DIV+CSS上下左右绝对居中
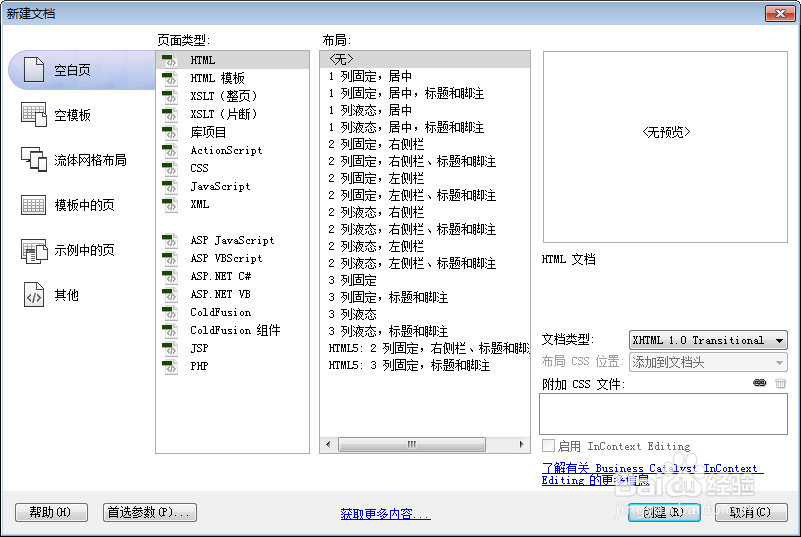
1、新建html文档。

2、准备好需要用到的图片。

3、书写hmtl代码。
<div id="middle"></div>
<div>DIV+CSS上下左右绝对居中,适用于所有浏览器,避开用js书写,减少前端书写代码,提高工作效率。</div>

4、书写css代码。
<style type="text/css">
* {
margin:0;
padding:0;
}
body {
text-align:center;
}
#middle {
height: 244px;
left: 50%;
margin: -122px 0 0 -247px;
position: absolute;
top: 50%;
background:url(bg.jpg) no-repeat;
width: 494px;
}
</style>

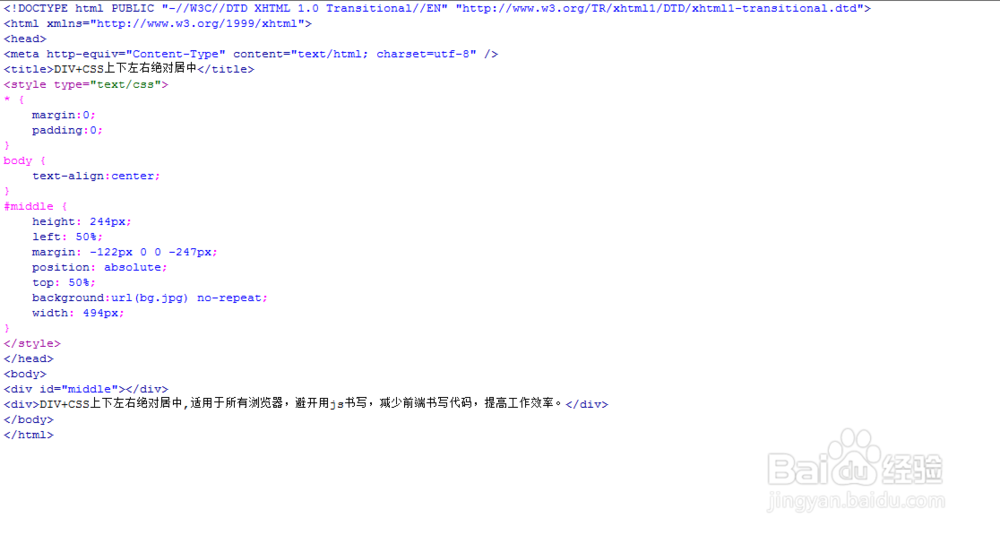
5、代码整体结构。

6、查看效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:135
阅读量:99
阅读量:104
阅读量:51
阅读量:73