Dreamweaver CS6 制作一个简单网页
1、打开DW,DW界面如图

2、分析所制作的网页的需求,明确目标

3、明确需求。如果是建议一个网站,需要建立一个站点,方便管理并使制作步骤更为有条理。

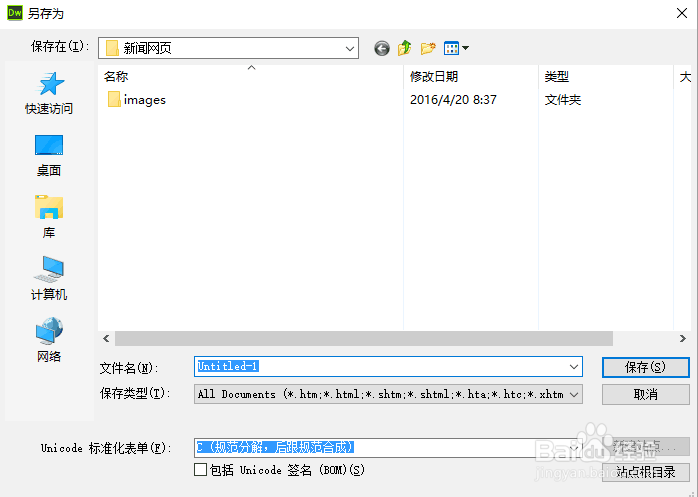
4、新建站点弹出来的窗口。在这里我输入的是“新闻网页”,放在Dreamwaver CS6文件夹下的新闻网页文件夹

5、在新闻网页文件夹下新建“images”文件,导入制作网页所需要的素材,这里所需要的素材都是图片

6、新建HTML,选择“创建”


7、在“标题”中输入“新闻网页首页”,转换到“设计”界面


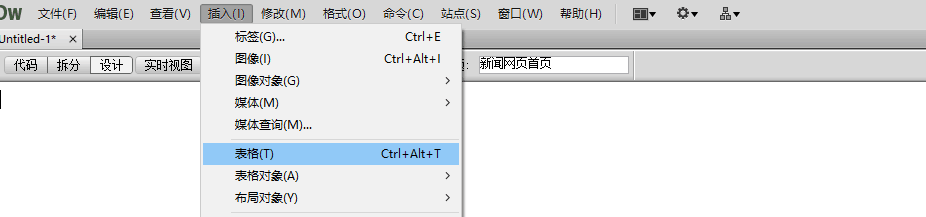
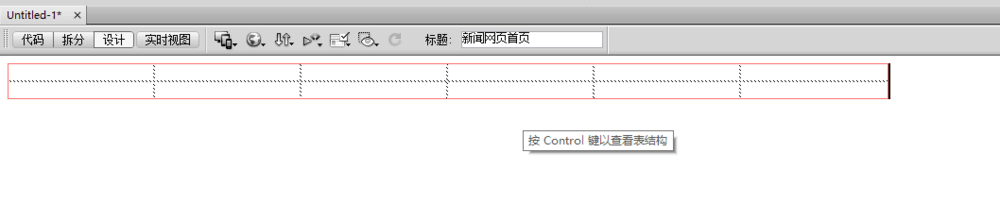
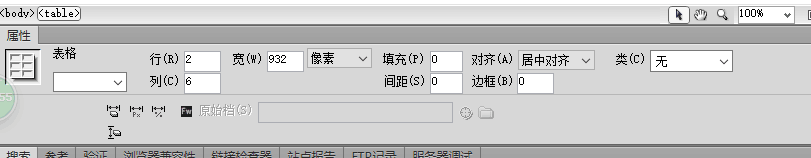
8、根据制作网页需求插入表格,只是在行列有所变化,下面的“表格宽度”以下选项根据图设置


9、插入表格如图,选择表格,会看到表格边框变红,选择之后变黑。在属性中对齐选项选择“居中对齐”



