html中文件上传和按钮的使用方法
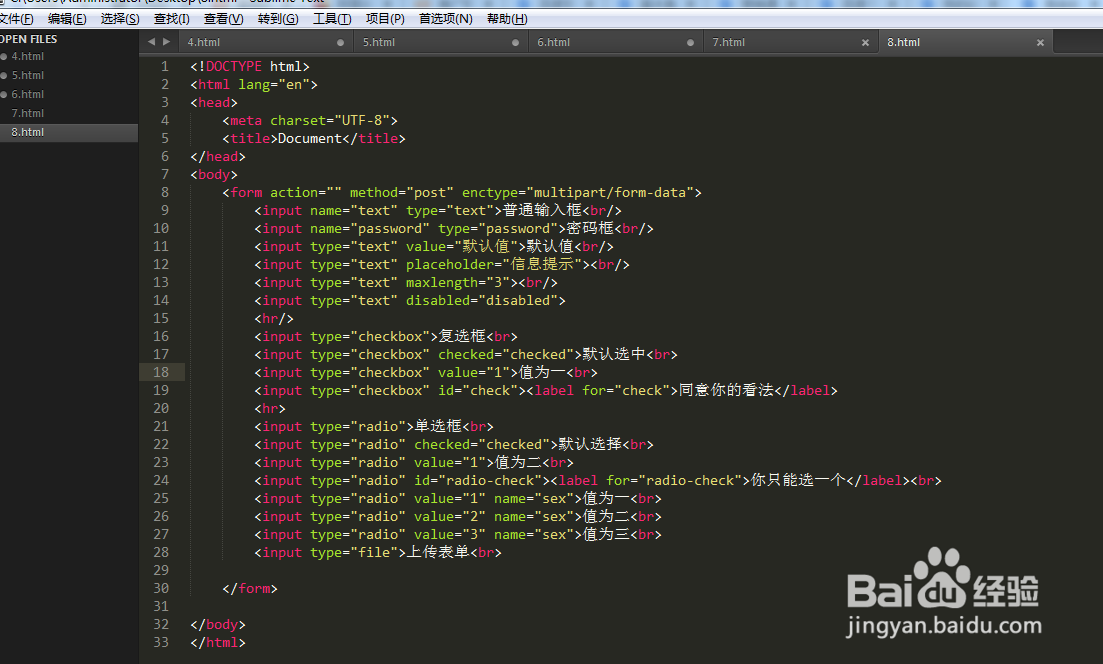
1、input类型设置为file表示文件上传。同是form标签设置enctype="multipart/form-data"。

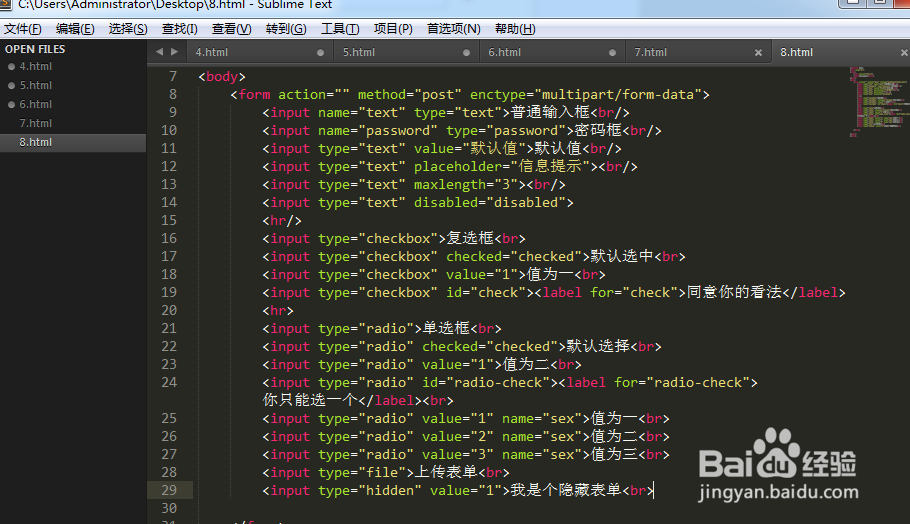
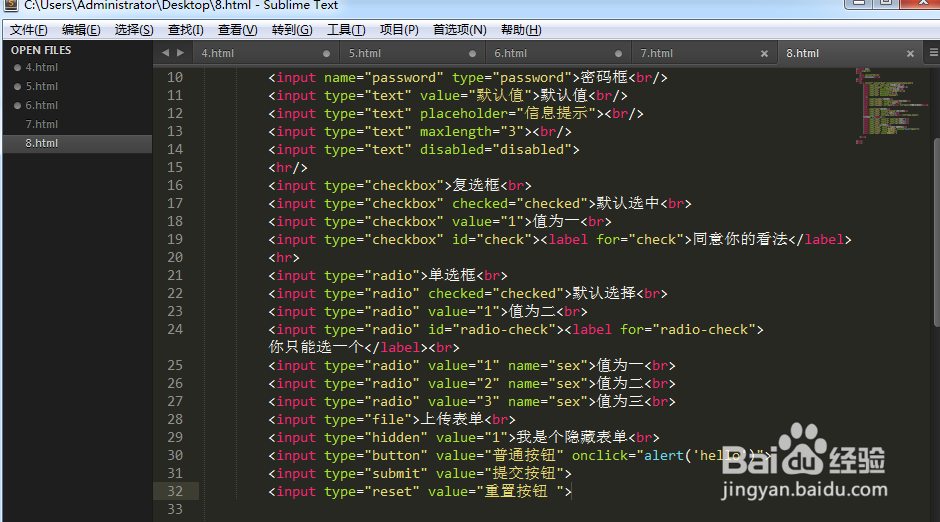
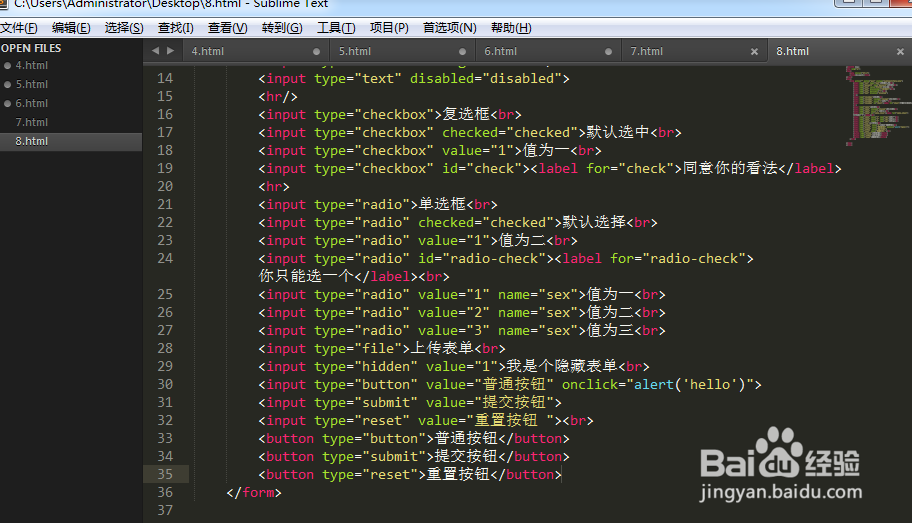
2、input设置成hidden,表示该区域隐藏。

