HTML5+Canvas微信运动折线图
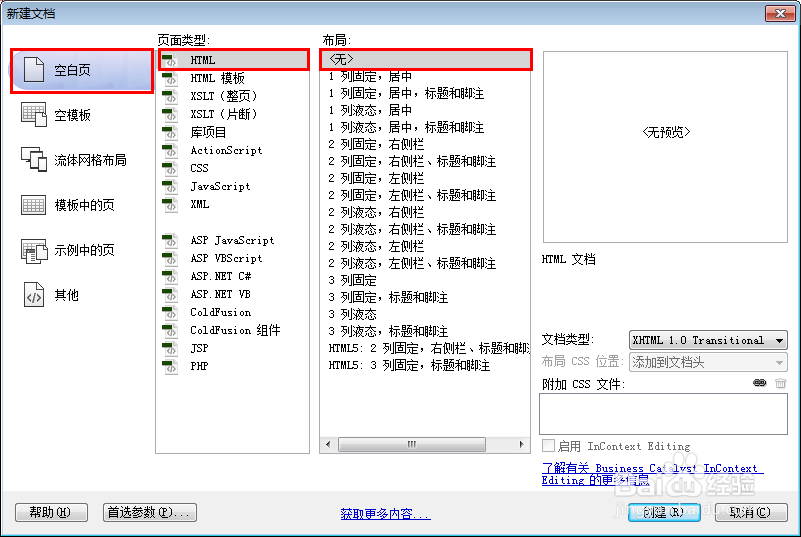
1、新建html文档。

2、准备好需要用到的图标。

3、书写hmtl代码。
<div class="circles">
<div class="circle">
<canvas id='wcMotion' style="width:912px; height:515px; margin: 0 26px; -webkit-tap-highlight-color: rgba(0,0,0,0);"></canvas>
</div>
</div>

4、书写css代码。
.circle { width: 915px; height: 520px; margin: 50px auto; }
html, body { width : 100%; height : 100%; margin : 0; padding : 0; }
.wrapper { position : relative; width : 420px; margin : 0 auto; padding : 0; font-size : 0; }
.icon { position : relative; display : inline-block; width : 100px; height : 100px; margin : 20px; border-radius : 18px; -webkit-box-sizing : border-box; -moz-box-sizing : border-box; box-sizing : border-box; }

5、书写并添加js代码。
<script src="js/jquery-2.1.1.min.js"></script>
<script src="dist/wc-motion-chart.js"></script>
<script src="js/example.js"></script>

6、代码整体结构。

7、查看效果。
