Prezi渐变色背景设置
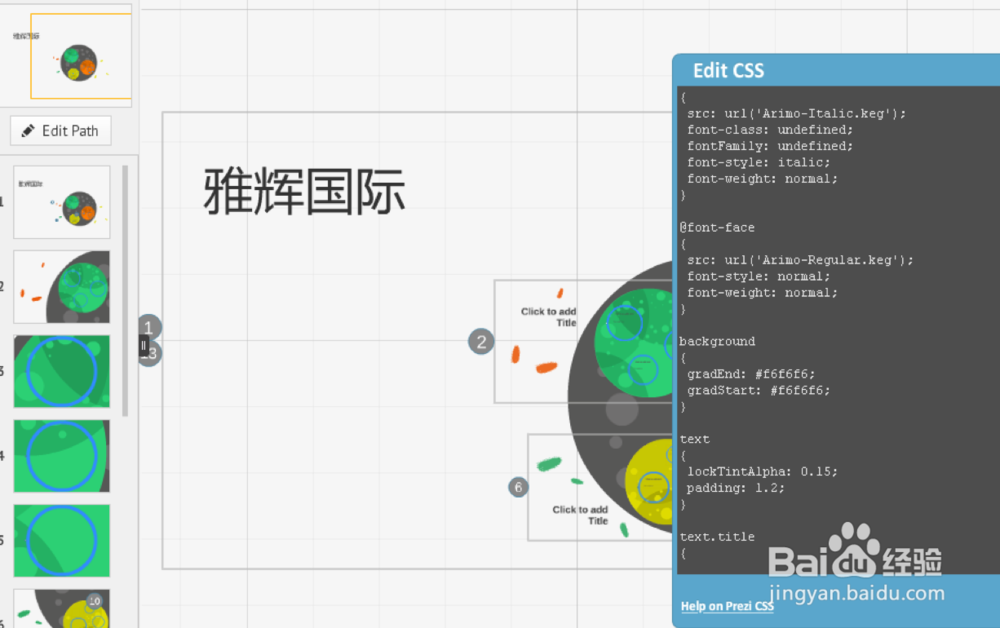
1、1.Background(背景)渐变色Prezi的CSS编辑器,有一段代码是关于background(背景)。如果改变这时候的背景颜色,这样行下面的gradStar(开始)和gradEnd(结束)会变化。这就是控制背景颜色的代码如图1。代码为:gradStar:#f6f6f6gradEnd:#f6f6f6由于颜色代码#f6f6f6(R:246 G:246 B:246) 所对应白色,且首尾颜色一样,所以背景是纯色。

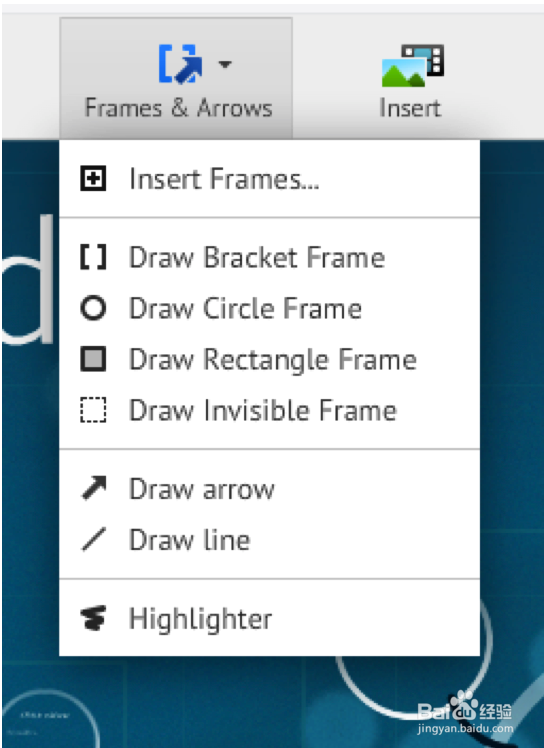
3、2.Frame(框)&Arrows(箭头)渐变色(以cirle frame为例)Prezi的Frame%Arrows有以下几个碚枞凇悄选项,分别是 Bracket Frame(框)/ Circle Frame(圆圈)/Rectangle Frame(矩形)/Arrow (箭头)/Line(线) /几个选项,是Prezi中最常用的一些工具。下面以Circle Frame(圆圈)为例,说明一下渐变色的修改。Prezi的CSS编辑器,有一段代码是关于frame.circle(圆圈)。如果改变这时候的圆圈颜色,这样行下面的gradStar(开始)和gradEnd(结束)会变化。这就是控制圆圈颜色的代码。2.1同一种颜色的渐变色需要借助不同的透明度改变(Alpha)gradEnd和gradStart颜色代码#fff 所对应的是同一种颜色,但是由于Alpha(透明度)的不一样产生了渐变效果,gradEndAlpha: 1;不透明度100%,gradStartAlpha: 0.3;不透明度30%所以产生了渐变效果。如图4

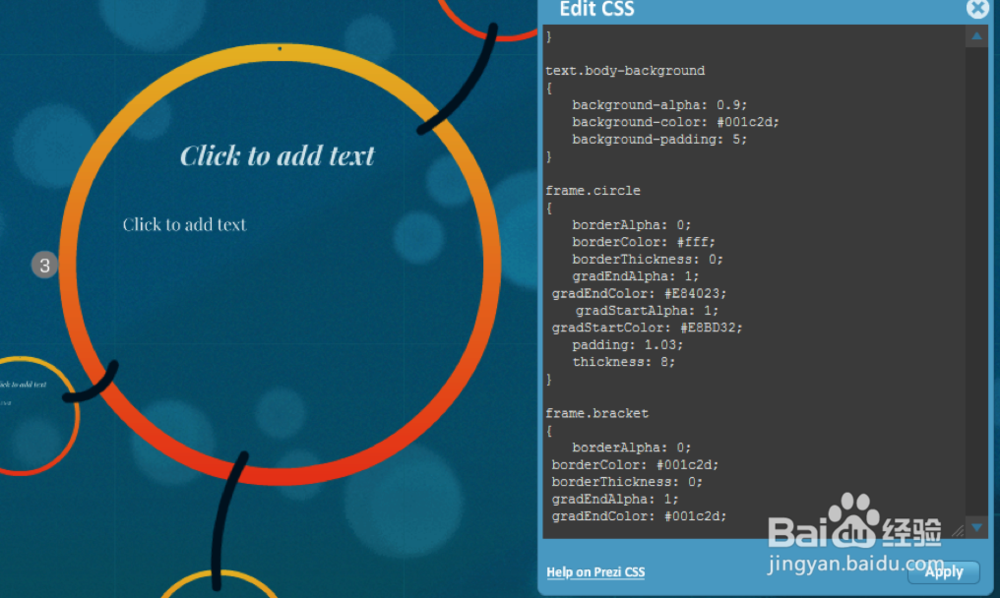
5、2.2同一种透明度下面的渐变效果要靠不同颜色来呈现,代码:frame.circle{ gradEndAlpha: 1; gradEndColor: #E84023; gradStartAlpha: 1; gradStartColor: #E8BD32; }gradEndAlpha和gradStartAlpha的值都是1,不透明度100%,gradEndColor: #E84023(R:232 G:64 B:35)代表红色,gradStartColor: #E8BD32(R:232 G:189 B:50)代表橙色,所以显示的就是红色到橙色的渐变色。如图5