如何动态给div标签指定一张图片
1、打开visual studio code,新建如下结构的文件,在vs code中的html页面输入一个感叹号,再按一下Tab键,就可以快速创建H5格式的页面DOM结构

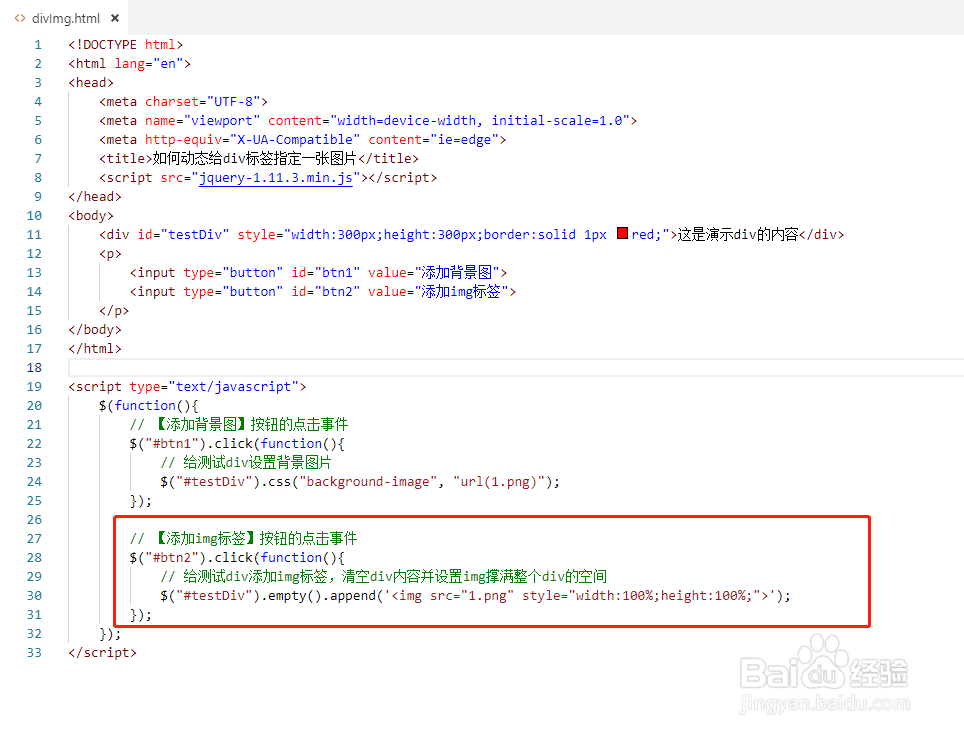
2、在页面上添加一个div,设置高=300px,宽=300px。再添加两个按钮,用于后面演示点击按钮时给div添加图片

3、在页面head部分,引入jquery源码,要使用jquery是必须要引入其源文件的

4、在页面添加Jquery代码,绑定【添加背景图】按钮的点击事件,动态给div添加背景图

5、在浏览器中打开页面,点击【添加背景图】,就可以看到图片的效果

6、在页面添加Jquery代码,绑定【添加img标签】按钮的点击事件,动态给div插入一个img标签,显示图片

7、在浏览器中运行,效果如下

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:145
阅读量:85
阅读量:38
阅读量:60
阅读量:194