如何快速查看网页对应区域的CSS样式
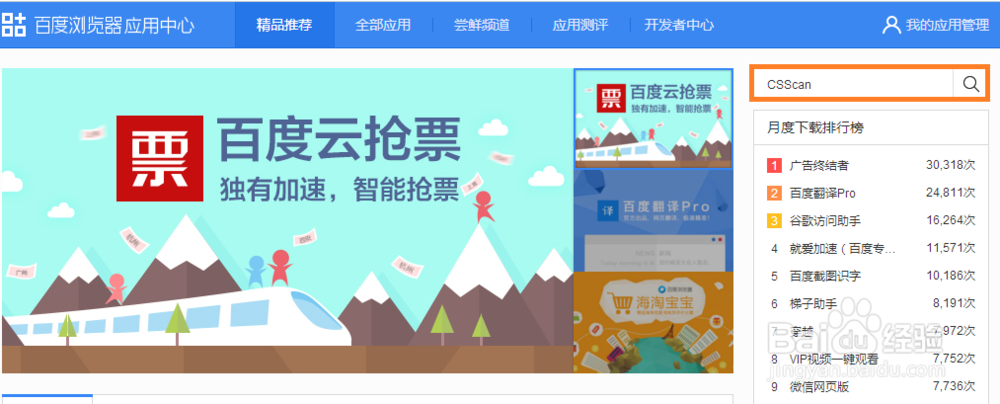
1、打开百度盆栗浏览器,在右上角找到"应用中心"并打开。

2、在搜索框中输入"CSScan"并搜索。

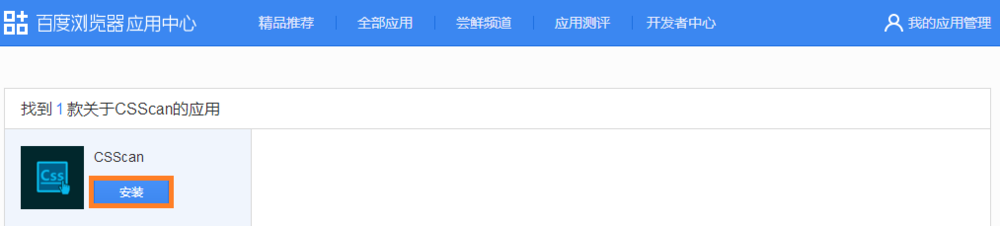
3、点击"哨强巨安装"按钮下载插件。

4、在弹出的弹窗中选择"确定"安装插件。插件安装完成默认启动。

5、这时随便打开一个网站,然后在浏览器右上角找到该插件图标,鼠标左键单击一下。

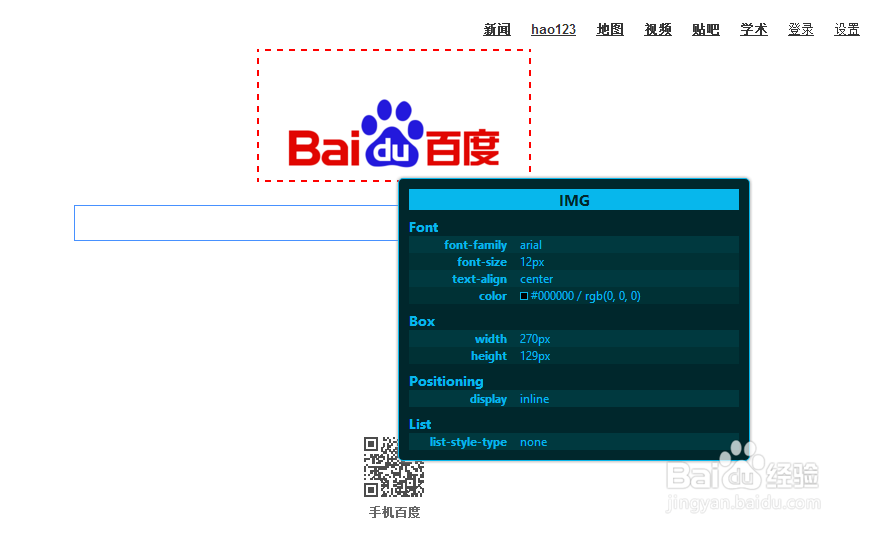
6、这时鼠标在网页的总艳某个区域停留时,会有弹窗自动显示该区域的CSS样式。

7、当不需要该插件时,鼠标右键点击该插件图标,选择"停用"或"卸载"。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:129
阅读量:23
阅读量:81
阅读量:144
阅读量:44