CSS三栏布局两侧定宽中间自适应-position
1、代码结构
<div class="content">
<div class="left">
我是左边内容
...
</div>
<div class="center">
我是中间内容
...
</div>
<div class="right">
我是右边内容
...
</div>
</div>
左中右的三个元素包括在content父级元素中

2、父级元素设置相对定位
.content{
width:80%;
margin:0 auto;
position: relative;
}

3、左右设置固定宽度,设置绝对定位
.left,.right{
width:300px;
height:300px;
position: absolute;
}

4、左侧设置在父级元素的左上位置
.left{
left:0;
top:0;
background:#FF9966;
}

5、右侧设置在父级元素的右上位置
.right{
right:0;
top:0;
background: #CCCC00;
}

6、中间设置margin值,将两侧的布局留出来
.center{
margin:0 300px;
background:#996600;
}

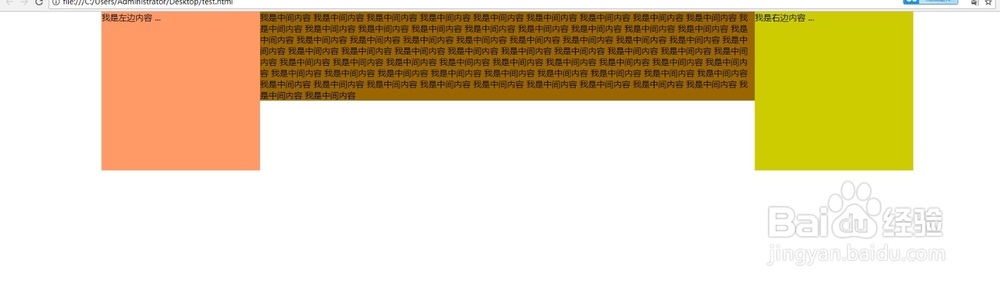
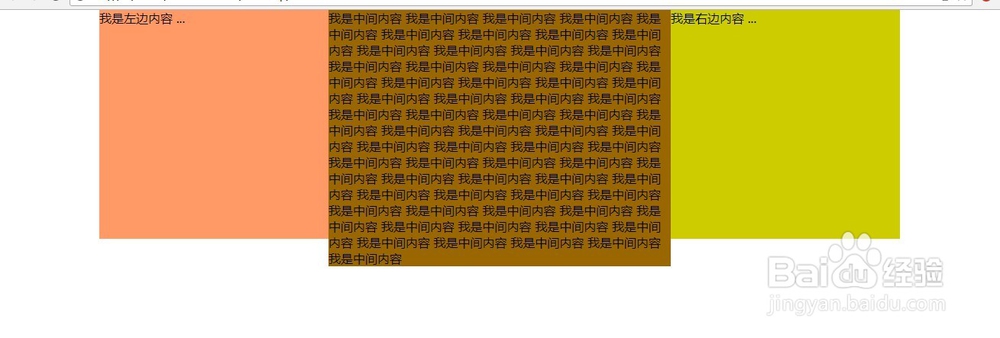
7、查看效果
改变窗口的大小,可以看到两侧为固定宽度,中间则自适应显示


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:96
阅读量:42
阅读量:120
阅读量:82