制作Html语言网站全攻略
1、选择好要建站的主题,比如母亲节。然后考虑建几个页面,比如建两个页面,一个首页母亲节页面,一个注册页面。

2、在一个盘符下建一个站点,在站点内建一个文件夹命名为images,找好自己需要的图片,需要的话可以通过Photoshop、Flash等工具处理一下,然后把它们存放在该文夹里。


3、在桌面上建一个文本文档,然后开始第一个页面首页的Html代码编写,如下:<html>
<head>
<title>母亲节1</title>
</head>
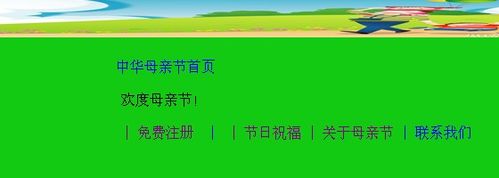
<body bgcolor="11ca11"><div id="butong_net_right" style="overflow:hidden;width:500px;">
<table cellpadding="0" cellspacing="0" border="0">
<tr><td id="butong_net_right1" valign="top" align="center">
<table cellpadding="2" cellspacing="0" border="0">
<tr align="center">
<td><img src="images/12.jpg
</tr>
</table>
</td>
<td id="butong_net_right2" valign="top"></td>
</tr>
</table>
</div>
<script>
var speed=30
butong_net_right2.innerHTML=butong_net_right1.innerHTML
function Marquee4(){
if(butong_net_right.scrollLeft<=0)
butong_net_right.scrollLeft+=butong_net_right2.offsetWidth
else{
butong_net_right.scrollLeft--
}
}
var MyMar4=setInterval(Marquee4,speed)
butong_net_right.onmouseover=function() {clearInterval(MyMar4)}
butong_net_right.onmouseout=function() {MyMar4=setInterval(Marquee4,speed)}
</script>
<table align="center"><img src="images/4.jpg <p ><table align="center" ><a href="sj.html" style="text-decoration:none">中华母亲节首页</a>
<marquee color="red" face="仿宋体">欢度母亲节!</marquee>
<a href="免费注册.html" style="text-decoration:none"> | 免费注册 </a><a style="text-decoration:none" href="#">  | </a><a style="text-decoration:none" href="jierizhufu.html"> | 节日祝福</a><a style="text-decoration:none" href="guanyumuqinjie.html"> | 关于母亲节</a><a style="text-decoration:none" href="lianxi.html"> | 联系我们</a><a href="http://zgtkgl.net/></a></table></table>
<br>
<h1>节日起源:</h1>
<table>
<tr><marquee><behavior=#><img src="images/8.jpg <img src="images/3.jpg <td>
<pre>
<th><font color="blue" size="6px">健康幸福!</font></th></td>
<tr><td align=right>   节日起源于古希腊。在这一天,古希腊人向希腊众神之母希布莉(Cybele,宙斯、波塞冬、哈德斯、得墨忒耳、赫拉和赫斯提亚的母亲,故称众神之母)致敬。</td>
    到古罗马时,这些活动的规模就变得更大,庆祝盛况往往持续达三天之久。当然,古时人们对女神的崇拜只不过是一种迷信,它同今天人们对母性的尊敬是大不相同的。在17世纪中叶,母亲节流传到英国,英国人把封斋期的第四个星期天作为母亲节。
<td>在这一天里,出门在外的年轻人将回到家中,给他们的母亲带上一些小礼物。</td>
1876年,美国还在悲悼南北战争的死者。安娜·查维斯夫人送给天下所有的母亲,母亲节快乐!
在礼拜堂讲授美国国殇纪念日的课程,讲到战役中捐躯的英雄故事后,她进行祈祷时说:“但愿在某处、某时,会有人创立一个母亲节,纪念和赞扬美国与全世界的母亲。” </td>
</pre>
<pre>
<table>
<tr><th>
<img src="images/8.jpg <th><font size="4px" face="黑体" color="白色">物品:</font>
<font size="zopx"color="red"face="黑体"><br>
玫瑰 |康乃馨|  </font>
</th>
</table>
<font size="3px" face="隶书" color="yellow">节日习俗</font>
</br>
<hr width="900px" color="brown" size="3px">
<h1>母亲节的花语</h1>
真情不变:
<li>组成:11枝粉色康乃馨,1枝多头白香水百合,满天星,百草,内层粉色面棉纸包装,外层粉色皱纹纸包装,淡紫色缎带打结。
圆形花束。</li>
永恒的爱
<li>组成:20枝粉色康乃馨,绿叶,石松,满天星,粉红色不问包装纸,红色丝带。</li>
母恩永远
<li>组成:2枝火百合+18枝康乃馨 您曾说坚持不一定成功,但放弃的结果一定是失败。</li>
<img src="images/1.jpg 节日赞语<br>
<img src="images/9.jpg">
<li>无论我现在怎么样,还是希望以后会怎么样,都应当归功于我天使一般的母亲。我记得母亲的那些祷告,
他们一直伴随着我,而且已经陪伴了我一生。
——亚伯拉罕.林肯</li>
<font color="#FFA275" size="+6">中国母亲</font><br>
<font face="新宋体" color="#FF0000" size="4">幸福安康</font>
</pre>
<td>
<pre>
<img src="images/7.jpg <td>伟大产生于此
美丽的天使
真心呵护
真爱一生
您辛苦了
</pre>
</td>
</tr>
</table>
<hr size="12"color="red"width="1250">
<table align="right"><h4 style="text-decoration:none">关于我们 | 合作网站 | 法律声明 | 联系我们</h4>
<hr width="950px" color="gray" size="3px">
<center>版权信息:Copyright © 1998-2011 TENCENT Inc.All Rights Reserved</center>
<ul type="a">
</body>
</html>
//注:当然网页中的内容可以根据自己的设计添加。
完成后在文本文档页点击最上方标题栏的文件,然后选择另存为:母亲节.html。

