vue 下载安装配置运行环境
1、到官网下载安装node --https://nodejs.org/en/ ,傻瓜式安装, 自己选择要不要更改安装路径, 默认在c盘,我给装到D盘。

2、安装成功之后打开cmd窗口, 输入 node -v 查看安装版本, 有版本号说明安装成功输入npm -v 也会显示版本号说明安装成功

3、nodejs 配置全局 globle 缓存 catch:
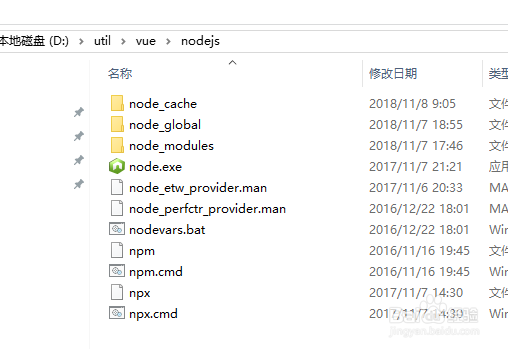
找到自己的安装目录,在里面新建两个文件夹 node_global node_cache,然后命令行输入 npm config set prefix“D:\util\vue\nodejs\node_global”npm config set cache “D:\util\vue\nodejs\node_cache”

4、安装cnpm:输入npm install -g cnpm --registry=http://registry.npm.taobao.org ,等待其安装完毕。
5、vue-cli的安装
输入npm install -g vue-cli,等待安装完成。
6、环境变量配置


7、到这里基本开发环境配置完成, 下面会有注意事项,vue开发工具我这边用的是Visual Studio Code.这个需要自己去下载插件.傻瓜式安装没什么说的
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:181
阅读量:133
阅读量:47
阅读量:146
阅读量:182