CSS鼠标经过变背景色如何做
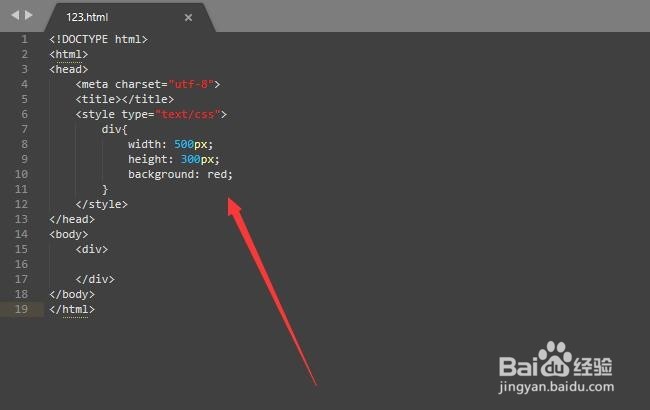
1、首先就是打开sublime text,准备一个HTML文档,在其中加入一个DIV,如下图所示

2、然后通过CSS给DIV设置宽,高,背景色,如下图所示

3、接下来在给div添加一个hover的伪类样式,如下图所示,hover就代表的是鼠标经过的样式

4、然后我们运行页面,默认看到的是div一开始的背景色,如下图所示

5、当鼠标经过的时候,背景色就改变了,如下图所示

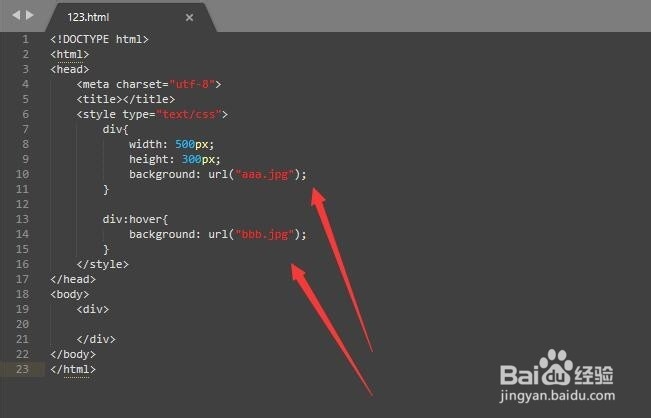
6、最后你还可以将其中的背景色换成背景图片也是一样的效果,如下图所示

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:115
阅读量:120
阅读量:123
阅读量:71
阅读量:61