如何使用HBuilder做一个横向导航栏
1、首先,打开我们的HBuilder,出现的是这样的一个页面。我们选择新建项目。如下图所示。

2、我们在弹出的对话框中填写我们的项目名称,在下方的模板里选择基础HTML项目。如下图所示。

3、在左侧项目目录里我们可以看见创建好的项目。我们点击index.html。如下图所示。


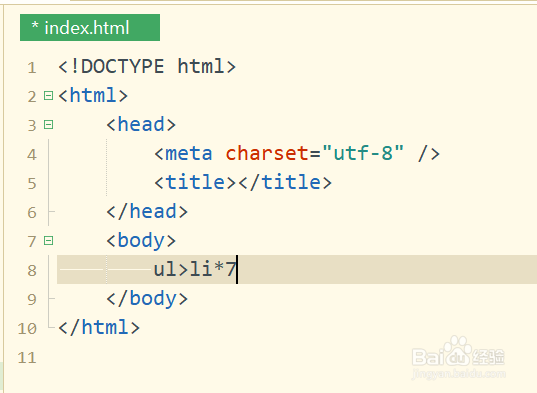
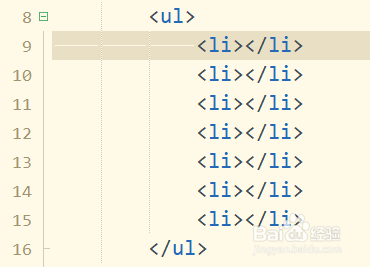
4、现在我们来写代码。我们使用快捷方式来写一个有7个列表项的列表。我们写出ul>li*7 后按键盘的tab键,就可以自动填充我们的标签啦。如下图所示。


5、由于我们写导航栏是为了链接到不同的页面,所以我们也需要将超链接标签嵌入到li标签中。并且我们现在将列表内容写进去。如下图所示。

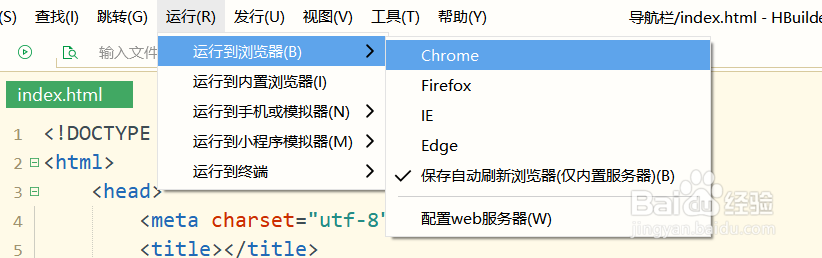
6、我们先保存,然后来运行一下,看看现在的效果。点击菜单栏中的运行--运行到浏览器--选择适合的浏览器。如下图所示。


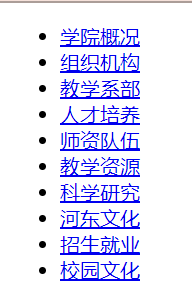
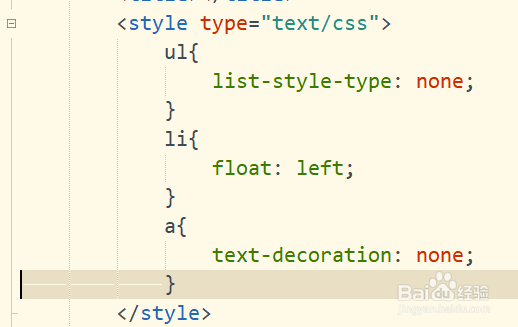
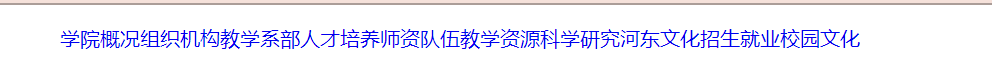
7、显然现在完全是一个列表的形式,接下来我们对标签进行基础的样式设定。运行效果如下图2。


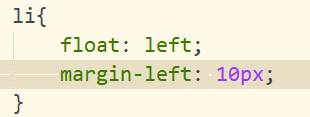
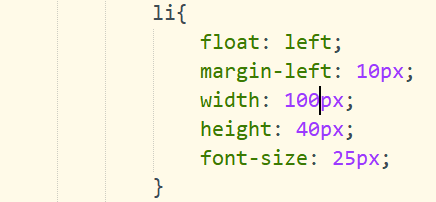
8、现在我们想让每一个列表项之间有一定的距离,那么我们可以添加这样一行代码。运行效果如图所示。


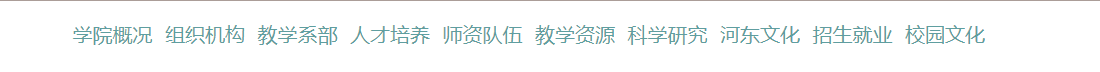
9、那么一个基础的导航栏就做好了。我们也可以对文字内容多做一些样式限定,如下图所示。


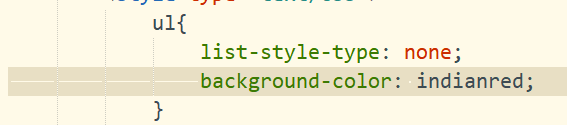
10、我们也可以对导航栏增加背景颜色,如图所示。


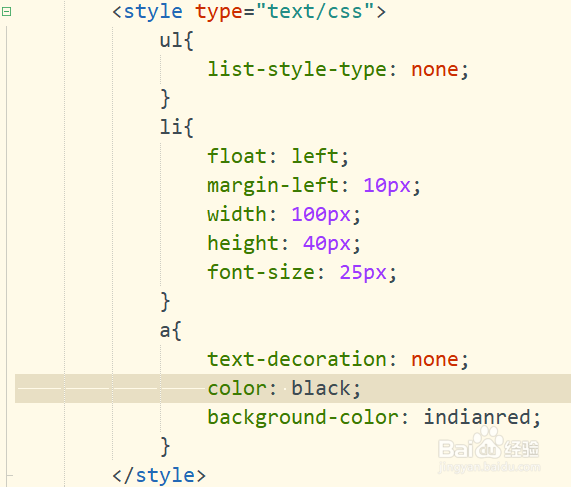
11、接下来是完整的css代码。如图所示。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:37
阅读量:141
阅读量:124
阅读量:32