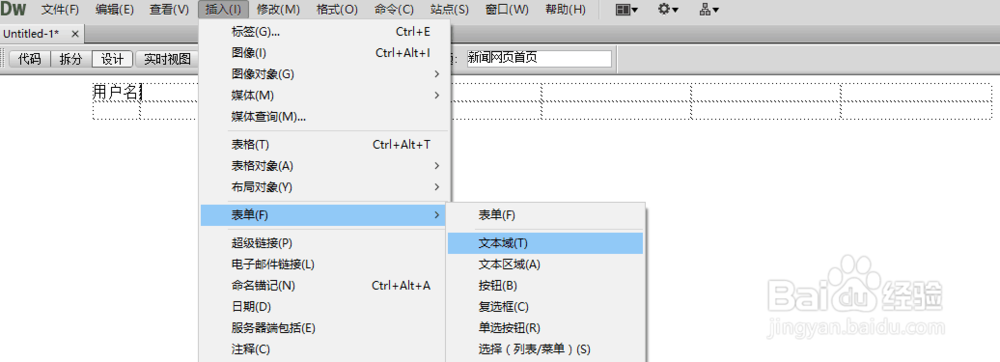
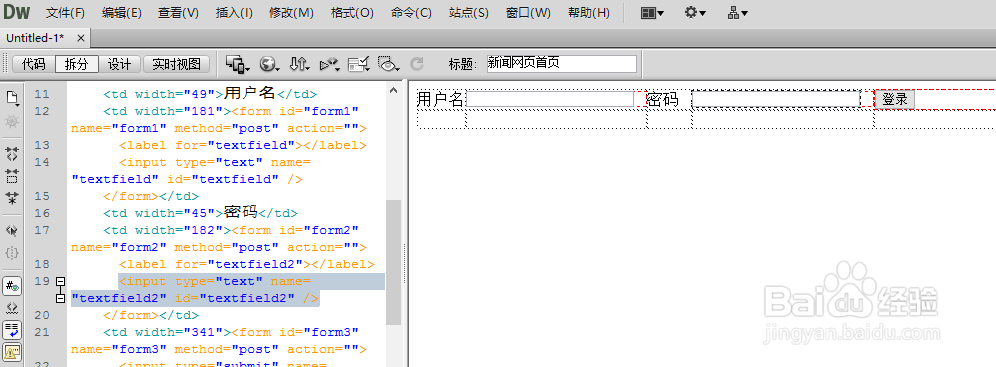
10、在表格第一行第一列输入“用户名”,在第一行第二个表格插入“文件域”。然后是密码,同样的插入“文件域”。切换到“拆分”界面,选中密码对应的“文件域”,将“type”改为“password”




