js 打开修改页面怎么清空file文件
1、第一步:实现思路。
1、打开修改页面一般是通过连接跳转。此时有两种情况一种是主动触发,就是进入页面时就将file类型的文本框中的内容情况。
2、被动触发,就是在页面提供一个按钮清楚。
2、第二步:主动触发伟趣。
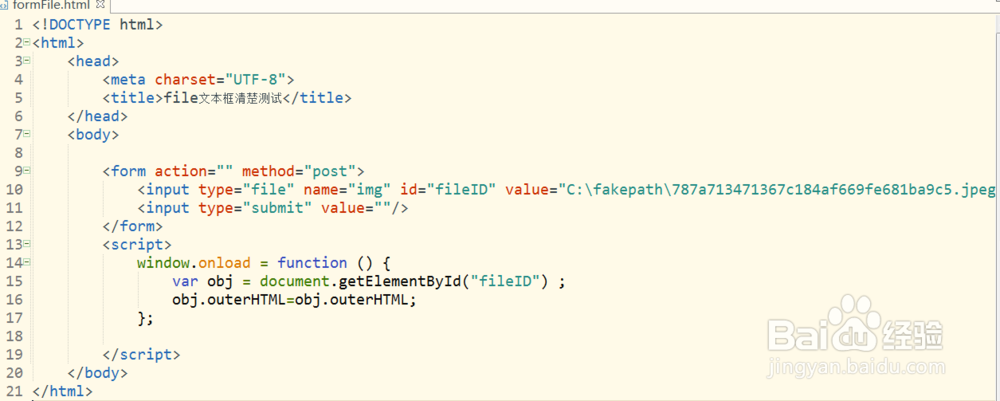
这个有两种方案。方案一:借助于JavaScript的read函数,在页面加载完成后调用清楚函数。具体代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>file文本框清楚测试</title>
</head>
<body>
<form action="" method="post">
<input type="file" name="img" id="fileID" value="C:\fakepath\787a713471367c184af669fe681ba9c5.jpeg" />
<input type="submit" value=""/>
</form>
<script>
window.onload = function () {
var obj = document.getElementById("fileID") ;
obj.outerHTML=obj.outerHTML;
};
</script>
</body>
</html>

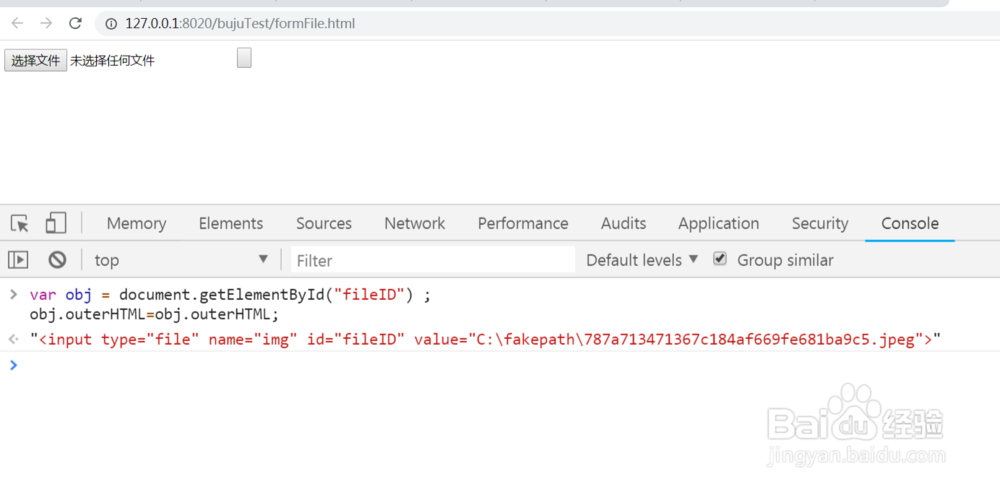