4、接着做另一个页面:注册页面,同样是在空白文本文档里写入代码,如下:
<html>
<head>
<title>免费注册</title>
<script type="text/javascript">
function ShowMessage()
{
if(document.getElementById("txtName").value=="")
{
alert("请输入用户名!");
return false;
}
else if(document.getElementById("txtPwd").value=="")
{
alert("请输入用户密码!");
return false;
}
}
</script>
</head>
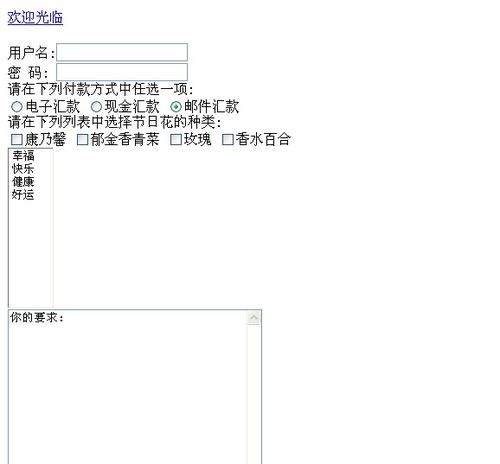
<body>
<a href="javascript:goto_page();">欢迎光临</a>
</body>
<script>
//预定义页面
var link_a = "file:///D:/母亲节/muqin.html";
var link_b = "file:///D:/母亲节/母亲节.html";
//执行方法
function goto_page(){
if(window.confirm("点击确定进入muqin页面,取消进入母亲节页面。")){
location.href = link_a;
}else{
location.href = link_b;
}
}
</script>
<form method="post" action=":/ww/text">
用户名:<input id="txtName" type="text" />
<br />
密 码: <input id="txtPwd" type="text" />
<br />
请在下列付款方式中任选一项:
<br>
<input type="radio" name="x1" value="电子汇款" checked >电子汇款
<input type="radio" name="x1" value="现金汇款" checked>现金汇款
<input type="radio" name="x1" value="邮件汇款" checked>邮件汇款
<br>
请在下列列表中选择节日花的种类:
<br>
<input type="checkbox" name="x1" value="康乃馨">康乃馨
<input type="checkbox" name="x1" value="郁金香">郁金香青菜
<input type="checkbox" name="x1" value="玫瑰">玫瑰
<input type="checkbox" name="x1" value="香水百合">香水百合
<br>
<select name="x2" size=12 multiple>
<option>幸福
<option>快乐
<option>健康
<option>好运
</select>
<br>
<textarea name="x3" rows=18 cols=39>你的要求:
</textarea>
<center>
  <input id="Button1" type="button" value="确定" onclick="return ShowMessage()" />   
<input type="reset" value="重置">
</center>
</form>
</html>
完成后同样是在文本文档页点击最上方标题栏的文件,然后选择另存为:免费注册.html。

5、将这两个页面链接起来,可以在母亲节页面的导航里将免费注册做一个超级链接,链接到免费注册页面,具体代码为:<a href="免费注册.html" style="text-decoration:none"> | 免费注册 </a><a style="text-decoration:none" href="#">  | </a>
//注:这行代码是在母亲节页面>查看>源文件的<body></body>里设置的。

6、至此一个以母亲节为主题的简单的HTML语言网站制作完成了。然后测试一下,需要时可以调整下布局。