axure怎么实现滑动解锁效果?
1、打开软件后,我们在元件库中选择“矩形”元件拖入到画布中。并设置设置矩形的位置,x:0,y:0,(x、y表示在画布的位置,在项目中根据具体位置来设置)宽w:400,高h:50(如图)。

2、选择在元件中选择“动态面板”,并拖入到刚才绘制的矩形中(如图)。

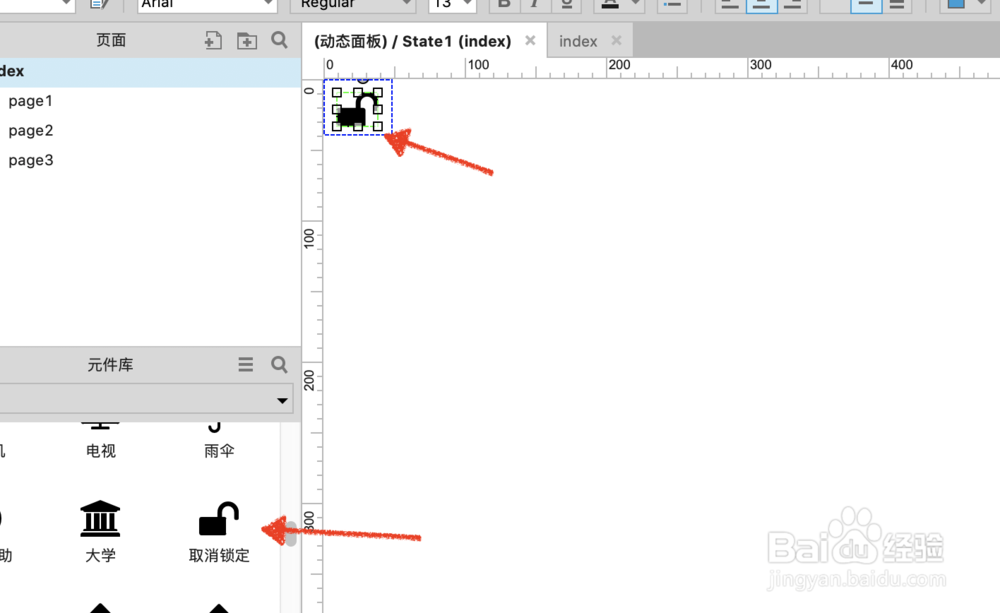
3、双击动态面板,看到蓝色蚂蚁线后,为滑动效果的动态面板添加图标。(如图)。

4、选择动态面板,在右上角属性栏中点击“拖动时”(如图)。

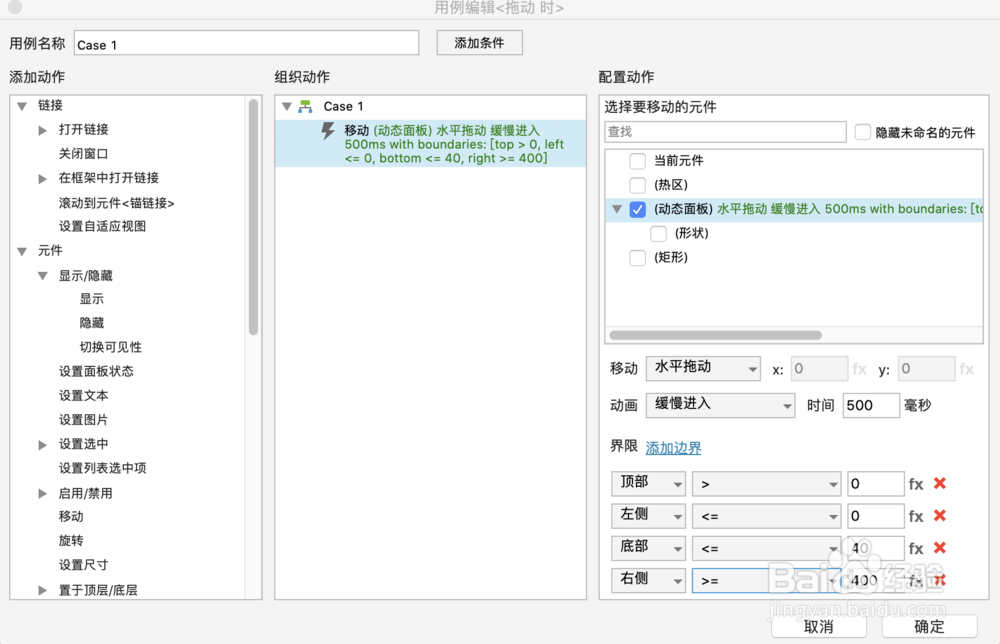
5、在弹出的对话框中点击“移动“,在配置动作中选择“动态面板”,移动选择“水平拖动”,动画选择“缓慢动画”,边界参数:顶部〉0,左边〈=0,底部〈=40,右侧〉=400(如图)点击确定设置完成(如图)。

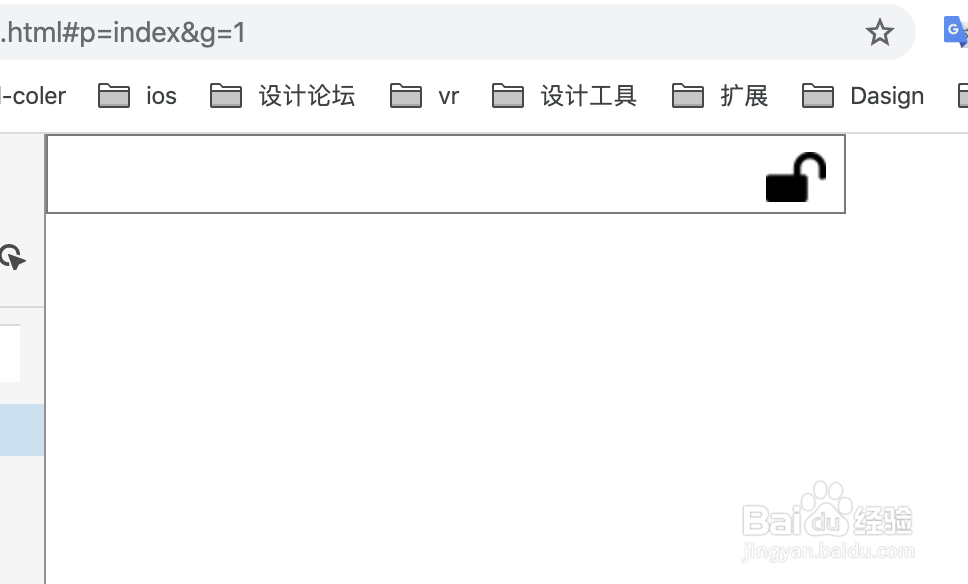
6、保存文件,在浏览器中预览,鼠标滑动查看效果。

7、选择元件设置大小
2、选择动态面板
3、设置参数添加图标
4、选择拖动效果
5、设置参数
6、完成
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:138
阅读量:96
阅读量:96
阅读量:176
阅读量:132