Three.js实现天空盒效果(混合模型+材质)
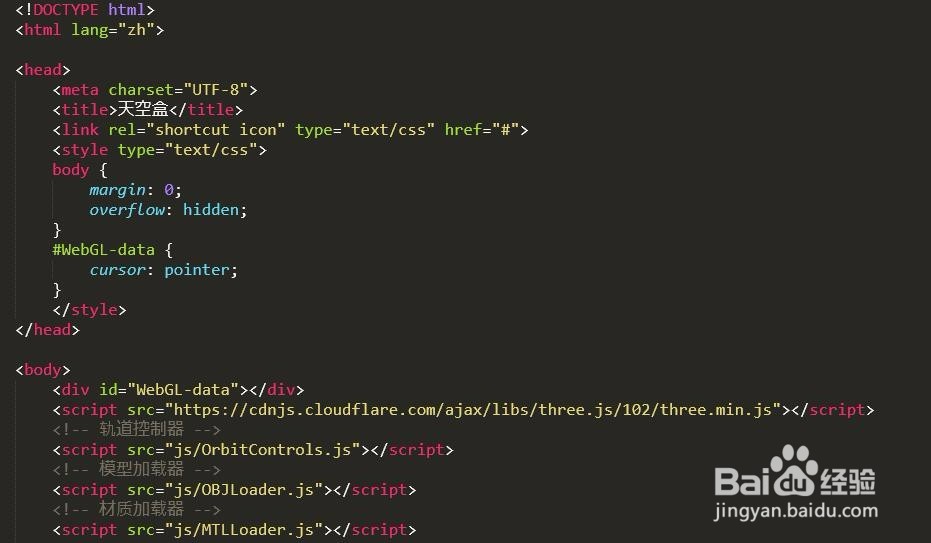
1、 html代码和css样式如下图,这一块比较简单,也不是本文重点,代码可自行查看下图。

1、 声明变量,详细代码如下图,具体用途说明都已经有备注。

2、 新建渲染器(initRenderer)和相机(initCamera),详细代码如下图:
1.渲染器设置抗锯齿为有效(antialias: true),使物体更光滑;
2.PerspectiveCamera的视角一般设置45,效果比较好;
3.为了观察效果,相机的位置定位到(200,200,200);且设置y轴向上(camera.up.y = 1)。

3、 新建场景(initScene),详细代码如下图:
1.scene.background设置全景贴图(新建加载器、且设置图片路径和6张图片名)。
Tips:
1.必须6张图片,不能多也不能少;
2.6张图片的尺寸要一致,且图片的宽高要相等。

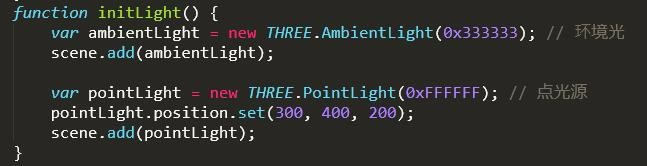
4、 新建光源(initLight),如果不添加光源,会一片漆黑,详细代码如下图:
1.新建环境光(ambientLight),光源的颜色会叠加到物体的颜色上;
2.新建点光源(pointLight),位置移到(300 , 400,200)。
Tips:光源的位置和颜色可以利用dat.gui进行微调,最终确定一个最合适的值。

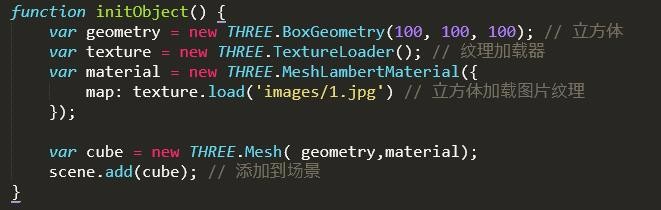
5、 新建物体(initObject),详细代码如下图:
1.新建立方体(BoxGeometry),宽高深度都为100,并利用纹理加载器(TextureLoader)对立方体进行图片纹理渲染(map)。

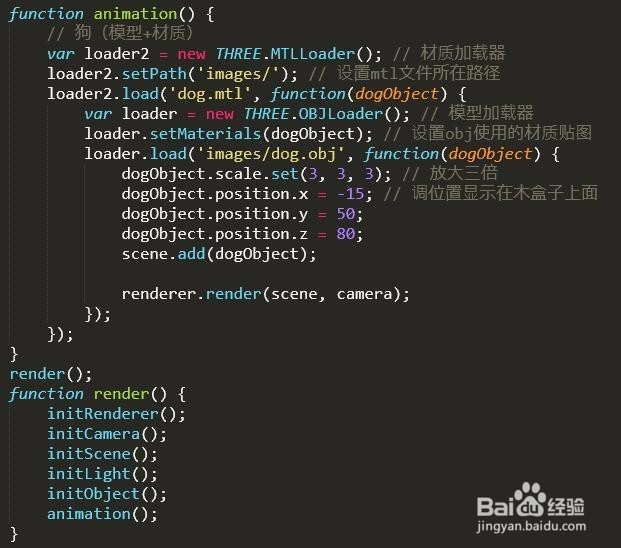
6、 执行上面的函数,并把最终效果渲染到网页上。
Tips:
1.加载模型和材质需要一个时间过程,所以渲染(renderer.render)需要放在加载完(load)才执行;
2.模型(loader)需要设置材质贴图(setMaterials),所以模型的设置需要放在材质加载完才执行。

7、 为了方便观察场景,可以新建轨道控制器,轨道控制器可以实现场景和鼠标交互(利用鼠标控制场景的旋转、平移、缩放),详细代码如下图。
