vue怎么用图形化界面添加element组件
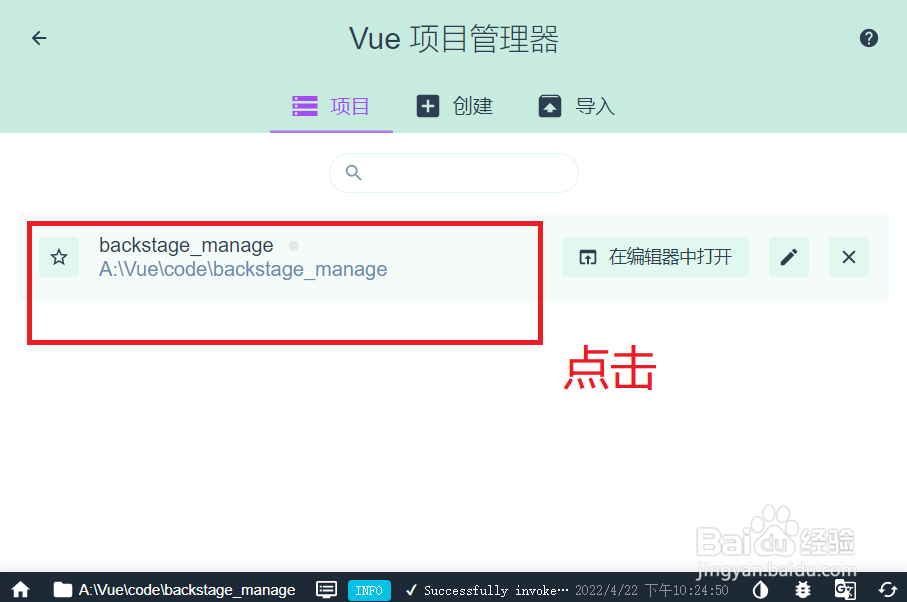
1、打开vue的图形化界面,点击想要添加element组件的项目。

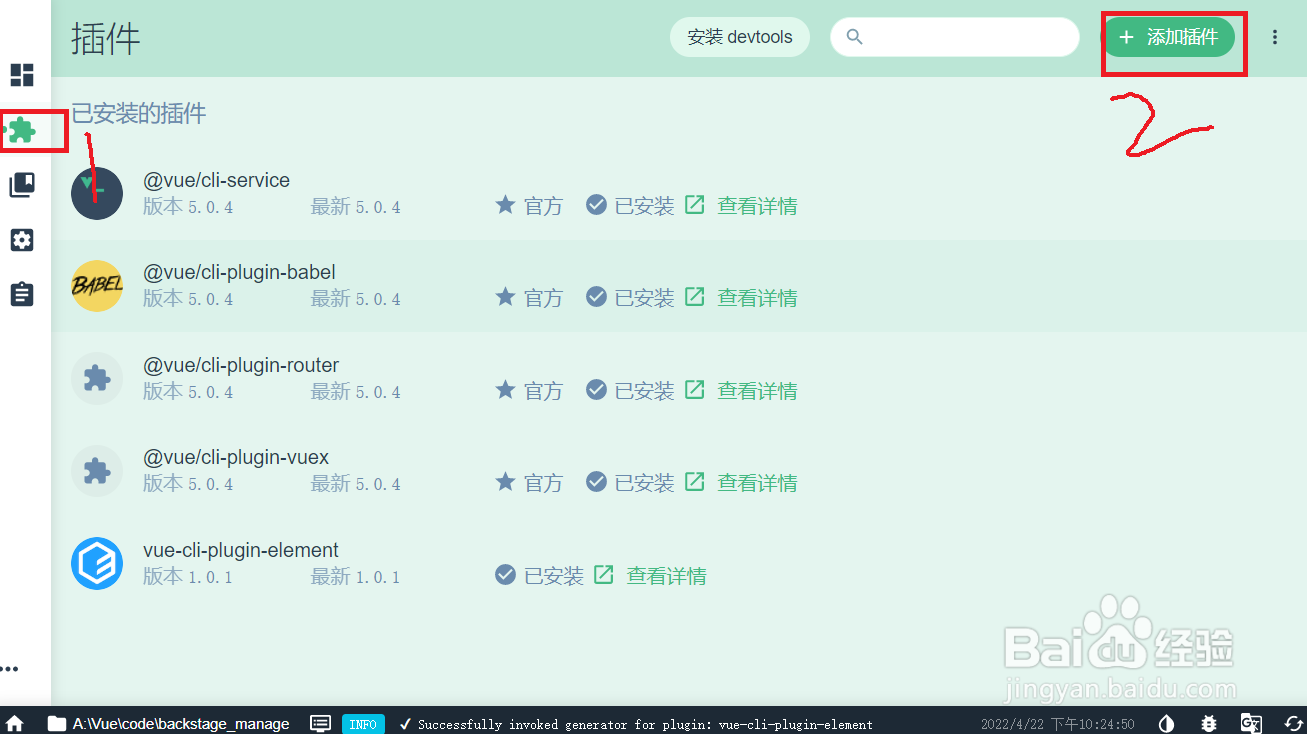
