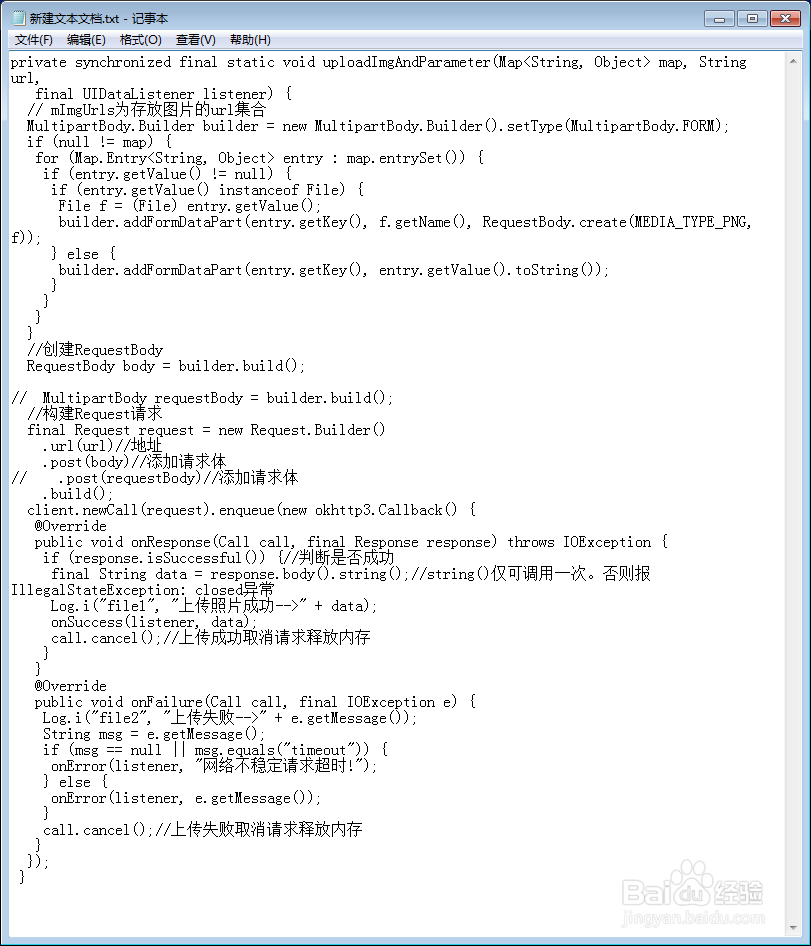
4、4.上传图片的公有方法:如下图所示

5、PS:添加手机图片,别忘了添加SD卡权限
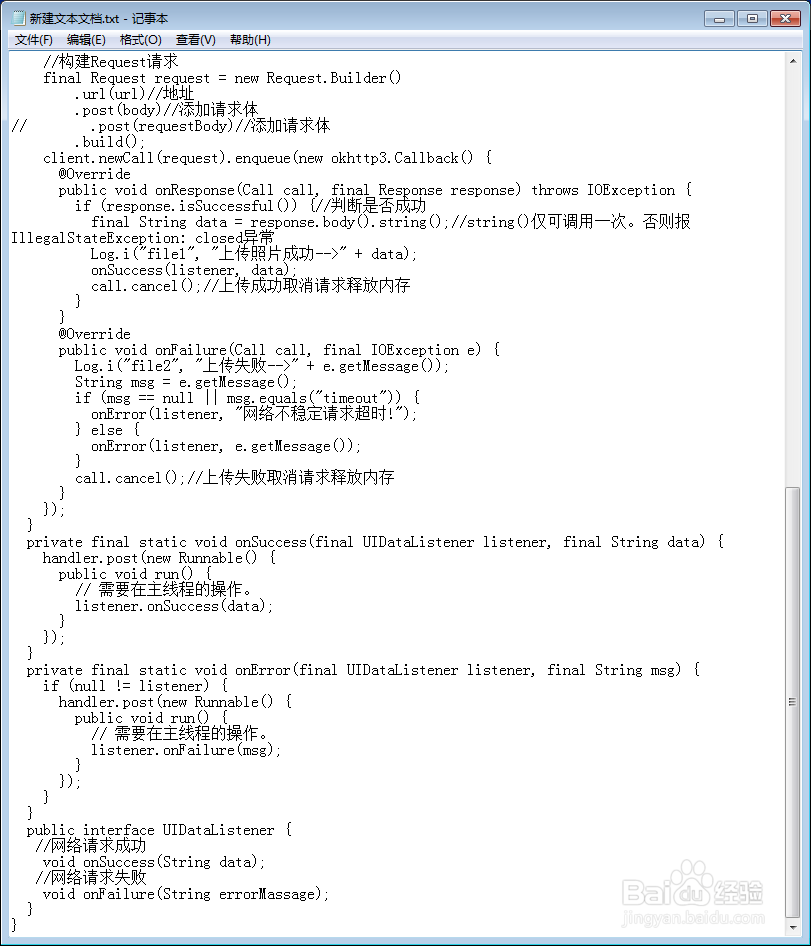
6、5.全部代码:(由于图不够所以大家自行拼接)代码我会发布在下面


7、public class HttpUtil {
private static final Handler handler = new Handler(Looper.getMainLooper());
private static final MediaType MEDIA_TYPE_PNG = MediaType.parse("image/*");
private static final OkHttpClient client = new OkHttpClient.Builder()
.addInterceptor(new Interceptor() {
@Override
public Response intercept(Chain chain) throws IOException {
Request request = chain
.request()
.newBuilder()
.build();
return chain.proceed(request);
}
})
.readTimeout(10, TimeUnit.SECONDS)//设置读取超时时间
.writeTimeout(10, TimeUnit.SECONDS)//设置写的超时时间
.connectTimeout(15, TimeUnit.SECONDS)//设置连接超时时间
.build();
/**
* 实例--》添加商品
*/
public static void addCoupon( int shopperId,String shopperName,
File file, final UIDataListener listener) {
String url = "shopappajx/shopAppCouponAction_saveCoupon.htm";
Map<String, Object> map = new HashMap<>();
map.put("shopperId", shopperId);
map.put("shopperName", shopperName);
map.put("couponImage", file);//商品图片
uploadImgAndParameter(map, url, listener);
}
//上传图片共有方法
private synchronized final static void uploadImgAndParameter(Map<String, Object> map, String url,
final UIDataListener listener) {
// mImgUrls为存放图片的url集合
MultipartBody.Builder builder = new MultipartBody.Builder().setType(MultipartBody.FORM);
if (null != map) {
for (Map.Entry<String, Object> entry : map.entrySet()) {
if (entry.getValue() != null) {
if (entry.getValue() instanceof File) {
File f = (File) entry.getValue();
