CSS怎么设置字体大小、颜色等样式属性
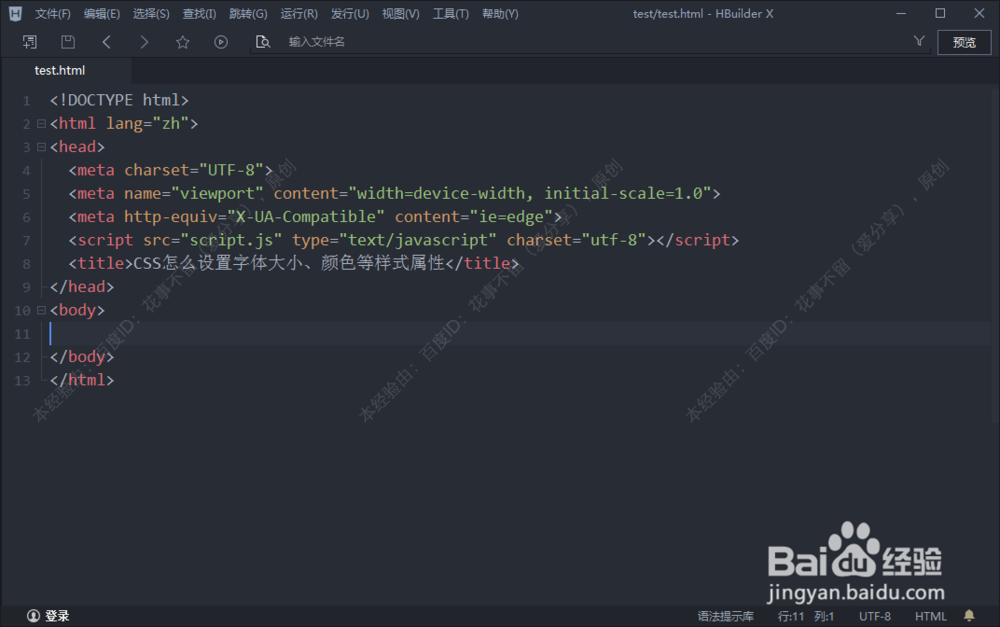
1、打开开发工具,新建一个HTML文件

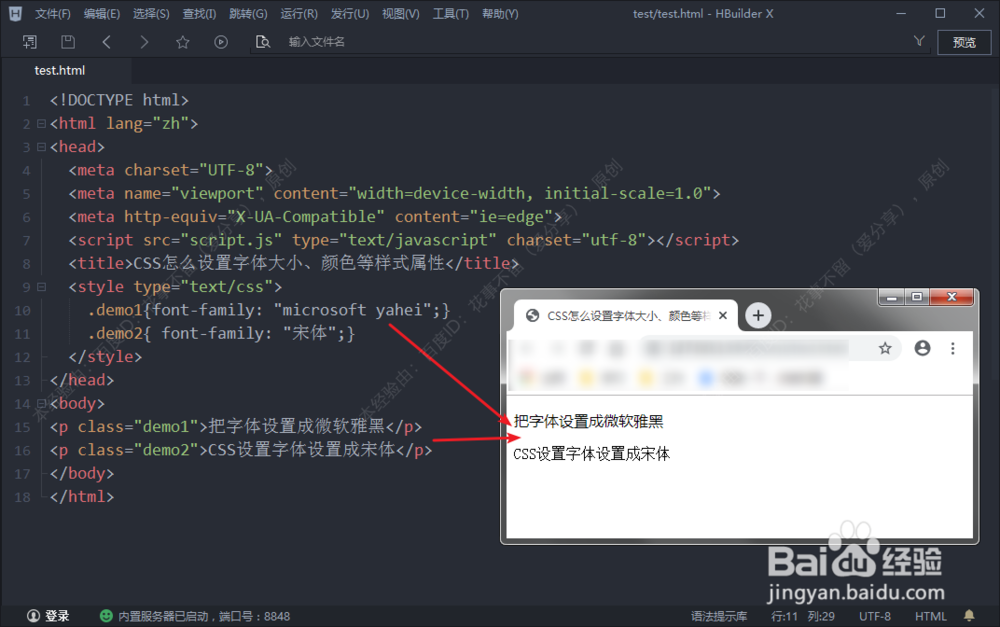
2、使用font-family属性设置,字体
演示代码:
.demo1{font-family: "microsoft yahei";}