2、点击插件的选项,然后点击添加插件。

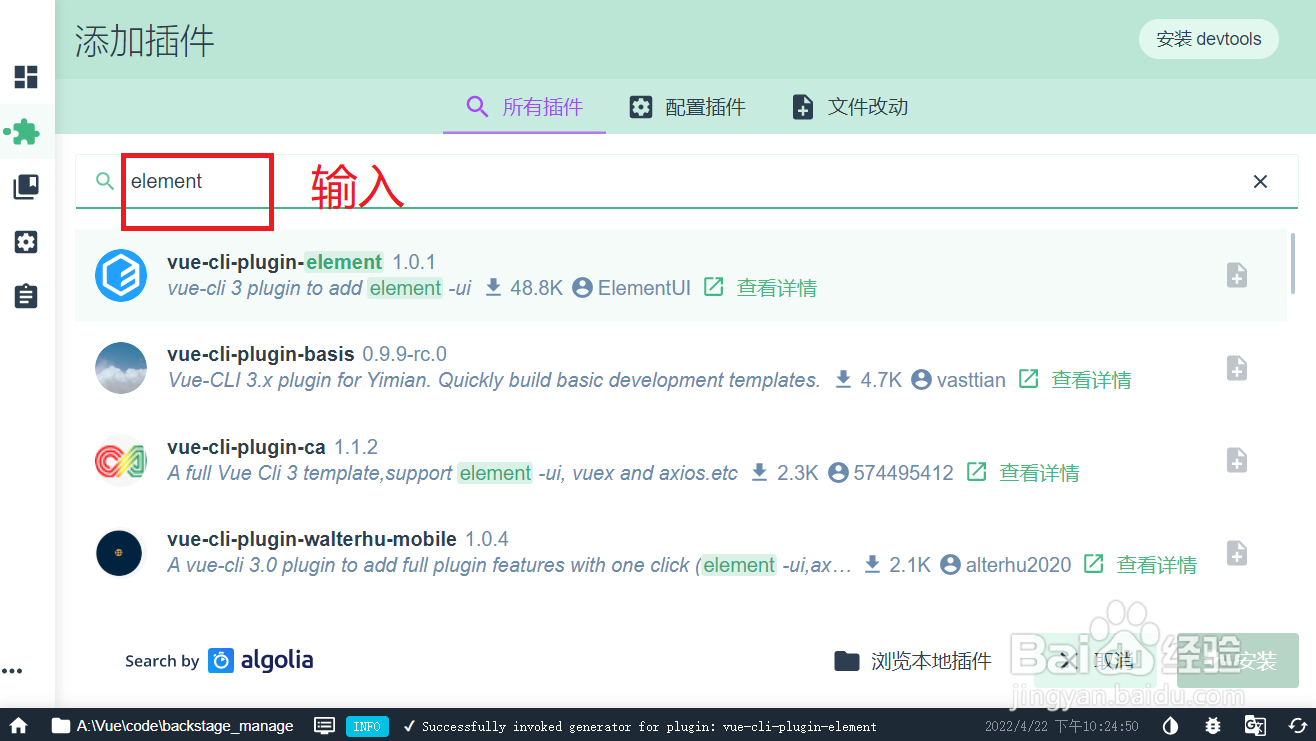
3、在搜索框中输入element对组件进行搜索。

