Axure制作验证码倒计时获取交互效果
1、根据这个流程,我们可以很清楚地知道,我们需要的元件有文本输入框、按钮以及全局变量的设置(一般涉及到数据动态变化的设计效果,我们都可以考虑是否需要全局变量)。

1、准备好元件之后,我们接下来将元件进行布局以及细节的美化。
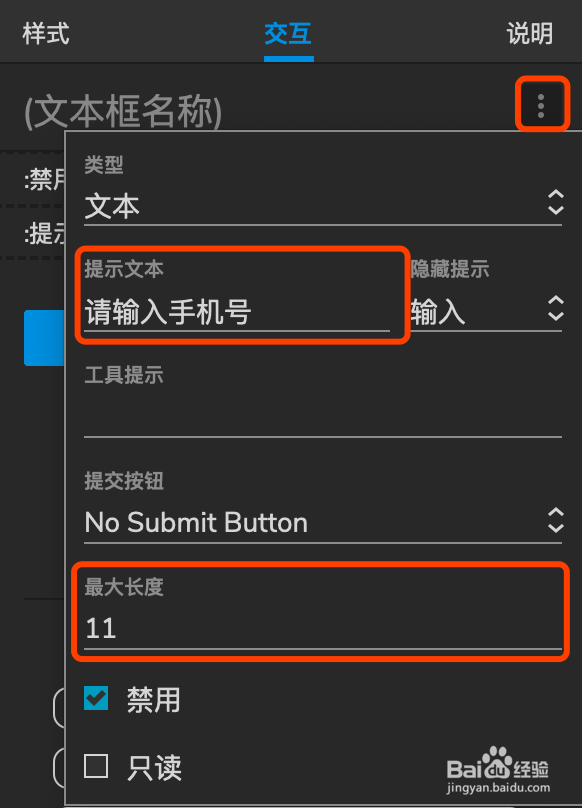
文本框:进行输入内容提示(手机号、验证码)、位数限制(11位、6位)、边框美化。

2、按钮:说明按钮功能、按钮颜色与大小、圆角大小。

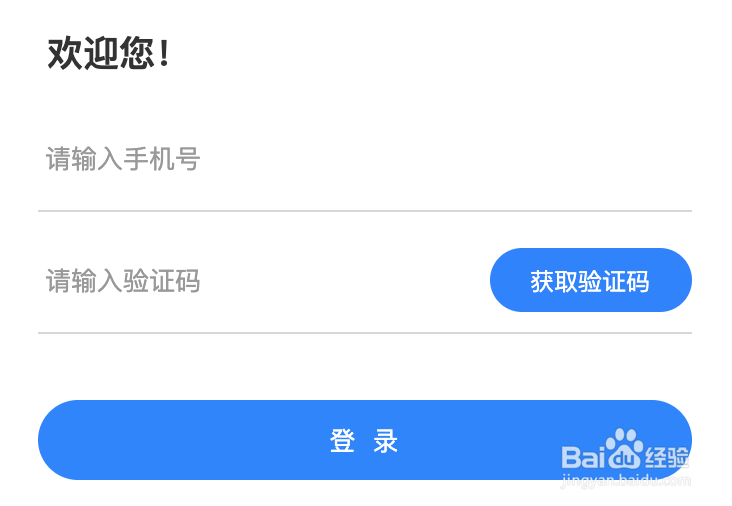
3、最终布局效果:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:105
阅读量:123
阅读量:72
阅读量:188
阅读量:43