builder.addFormDataPart(entry.getKey(), f.getName(), RequestBody.create(MEDIA_TYPE_PNG, f));
} else {
builder.addFormDataPart(entry.getKey(), entry.getValue().toString());
}
}
}
}
//创建RequestBody
RequestBody body = builder.build();
// MultipartBody requestBody = builder.build();
//构建Request请求 final Request request = new Request.Builder()
.url(url)//地址
.post(body)//添加请求体//
.post(requestBody)//添加请求体
.build();
client.newCall(request).enqueue(new okhttp3.Callback() {
@Override
public void onResponse(Call call, final Response response) throws IOException {
if (response.isSuccessful()) {//判断是否成功
final String data = response.body().string();//string()仅可调用一次。否则报IllegalStateException: closed异常
Log.i("file1", "上传照片成功-->" + data);
onSuccess(listener, data); call.cancel();//上传成功取消请求释放内存
}
}
@Override
public void onFailure(Call call, final IOException e) {
Log.i("file2", "上传失败-->" + e.getMessage());
String msg = e.getMessage();
if (msg == null || msg.equals("timeout")) {
onError(listener, "网络不稳定请求超时!");
} else {
onError(listener, e.getMessage());
}
call.cancel();//上传失败取消请求释放内存
}
});
}
private final static void onSuccess(final UIDataListener listener, final String data) {
handler.post(new Runnable() {
public void run() {
// 需要在主线程的操作。
listener.onSuccess(data);
}
});
}
private final static void onError(final UIDataListener listener, final String msg) {
if (null != listener) {
handler.post(new Runnable() {
public void run() {
// 需要在主线程的操作。
listener.onFailure(msg);
}
});
}
}
public interface UIDataListener {
//网络请求成功
void onSuccess(String data);
//网络请求失败 void onFailure(String errorMassage);
}
}