Dreamweaver如何外联样式表
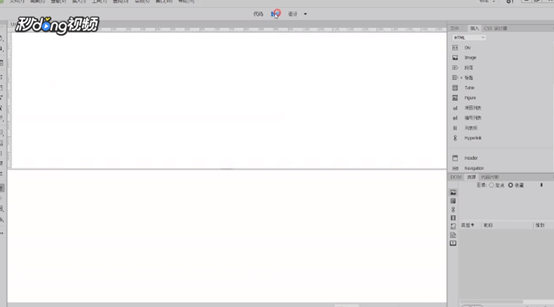
1、新建一个HTML空白文档。点击拆分视图。

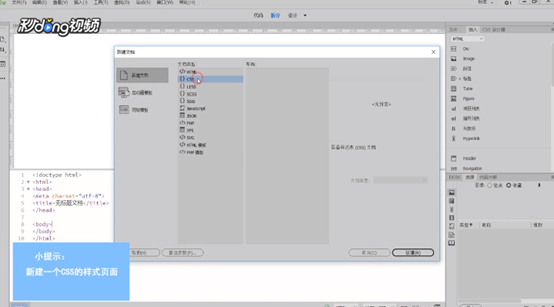
2、点击文件——新建一个空白CSS样式页面。点击文件,保存。

3、返回到HTML页面。点击代码视图。在title下面,添加link属性。

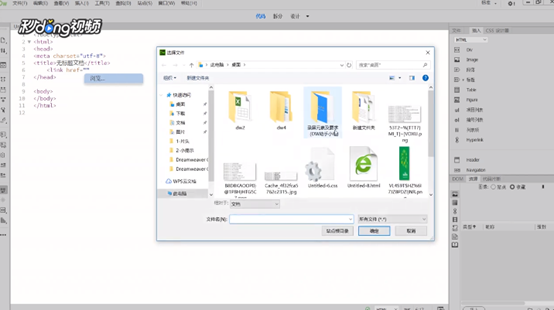
4、点击浏览,选择保存的CSS样式表以及其他属性。

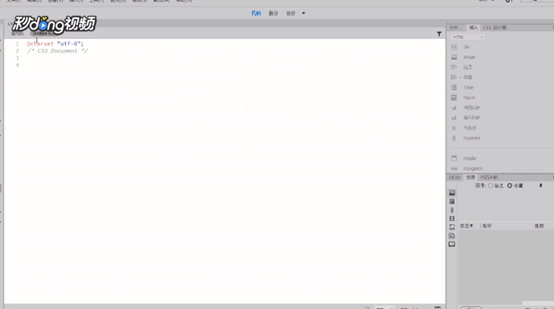
5、点击保存,即可看见多了一个CSS样式的页面。这样就完成了外联样式表。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:165
阅读量:137
阅读量:121
阅读量:37