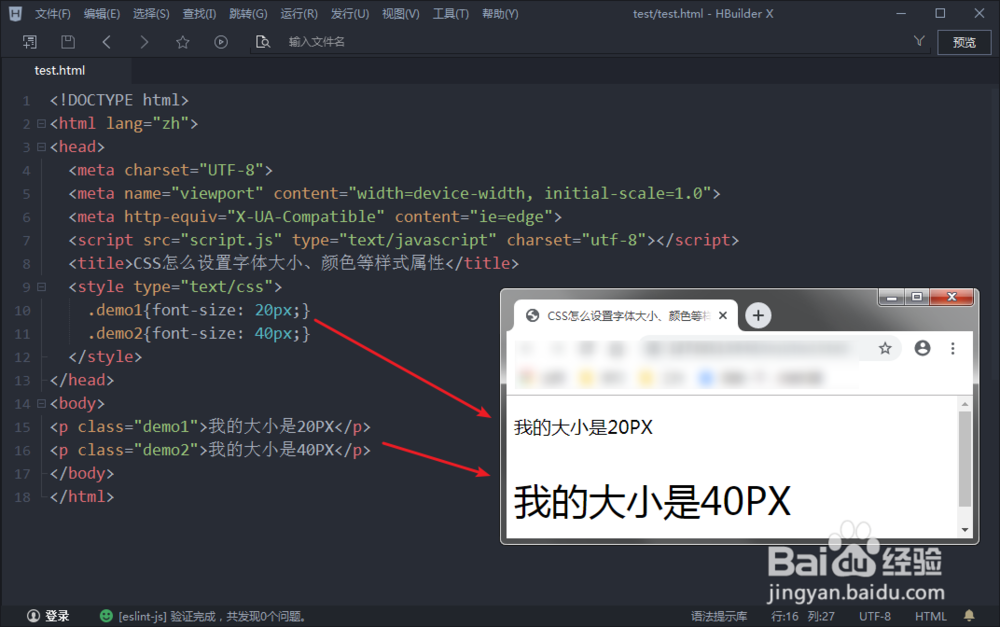
3、使用font-size属性设置字体的大小
演示代码:
.demo1{font-size: 20px;}

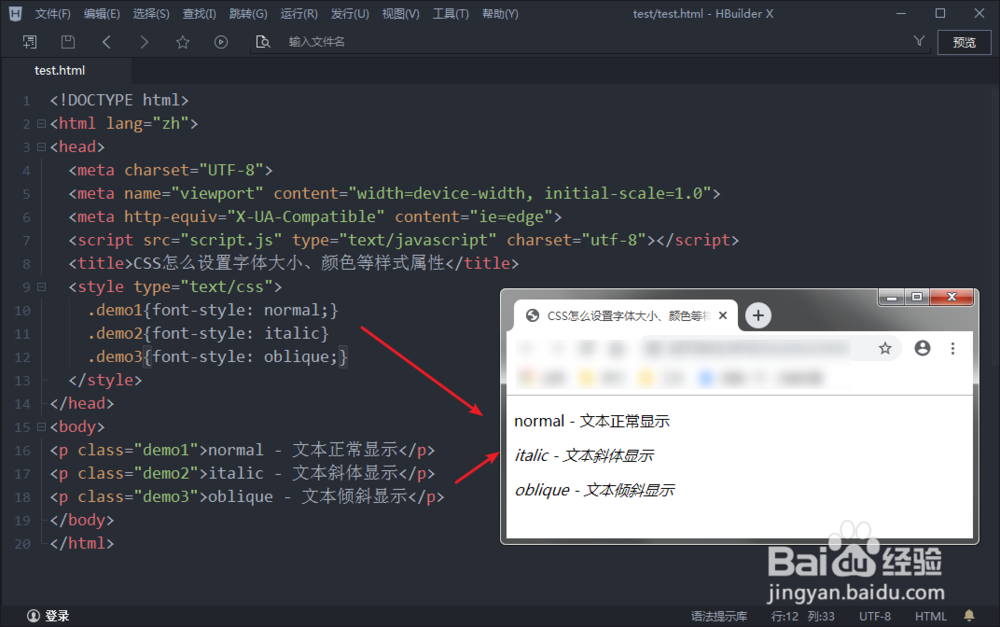
4、使用font-style 属性设置字体风格:
normal - 文本正常显示
italic - 文本斜体显示
oblique - 文本倾斜显示

