Web页面中如何给边框加阴影
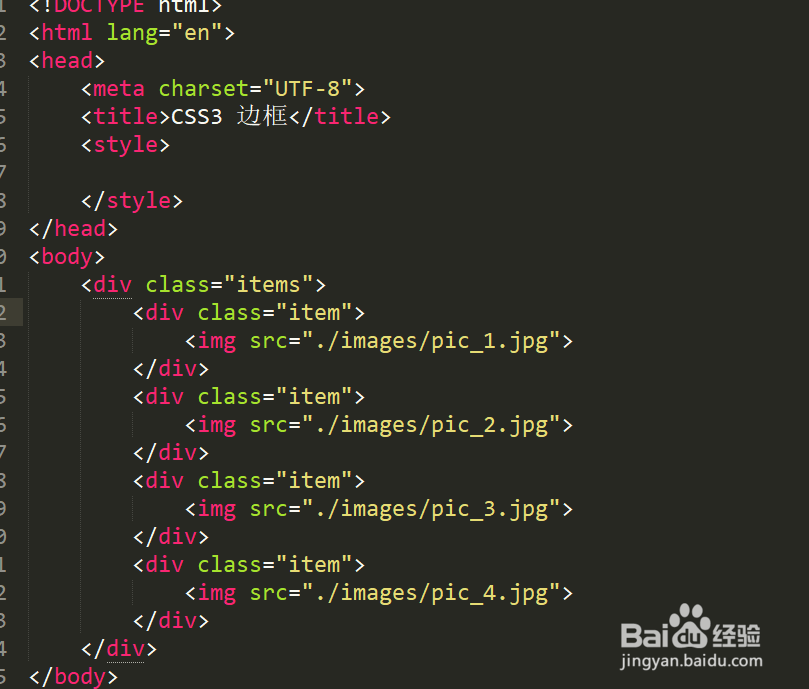
1、首先我们准备好一个大div,里面嵌套4个小的div,如下图所示

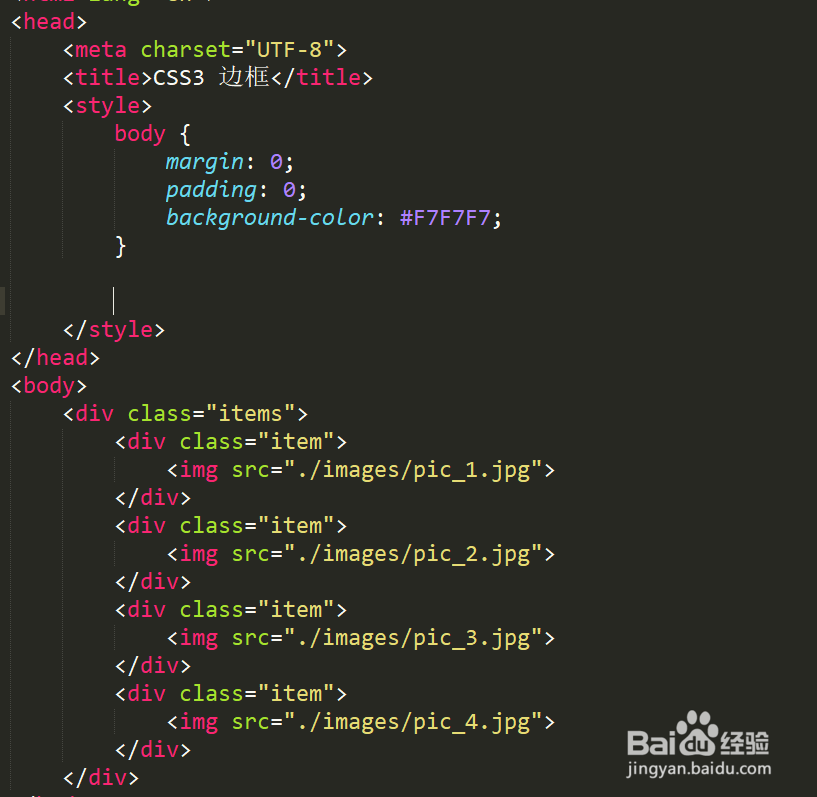
2、接下来,在CSS中去除浏览器固有的margin以及padding并且给body加个背景色,如下图所示

