css如何设置可以让p标签的内容自动换行
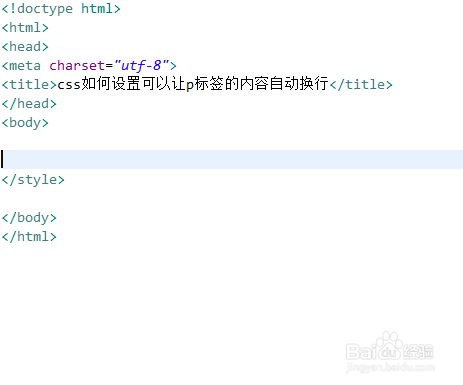
1、新建一个html文件,命名为test.html,用于讲解css如何设置可以让p标签的内容自动换

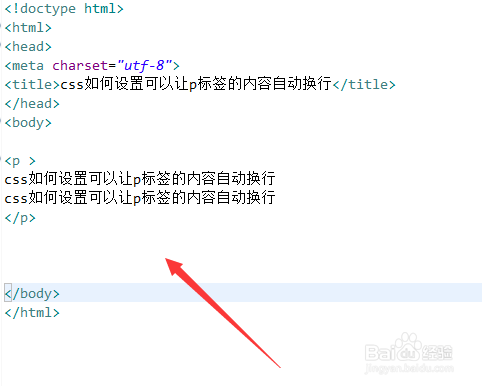
2、在test.html文件中,使用p标签创建一行文字,用于测试。

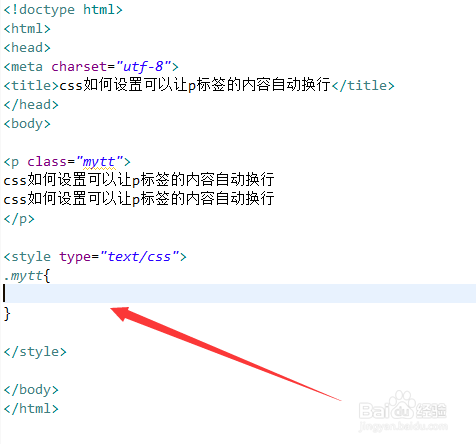
3、在test.html文件中,给p标签添加一个class属性。

4、在css标签内,通过class属性设置p标签的样式。

5、在css标签内,使用width属性设置p标签的宽度为200px,再将word-break属性设置为break-all,将word-wrap属性设置为break-word,实现内容的换行。

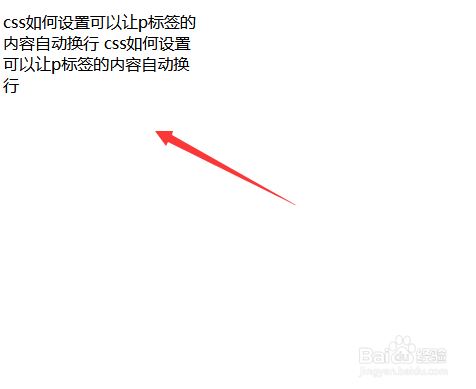
6、在浏览器打开test.html文件,查看实现的效果。

1、使用p标签创建一行文字,给p标签添加一个class属性。
2、在css标签内,通过class属性设置p标签的样式,使用width属性设置p标签的宽度为200px,再将word-break属性设置为break-all,将word-wrap属性设置为break-word,实现内容的换行。
3、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:158
阅读量:41
阅读量:63
阅读量:114
阅读量:72