网站设计标准
1、一个网页的尺寸设置和浏览器与系统的尺寸大为相关,我们不可能满足所以用户的最佳尺寸,但我们能做的是让绝大多少用户感觉是最佳的。
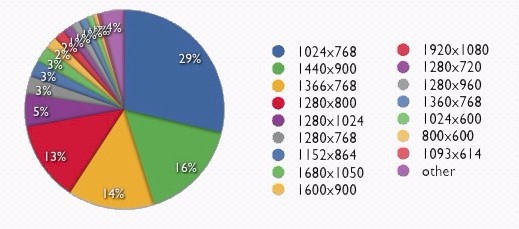
对大于30W台客户端用户进行测试,得到的测试数据如下(数据来源于网络)

2、在Window XP常见分辨率1024×768下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是584。在Window 7常见分辨率1440×900下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是716。综合分辨率及浏览器下的统计数据Window XP首屏大小580 pxWindow 7 首屏大小710 px

1、文件命名的原则:以最少的字母达到最容易理解的意义 路径/文件名设定
2、每一个目录中应该包含一个缺省的html 文件,文件名统一用index.htm
3、路径/文件命名时一律采用小写英文字母、数字、下划线的组合,其中不得包含汉字、空格和特殊字符;目录的命名请尽量以英文翻译为优先,尽量避免使用拼音作为目录名称 3) 多个同类型文件使用英文字母加数字命名,字母和数字之间用_分隔。例如:news_01.htm。注意,数字位数与文件个数成正比,不够的用0补齐。例如共有200条新闻,其中第18条命名为news_018.htm
4、路径/文件名称需与栏目菜单名称具有相关性
5、各路径下的开始文件,命名为index.* 静态文件为index.html,动态文件为index.asp,index.aspx,index.php,index.jsp 4、文件名中用"_"下划线作为连接符。
6、如页面文件过长需要拆分,建议多个文件按顺序依次命名为filename01.*、filename02.*……
7、内容不同但属于同类的,且需定期更新的页面文件或文本采用:名称缩写+(年份)+月份+日期+序号,如= news081508.*
。
8、大流量网站的首页和各栏目首页尽量使用以html为文件后缀名的静态页面。其他经常访问的动态页面也建议模拟为静态页面
1、目录建立的原则:以最少的层次提供最清晰简便的访问结构。
目录命名的规范(参照名称约定)

2、根目录一般只存放index.html以及其他必须的系统文件 3、每个主要栏目建立一个相应的独立目录

3、根目录下的images用于存放各页面都要使用的公共图片,子目录下的images目录存放本栏目页面使用的私有图片

4、所有JS、ASP、PHP等脚本存放在根目录下的scripts目录或includes目录

5、所有CSS文件存放在根目录下style目录 7、所有CGI程序存放在根目录下的cgi-bin目录
6、每个语言版本存放于独立的目录。例如:简体中文gb,英文en

7、所有flash, avi, ram, quicktime 等多媒体文件建议存放在根目录下的media目录,如果属于各栏目下面的媒体文件,分别在该栏目目录下建立media目录
8、广告、交换链接、banner等图片保存到adv目录 11、页面下载、解释时间在56k链接速度下不能超过40秒(栏目首页、表单页)或20秒(一般页面)