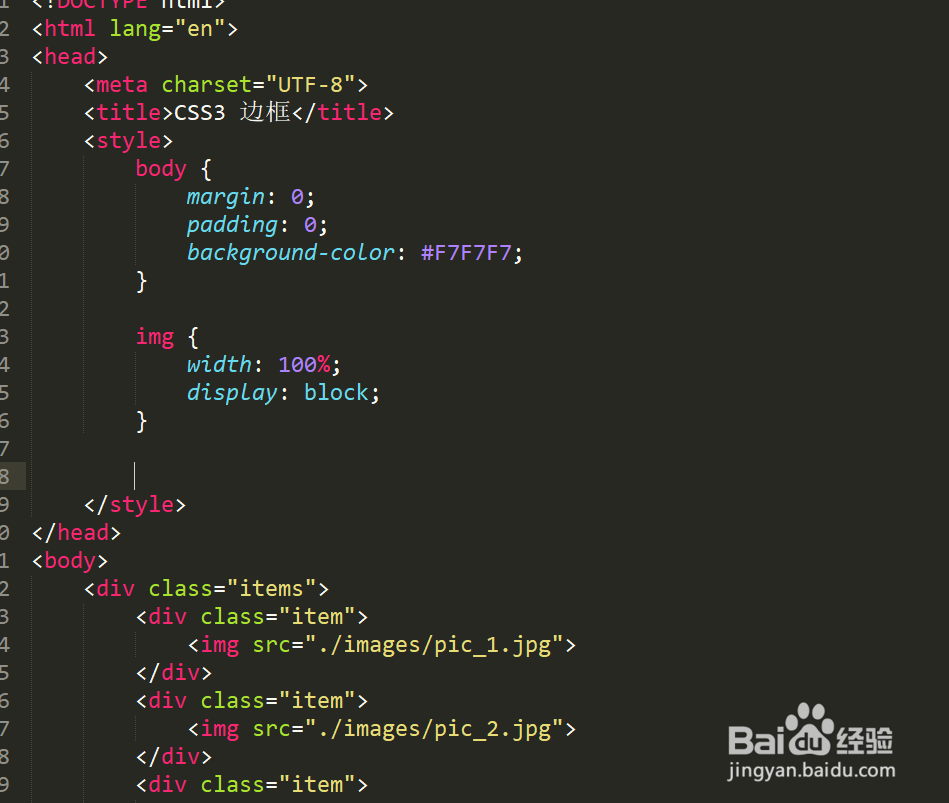
3、然后给img元素设置width样式以及display样式,如下图所示

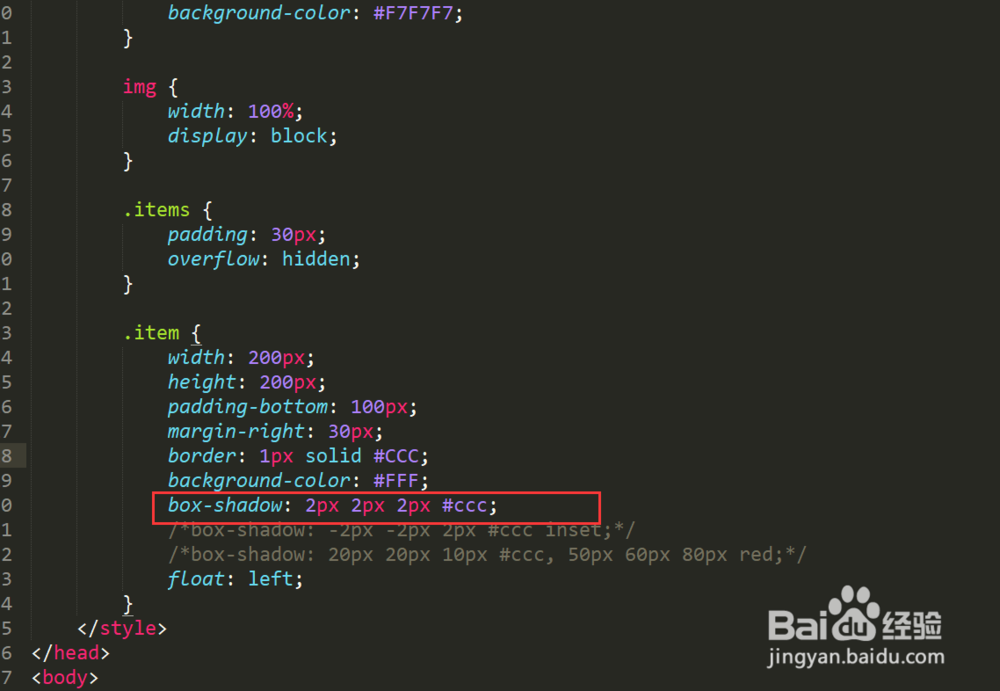
4、接下来就给item样式运用box-shadow即可,如下图所示

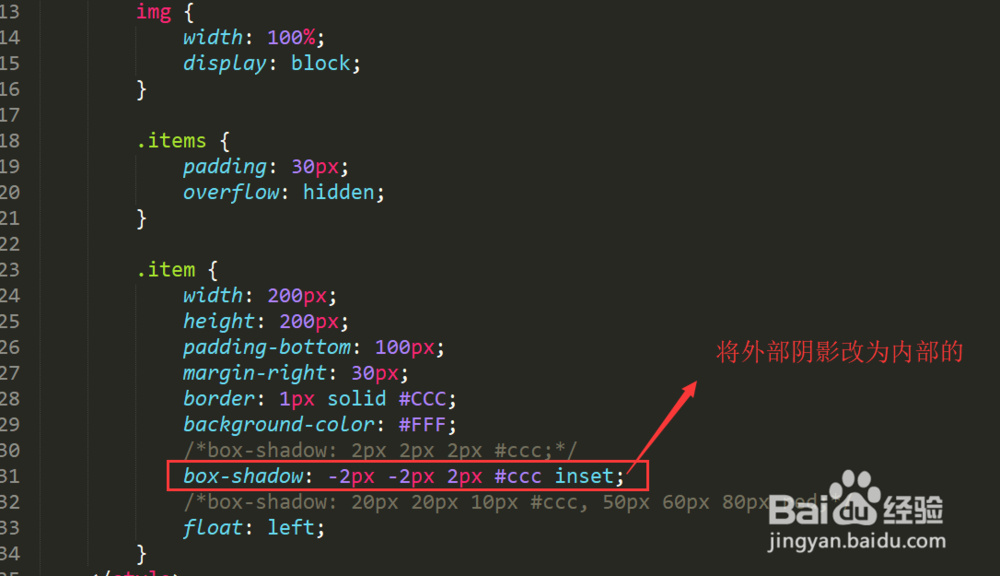
5、box-shadow的阴影值也可以是负的,这样就会转化为内阴影了,如下图所示

