VUE实现点击下拉显示与隐藏信息方法
1、点击下拉箭头,展示隐藏的内容,再次点击上拉箭头,隐藏显示的内容


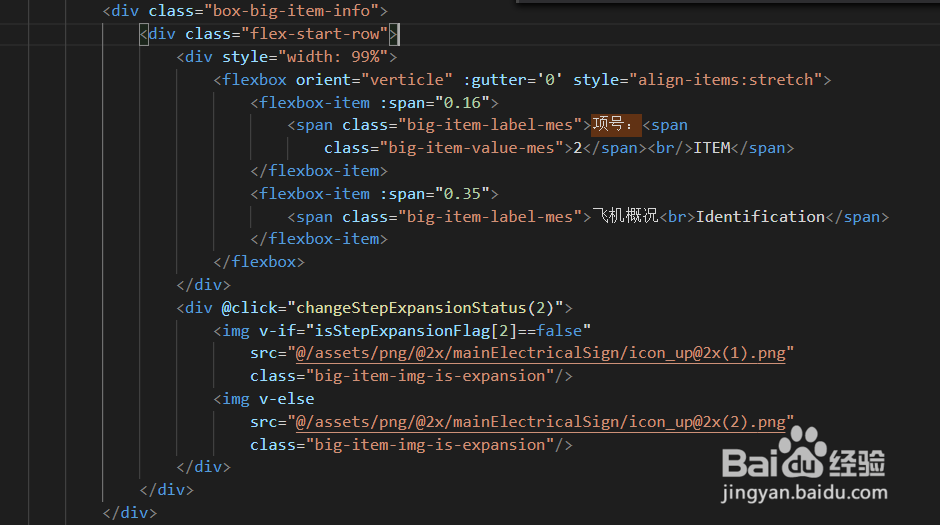
2、对应代码如下,项号2对昆睡应代码

3、主要使用到点击方法,箭头文件,和标签v-if的显示与隐藏判断。

4、首先,编写点击事件的方法:

5、 isStepExpansionFlag: [], // 项号霜蹲中的每个明细是否展开,初始为false。点击操作后,置为true.
index为函数的参数,主要恩包泪是控制第几个菜单栏的点击事件。

6、下面再编写隐藏栏的内容及判断方法。
主要通过下图的div进行控制,如果满足条件,则显示该div包裹的所有内容。

7、即,点击展开后,显示出隐藏的内容。

8、当再次点击后,会再次调用点击事件,使原来的true置为false。重新隐藏对应的子栏内容。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:104
阅读量:189
阅读量:21
阅读量:66
阅读量:54