div+css的浮动如何清除?
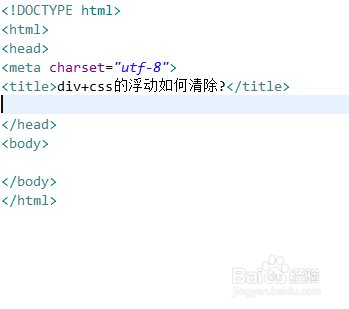
1、新建一个html文件,命名为test.html,用于讲解div+css的浮动如何清除。

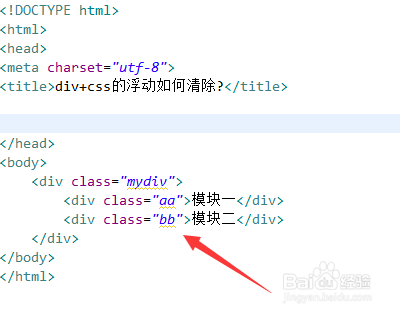
2、在test.html文件中,使用div创建一个模块,并设置其class为mydiv ,下面将通过该class设置其css样式。

3、在test.html文件中,在div内,再使用div标签创建两个div模块,分别为模块一、模块二。

4、在test.html文件中,分别给模块一、模块二添加class属性,分别为aa,bb。

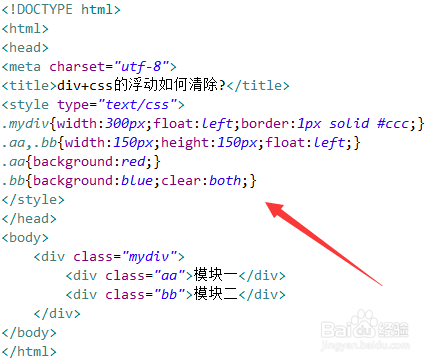
5、在css标签内,对外层的div(class="mydiv")进行样式设置,设置其高度为300px,浮动向左,边框为1px的灰色边框。同时,设置模块一div、模块二div的高度和宽度都为150px,浮动向左。

6、为了展示明显的效果,在css标签内,分别设置模块一div和模块二div的背景颜色分别为红色、蓝色,并使用清除浮动属性clear设置模块二div,实现清除其浮动,换行显示。

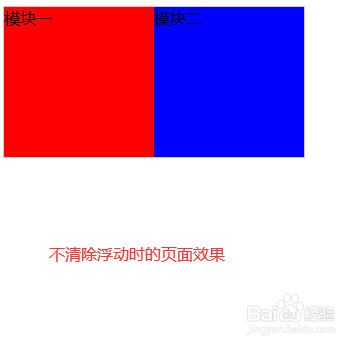
7、在浏览器打开test.html文件,查看实现的效果。


1、创建一个test.html文件。
2、在文件内,创建一个div模块,在div内,再创建两个模块。
3、在css标签中,设置三个div浮动向左,对模块二使用“clear:both”清除其浮动属性,让它换行显示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:136
阅读量:170
阅读量:107
阅读量:141
阅读量:141