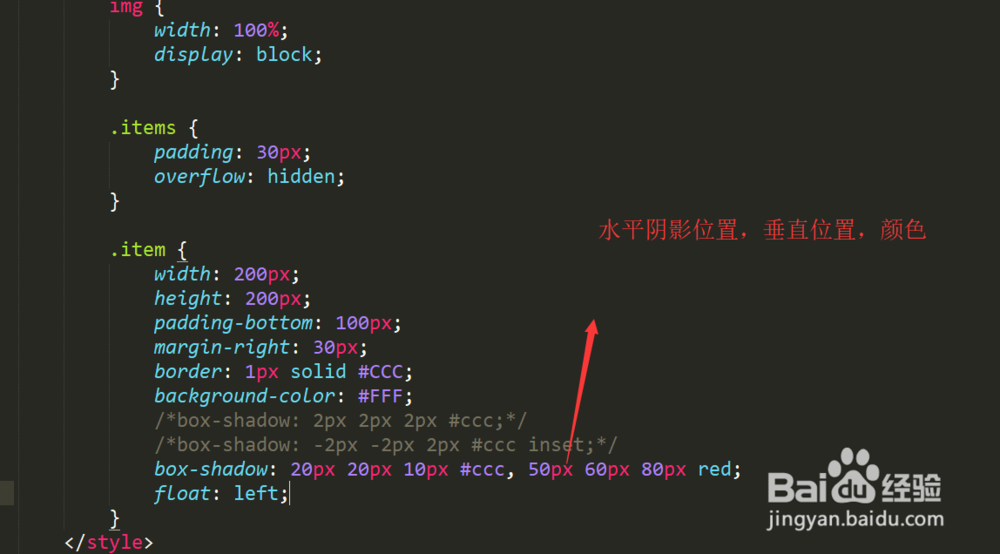
6、最后我们来看一下box-shadow几个值的意思,分别是水平阴影位置,垂直位置,以及阴影颜色,如下图所示

7、综上所述,给边框添加阴影主要用到了box-shadow样式,注意阴影值可正可负
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:134
阅读量:164
阅读量:157
阅读量:130
阅读量:186