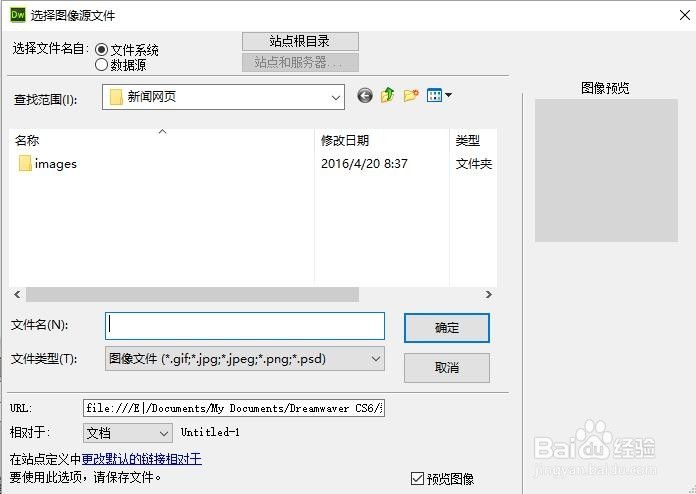
11、插入图像,不知道怎么填的话就一直选择“确定”即可

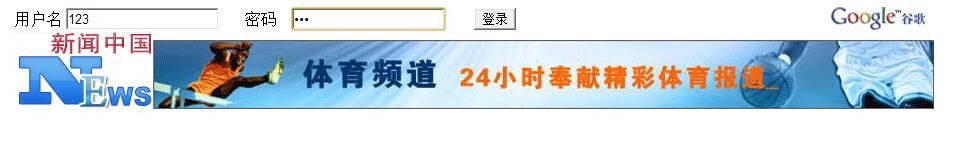
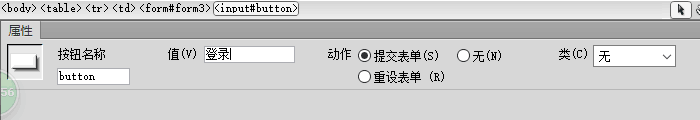
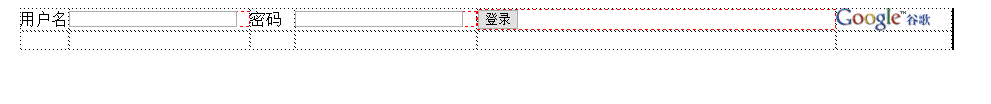
12、插入按钮,同上面插入图像的处理方法那样处理,如果不知道填什么就一直“确定”,无妨。在属性栏里的值改为“登录”。然后插入图像“谷歌logo”,附上效果图





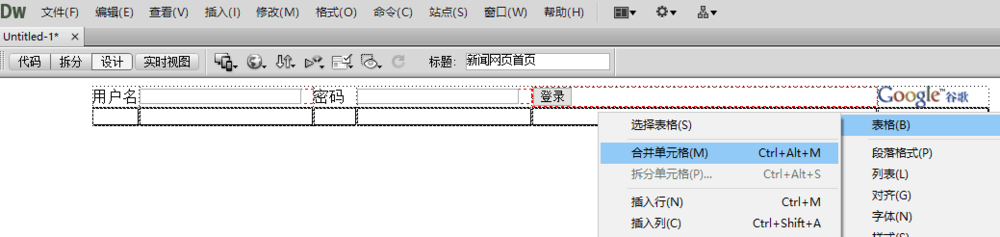
13、选中第二行,点击鼠标右键,选择“表格”,“合并单元格”


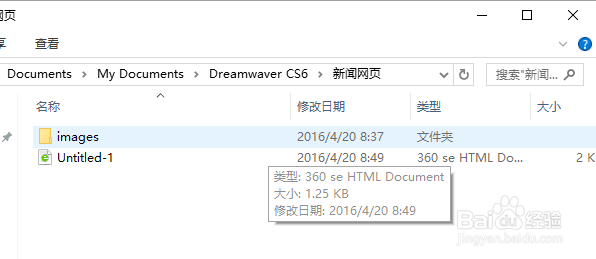
14、在第二行插入图片。完成页面制作。保存HTML文件。然后在站点“新闻网页”可以看到保存的HTML文件


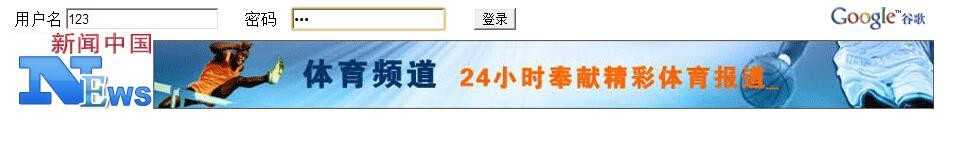
15、点击制作好的HTML文件,选择用360浏览器打开,输入用户名和密码,然后会看到如下情况:用户名课件,密码不可见,符合实际


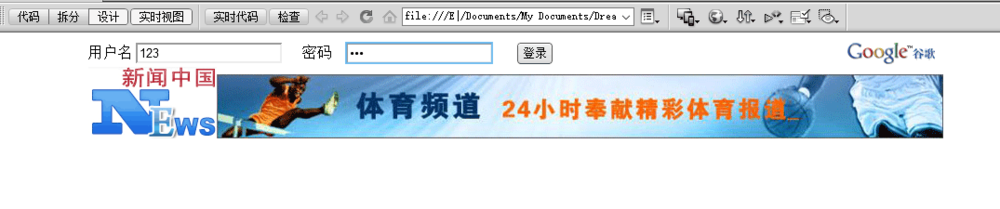
16、当然也可以在Dreamwaver CS6 的实时视图中完成第15步


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:176
阅读量:111
阅读量:58
阅读量:74
阅读量:169