设计播放UI按纽
1、我们做的这个UI按纽是圆形的,因此,我们只要多多的使用圆形矢量工具与圆形选择工具就可以做出来。先用圆形矢量工具绘制出一个圆形,我们填充一个淡蓝色,再复制一下等比例放大110%,我们填充一个深蓝色。

2、对于小圆形所在的图层我们使用一下图层效果当中的浮雕,从而让UI按纽的感觉出来。


3、继续复制大圆形成为第三个图层,我们填充一个更深一些的蓝色。

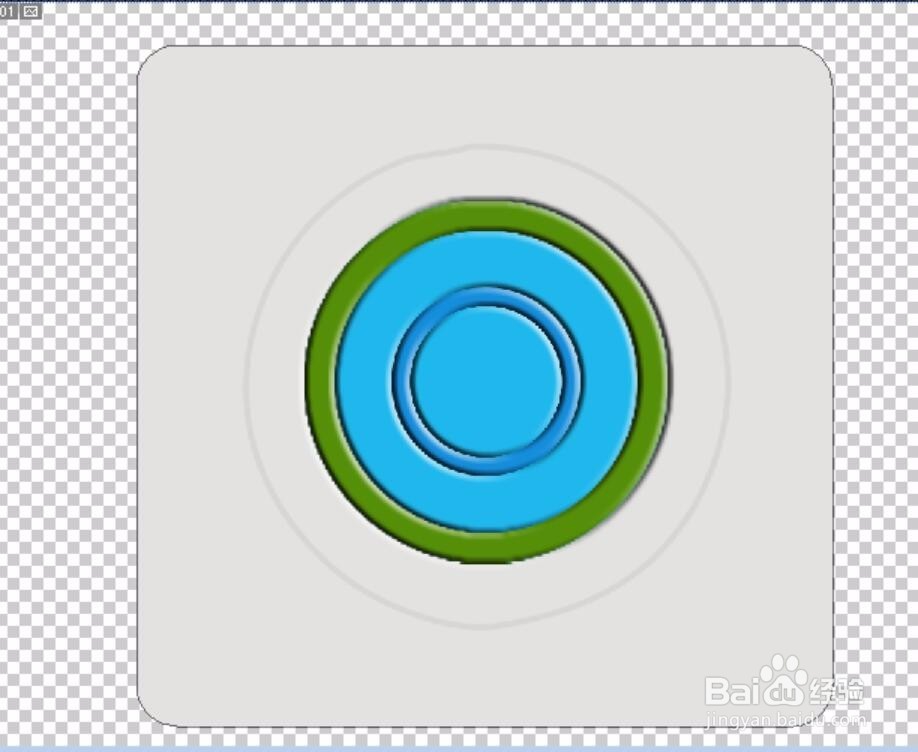
4、把这个最外面的圆形进行再一次的复制,我们填充一个淡绿色,这个时候的UI按纽就有了多层次的结构。

5、在UI按纽的外围用圆形选择工具绘制一个大的正圆形,我们转换成路径之后进行描边,颜色为水灰色,接着使用圆角矩形工具绘制出一个矩形的矢量背景在最下层,让UI按纽有了一个水灰色的背景。


6、对于背景所在的图层使用一下图层效果,让其有一点点的浮雕感觉。

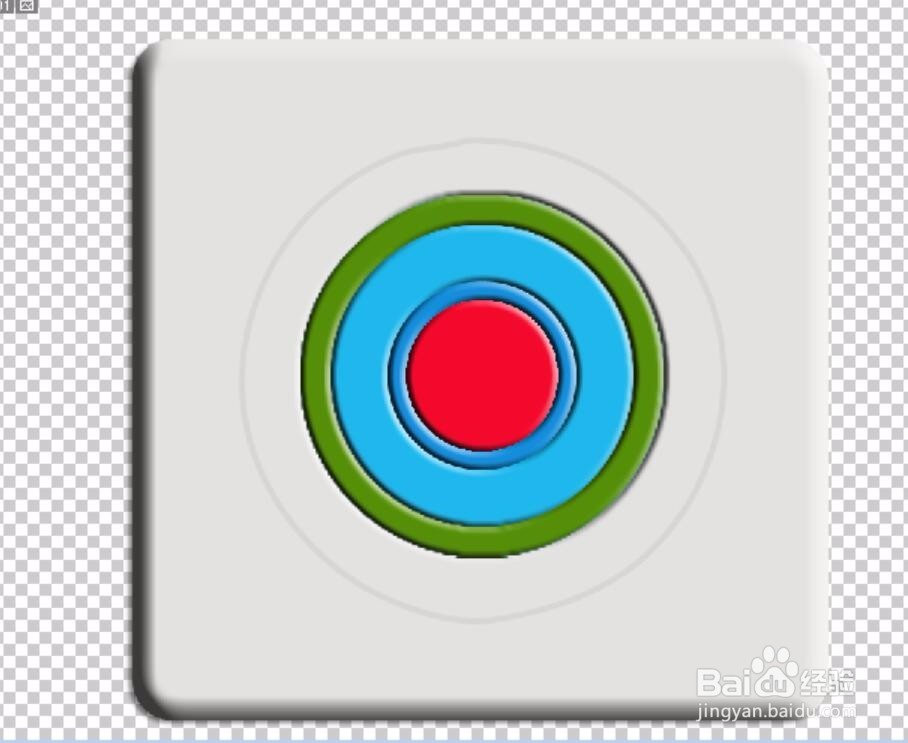
7、我们可以在UI按纽的核心内图层填充不同的颜色,从而让这个UI按纽有了不同的风格。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:131
阅读量:31
阅读量:22
阅读量:141
阅读量:40