css:设置轮廓的样式
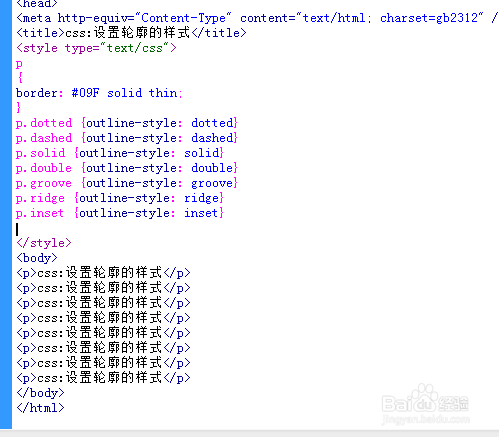
1、新建HTML文件,创建p标签和内容

2、预览效果如图

3、设置p标签边框

4、设置轮廓的样式outline-style: dotted

5、设置轮廓的样式outline-style: dashed

6、设置轮廓的样式outline-style:solid

7、设置轮廓的样式outline-style: double

8、设置轮廓的样式outline-style: groove

9、设置轮廓的样式outline-style:ridge

10、设置轮廓的样式outline-style: inset

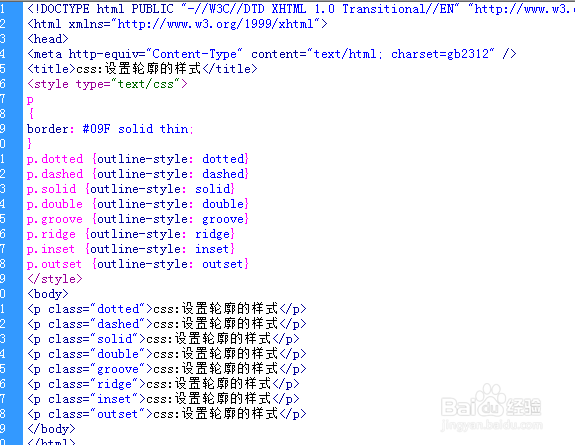
11、设置轮廓的样式outline-style: outset

12、预览效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:107
阅读量:79
阅读量:148
阅读量:46
阅读量:118