css有哪些高级选择器
1、后代选择器:中间用空格隔开,作用是把某一部分的所有进行样式改变,如图

2、交集选择器:中间是英文的“.”作用是同时满足两个条件

3、并集选择器:中间用英文逗号“,”隔开,表示两个或者两个以上的元素共用一个元素

4、通配符:形式是*{} 选择的是页面中的所有元素,但是效率不高。

5、子代选择器:中间是“>”隔开,只能运用在“父子级”的元素标签中。

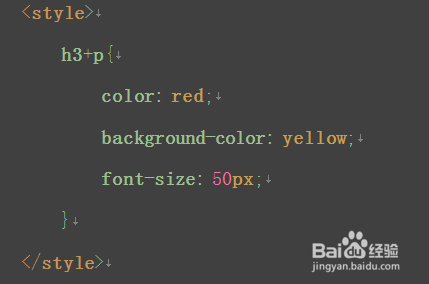
6、下一个兄弟选择器:中间用“+”隔开,选择的是某个元素后面紧跟着的那个元素

7、css的选择器比较多样化,你可以根据自己的习惯选择不一样的选择器,希望能得到你想要的效果

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:104
阅读量:175
阅读量:175
阅读量:72