如何验证CSS3新增属性flex-order并控制元素展示
1、第一步,在打开HBuilder编辑工具中,新建静态界面flex.html;并在<body></body>中插入一个父div和四个子div,如下图所示:

2、第二步,利用类选择器container,设置display属性为flexbox,flex-direction为row,如下图所示:

3、第三步,接着使用类选择器下的元素选择器,给每个div设置flex-order,如下图所示:

4、第四步,保存代码并在浏览器中查看效果,由于这个属性要在IE浏览器中才能显示,如下图所示:

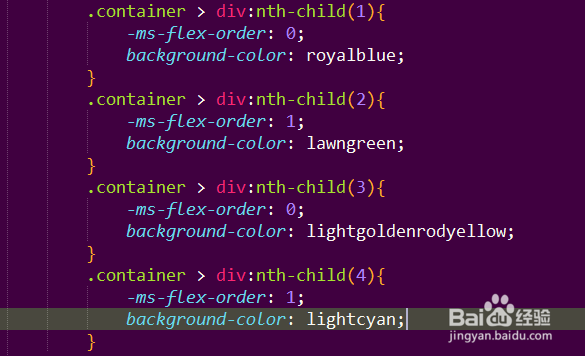
5、第五步,给每个子div标签元素设置background-color,直接使用颜色英文名,如下图所示:

6、第六步,再次保存代码并预览界面效果,可以看到元素显示的颜色,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。