js如何调用浏览器的下载选择框?
1、打开我们的编辑器,新建一个HTML文件,编写基础框架。

2、<select>
<option value="book">book</option>
<option value="camera">camera</option>
<option value="pencil">pencil</option>
</select>
创建下拉框,这里创建三个选项。



3、创建JS文件,用SCRIPT标签进行连接。

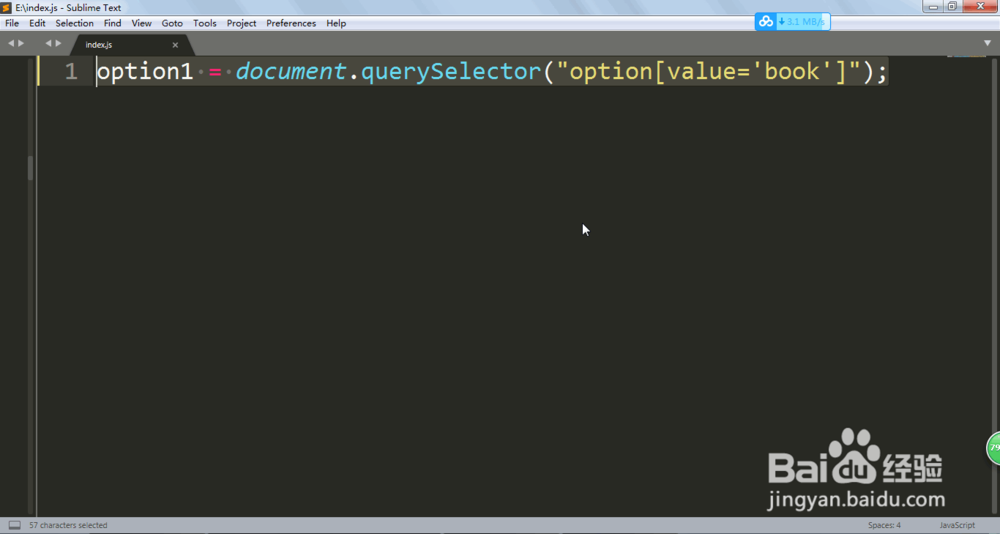
4、option1 = document.querySelector("option[value='book']");
这里创建一个变量,然后获取其中一个下拉框值。


5、为了证明可以调用这个下拉框,我们用alert来提醒一下。


6、querySelectorAll我们可以用这个来获取更多的标签元素,并且用for循环来多个调用。



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:122
阅读量:154
阅读量:143
阅读量:157
阅读量:145