html5教程,html5新手必读教程,html5入门教程
1、什么是 HTML5?
HTML5 是 HTML、XHTML 以及 HTML DOM 的新标准,是下一代的HTML。
如果你还不知道什么是HTML5,请参考下方的引用链接,请用链接详细的介绍了什么事html5,以及html的发展历史。

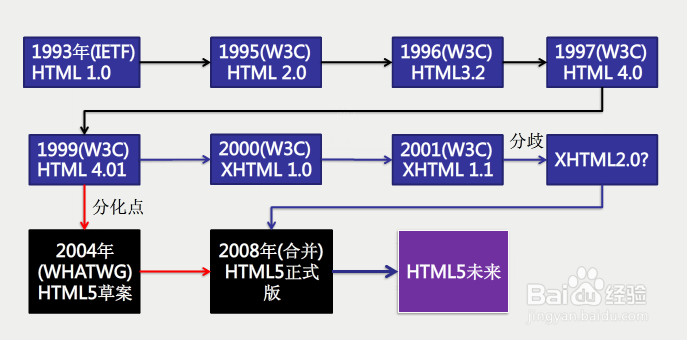
2、HTML的发展历史
请参考下图,可以看出html的发展历史。
如果想了解详细的发展历史,请参考下方的引用链接。

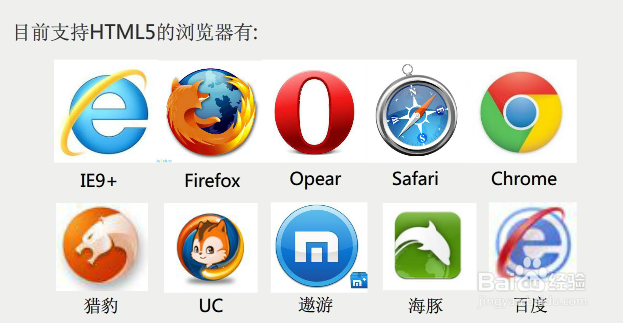
3、支持HTML5的浏览器
目前各大浏览器厂商都在大力支持HTML5,主流的最新版的Chrome、Firefox、OPear、Safari以及IE9+都支持,国内的最新的猎豹、UC、百度等浏览器也支持HTML5。

4、HTML5的新特性:
1 绘画的 canvas 元素
2 媒介回放的 video 和 audio 元素
3 本地离线存储
4 新的特殊内容元素,比如 article、footer、header、nav、section
5 新的表单控件,比如 calendar、date、time、email、url、search
5、Canvas元素
HTML5 的 canvas 元素是通过使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。

6、video 和 audio 元素
在HTML5出现之前,浏览器播放视频大多数是通过插件(如Falsh),自从HTML5出来后,HTML5规定通过video元素来包含视频。视频格式支持Ogg、MPEG4、WebM。
Ogg:带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 : 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM : 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件

7、本地离线存储
HTML5在客户端提供了两种存储数据的方式分别是localStorage和sessionStorage。在HTML5之前采用的都是cookie,cookie存储空间有限,存储时间也有限,而localStorage存储空间远远大于cookie,更没有时间的限制。
localStorage:无时间限制的保存一个网站的数据直至被删除。
sessionStorage:保持一次会话过程中的数据。(关闭浏览器后,数据就消失)
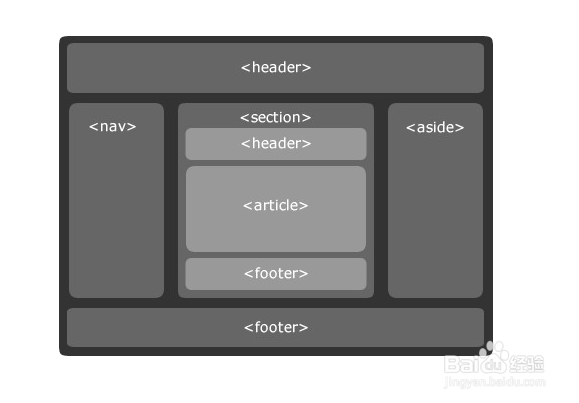
8、新的特殊内容元素
使用新的特殊内容元素,如:article、footer、header、nav、section,更加语义化,使HTML5整个文档更加清晰,一目了然。

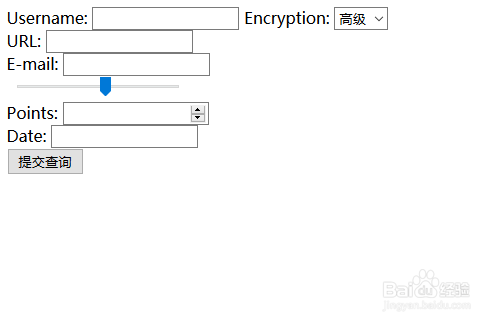
9、新的表单控件
新的表单控件,如 calendar、date、time、email、url、number、search等,在HTML5之前我们表单控件一般都用文本框,不支持数据格式验证,HTML5可以支持url、日期、数字、邮箱等的直接验证,非常的方便,非常的好用,不需要在编写额外的JavaScript代码来判断了。