3、第三步:测试主动触发。
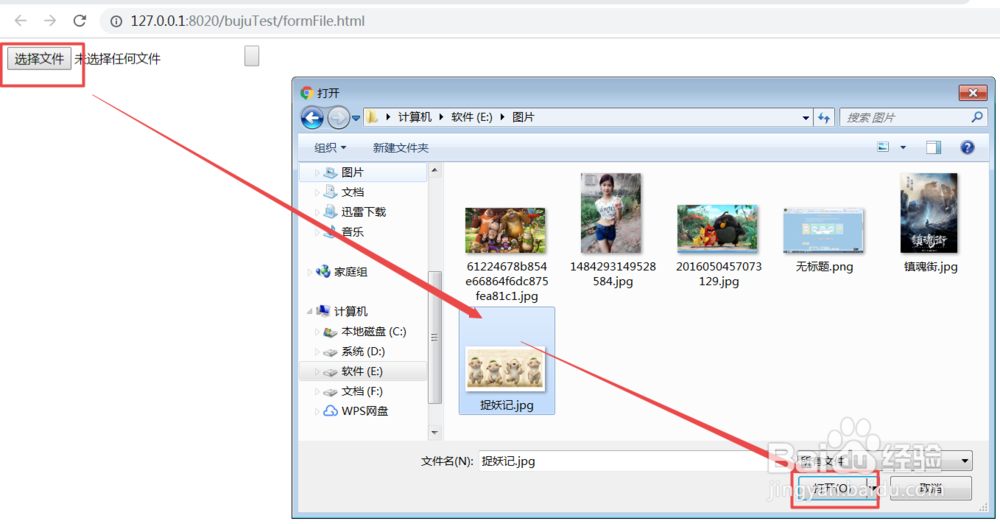
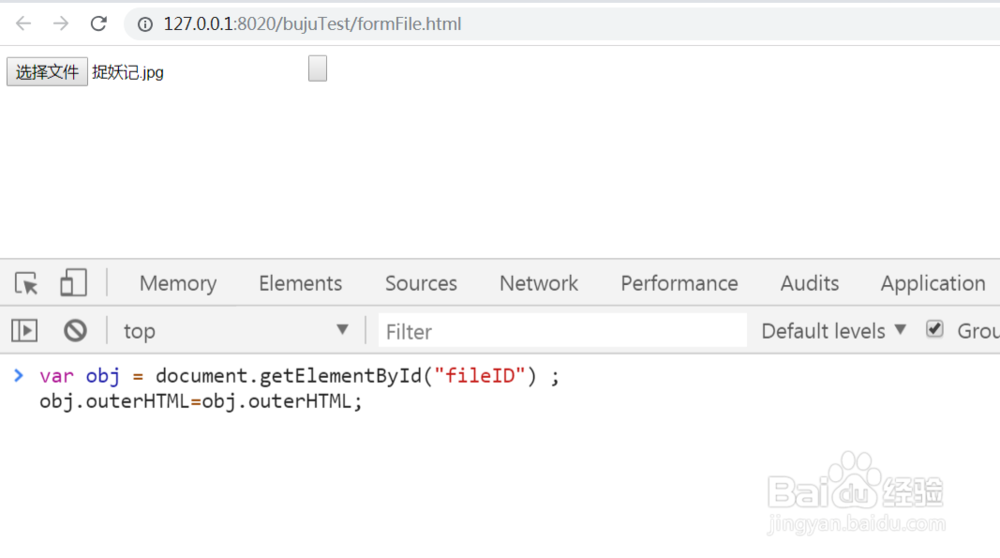
模拟回显后修改页面,打开页面--》在页面选择一个文件(我选择了一个图片),然后执行清楚命令。具体操作如下所示:执行清楚命令之后file文本框内容为空,测试成功。




4、第四步:添加判断if。
1、思路是在回显阶段控制其不回显。
2、使用el表召槐联达式或jstl表达式的逻辑判断,或者根据你的框架提供的判断。
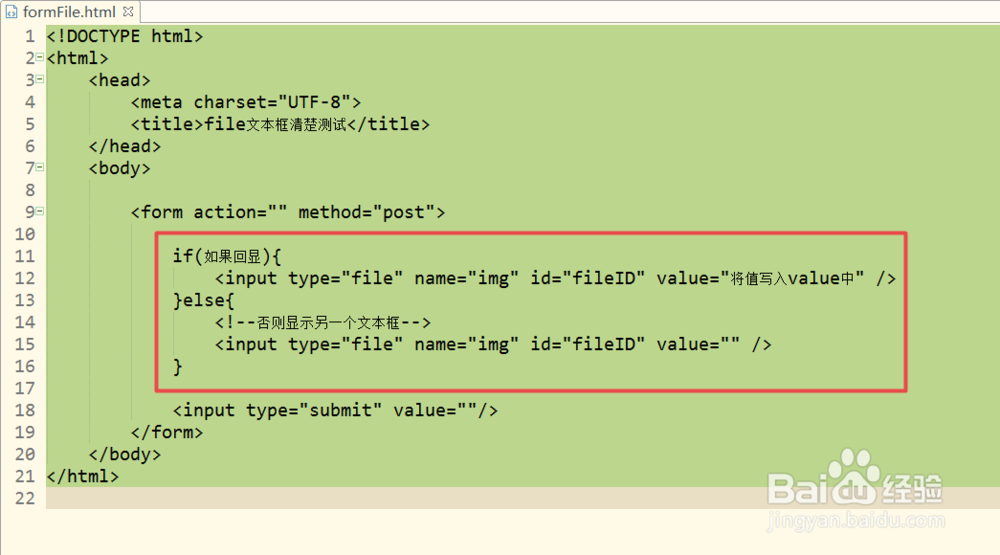
判断file文本框是否回显,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>file文本框清楚测试</title>
</head>
<body>
<form action="" method="post">
if(如果回显){
<input type="file" name="img" id="fileID" value="将值写入value中" />
}else{
<!--否则显示另一个文本框-->
<input type="file" name="img" id="fileID" value="争伐" />
}
<input type="submit" value=""/>
</form>
</body>
</html>

5、第五步:提供清楚按钮。