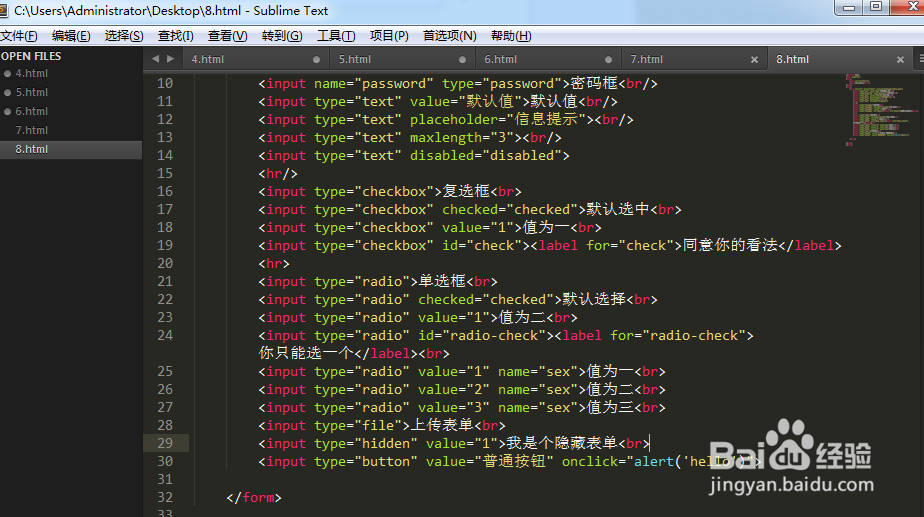
3、input类型设置button为普通按钮。

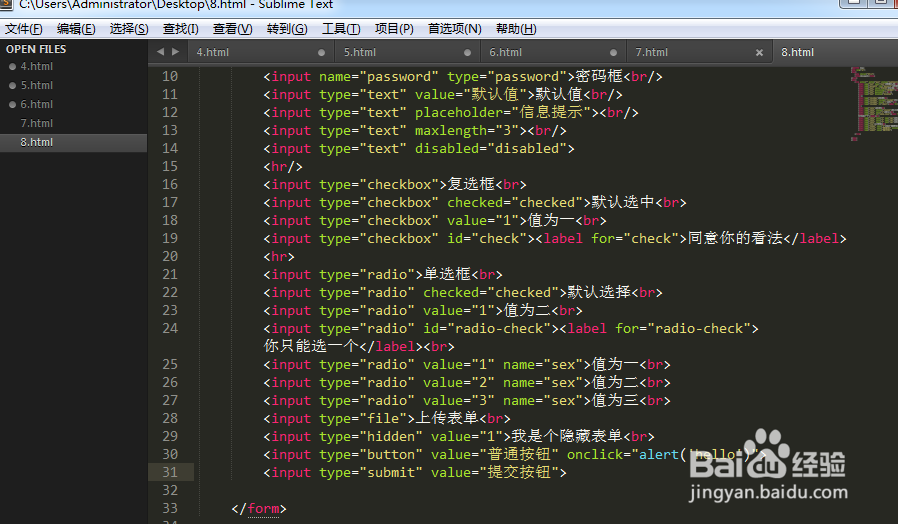
4、input类型设置submit为提交按钮。

5、input类型设置reset为重置按钮。

6、button标签同样也可以实现提交重置等功能。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:53
阅读量:187
阅读量:189
阅读量:132