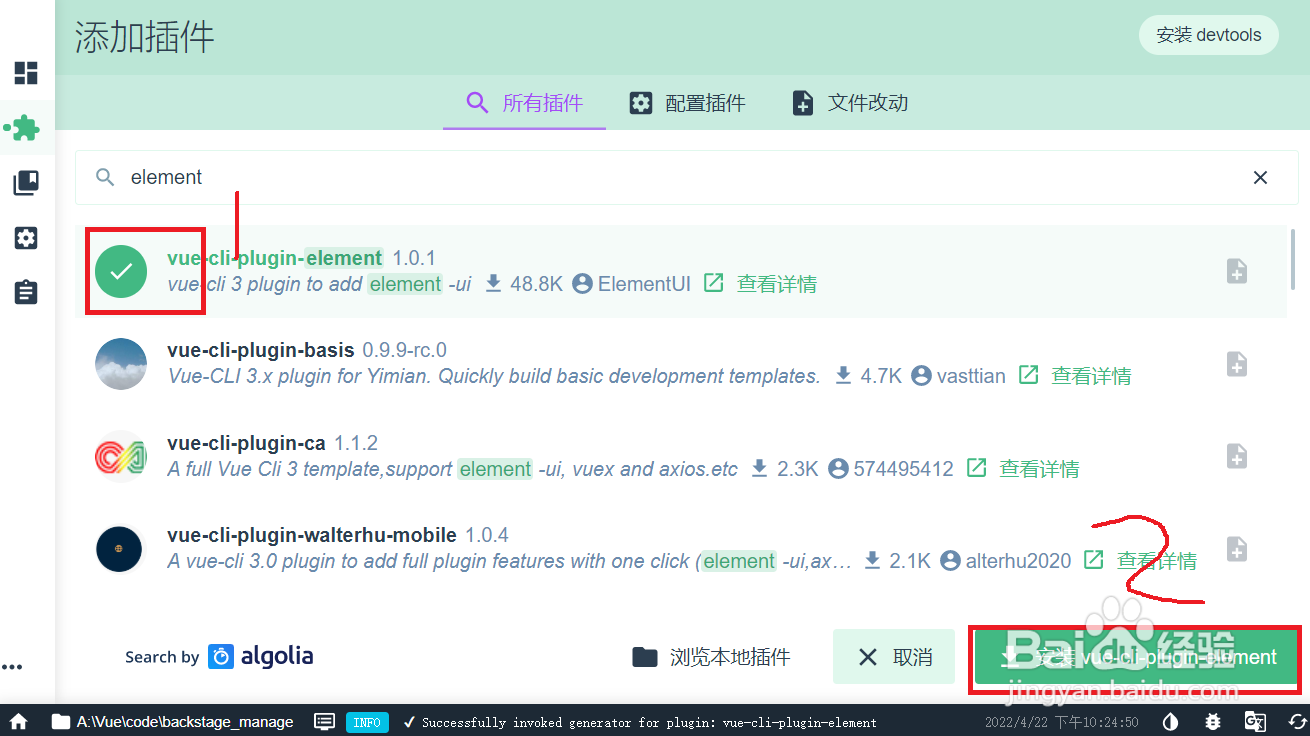
4、点击element组件,然后点击安装。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:34
阅读量:76
阅读量:32
阅读量:184