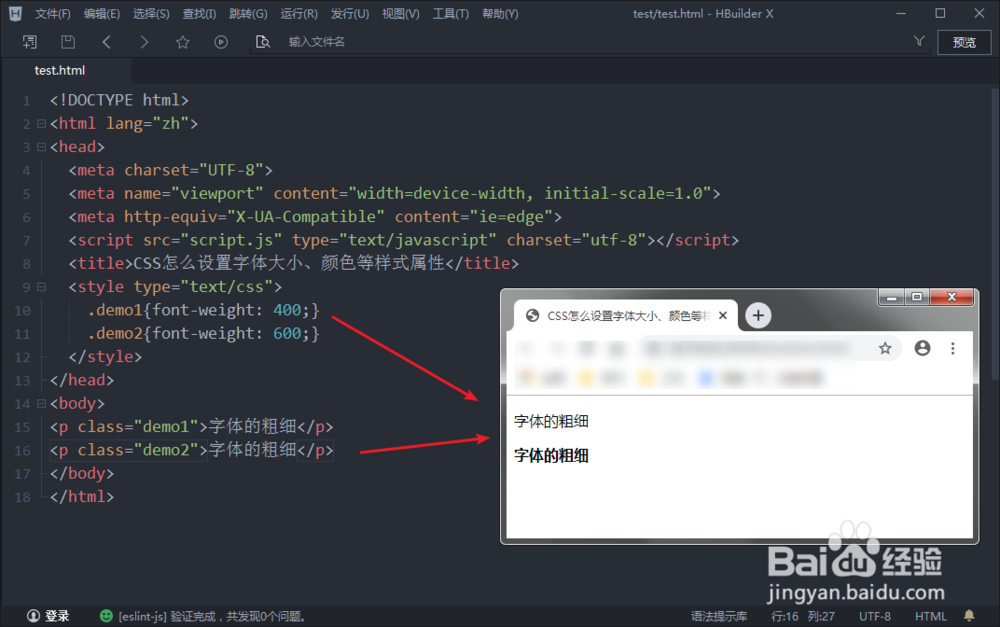
5、使用font-weight属性设置字体的粗细
演示代码:
.demo2{font-weight: 600;}

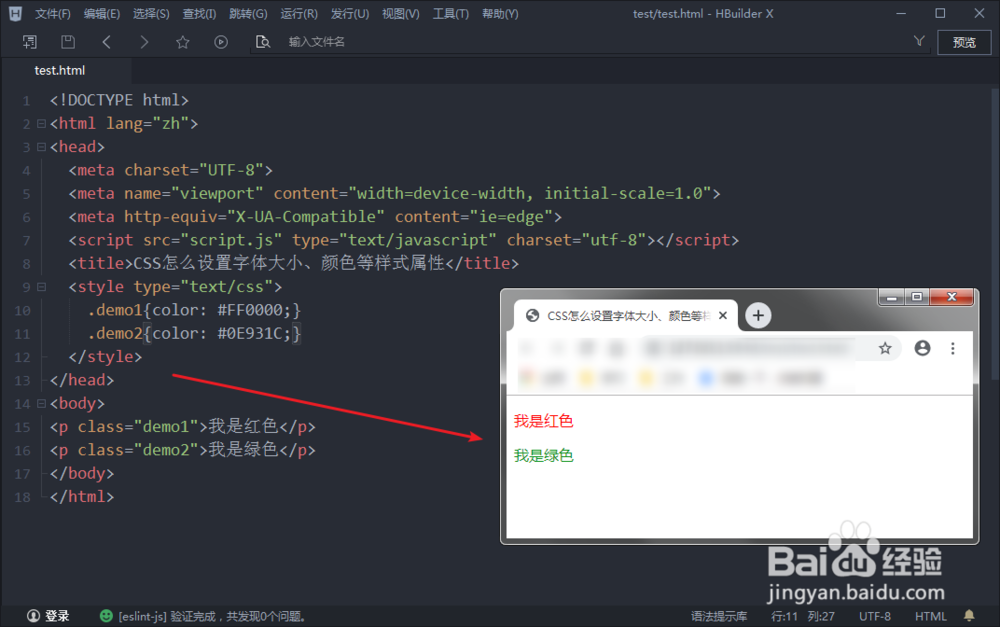
6、使用color设置字体颜色
演示代码:
.demo1{color: #FF0000;}

1、属性font-family:设置字体
2、属性font-size:设置大小
3、属性font-style:设置字体风格
4、属性font-weight:设置粗细
5、属性color:设置颜色
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:75
阅读量:173
阅读量:102
阅读量:172