怎么用CSS实现一 个三角形
1、我们的思路是使用border边框来实现三角形的样式,因为border的边框是由四个三角形组成的。

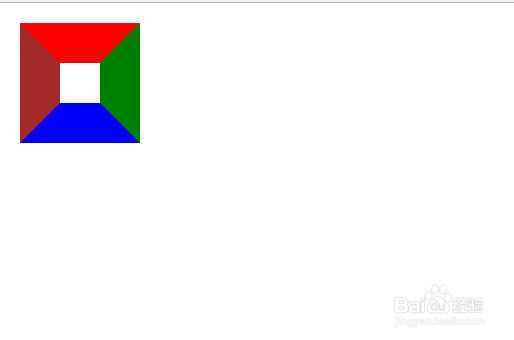
2、首先我们创建一个带边框的div:
具体代码实现如下:
width: 40px;
height: 40px;
border-width: 40px;
border-style: solid;
border-color: red green blue brown;

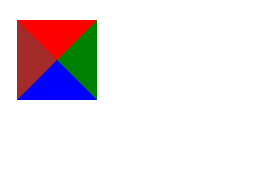
3、然后我们将内部DIV的宽高设置为0:
width: 20px;
height: 20px;
border-width: 10px;
border-style: solid;
border-color: red green blue brown;

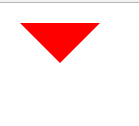
4、将其他的三个边框给取消点:
width: 0;
height: 0;
border-width: 40px;
border-style: solid;
border-color: red transparent transparent transparent;

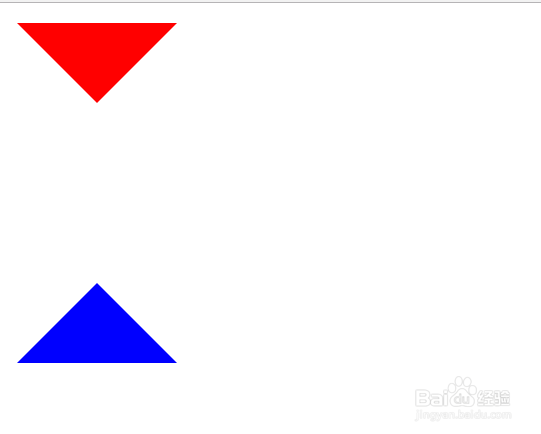
5、利用更改border的边框,我们可以随意控制写出我们想要的三角形,通过控制边框的大小来实现三角形的大小,通过控制边框的位置来改变三角形的位置。

6、使用上面的方式实现三角形有一个问题就是,三角形的方位不太好控制,但是使用其他的方式依然会面临这样的问题。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:107
阅读量:63
阅读量:58
阅读量:132
阅读量:133