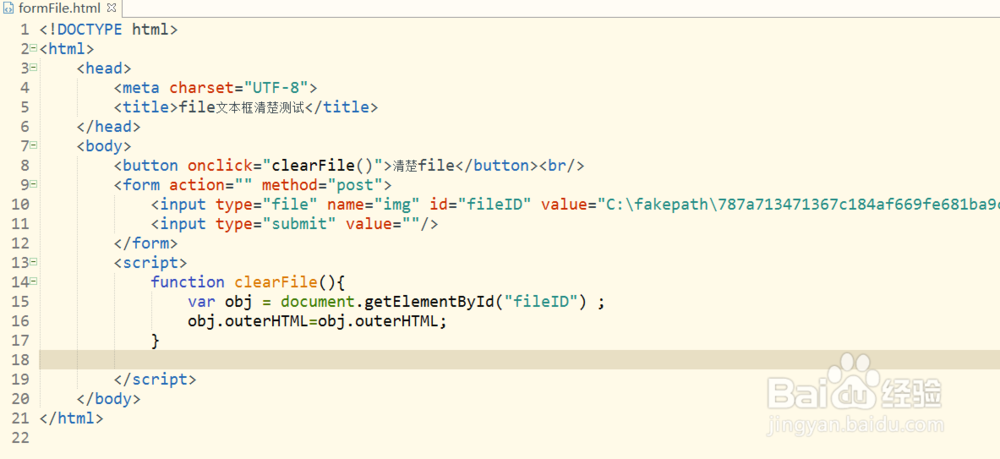
这个就比较简单,在页面提供一个触发按钮,具体代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>file文本框清楚测试</title>
</head>
<body>
<button onclick="clearFile()">清楚file</button><br/>
<form action="" method="post">
<input type="file" name="img" id="fileID" value="C:\fakepath\787a713471367c184af669fe681ba9c5.jpeg" />
<input type="submit" value=""/>
</form>
<script>
function clearFile(){
var obj = document.getElementById("fileID") ;
obj.outerHTML=obj.outerHTML;
}
</script>
</body>
</html>
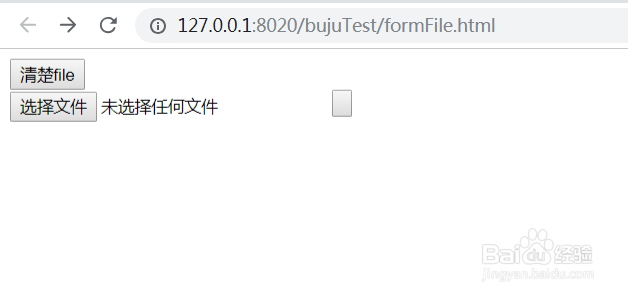
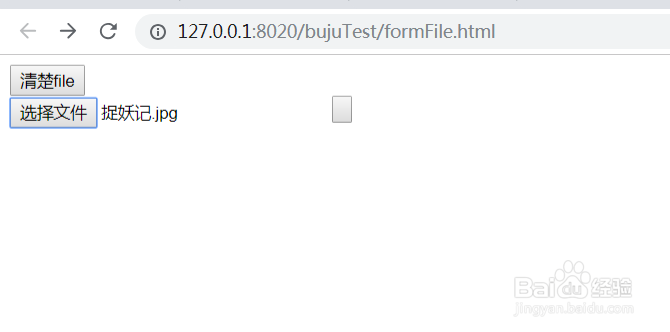
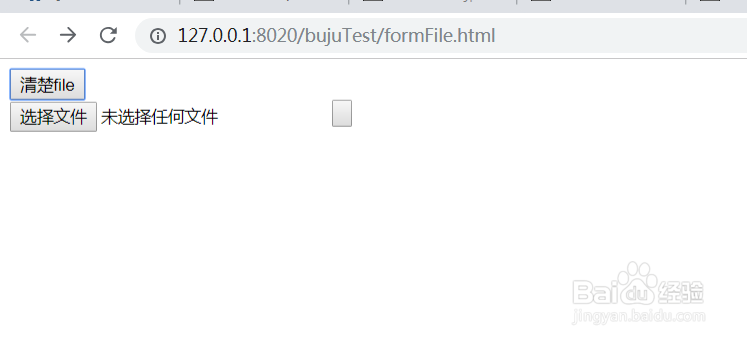
测试:测试步骤同上面第三步测试相差不多区别是,控制台命令改为了按钮点击。操作如下图所示: