利用table进行布局写一个特别好看的界面
1、打开hbuider

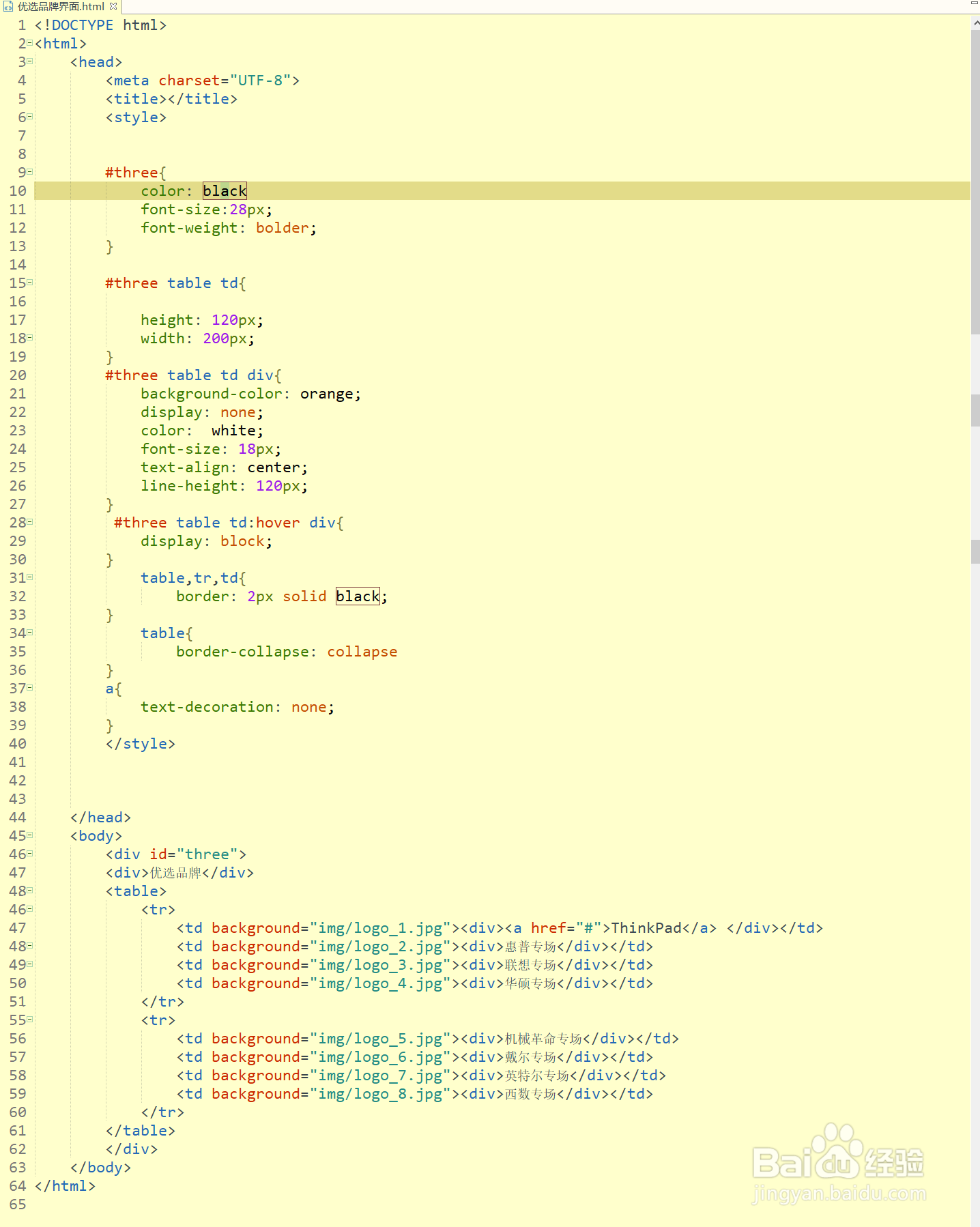
2、编写好代码,并且正确的用表格布局布局好界面

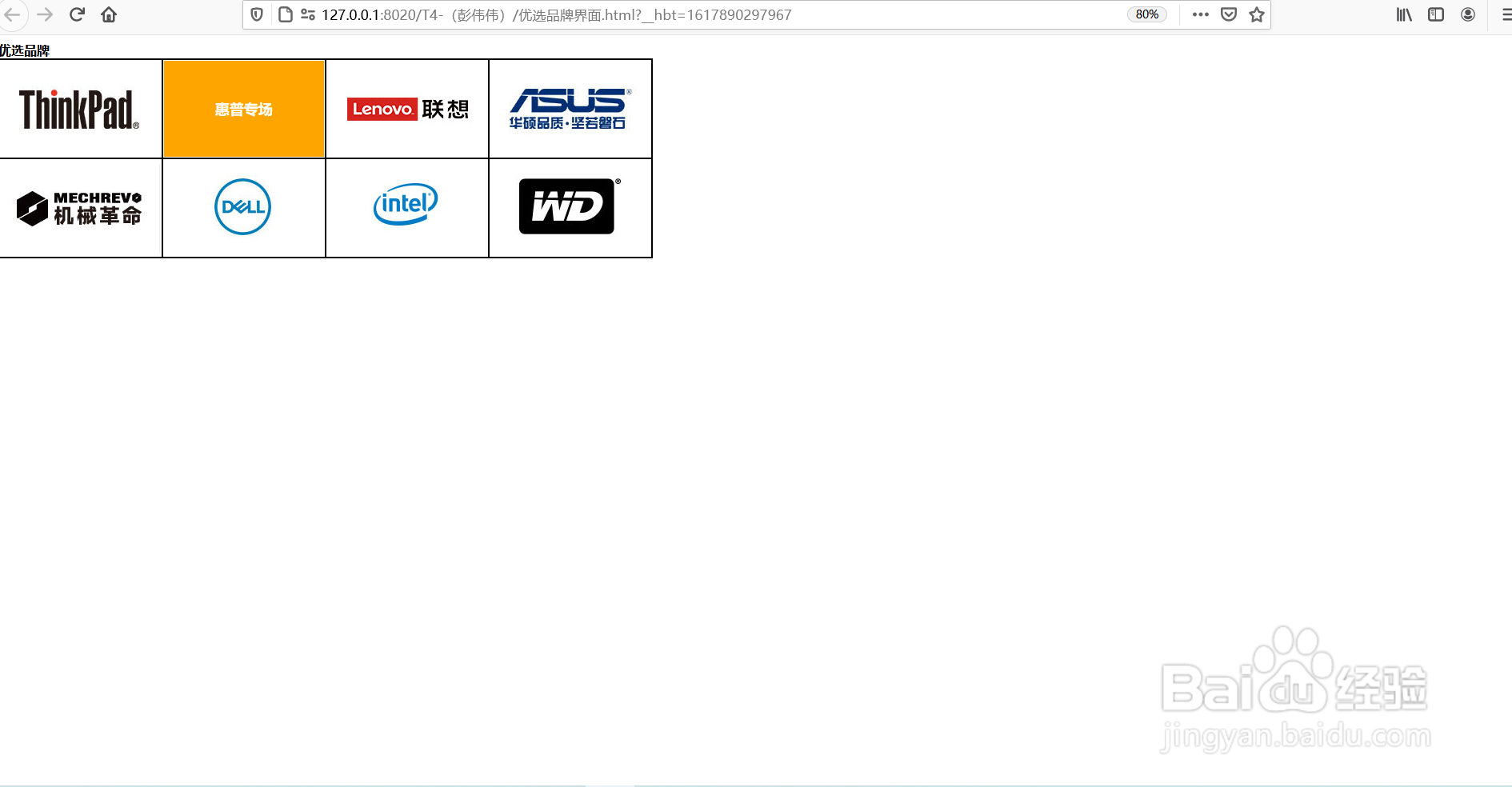
3、按ctrl+r运行,在浏览器查看网页效果,当鼠标停到某一个图片上,那一幅图片就变成文字并且可以放url进行跳转

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:109
阅读量:137
阅读量:190
阅读量:68
阅读量:27