photoshop教程:结合DW批处理制作网页相册
1、准备好自己要做相册的素材,产品展示、案例展示、照片展示等都可以,统一将这些图片放在一个文件夹下,我这里将这个文件叫做“Res_IMg",这里面放的都是大的图片,小图片一会儿ps会为我们做的

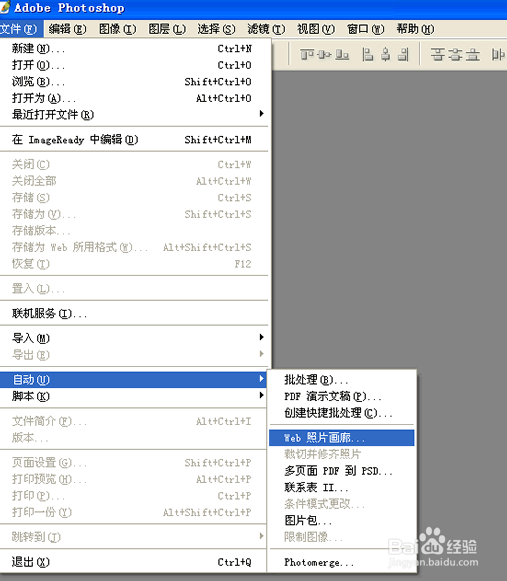
2、打开PS,选择菜单如下

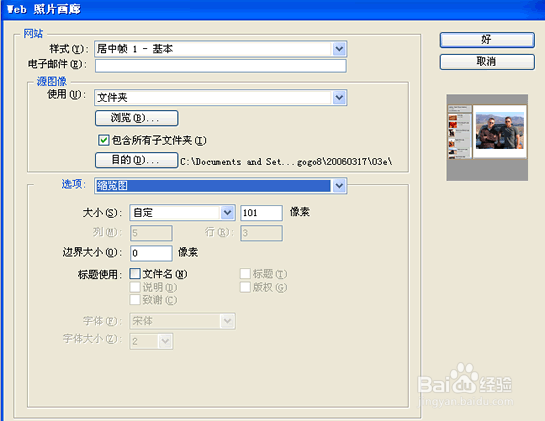
3、这个就是PS制作图片展示的主要界面啦,主要有以下几个样式,样式中可以选择生成不同的HTML页面的形式

4、选择源图像工作区

5、上面的“浏览”是选择你要批量做图片展示的文件夹,也就是上面我们准备好的"Res_Img"。 下面的“目的”就是PS处理完后存放的文件夹,可以存在你想要保存的位置,我这里面建个文件夹叫”Pic_Ok"

6、“选项”里面就是具体的一些设置,一共有六项,其中一定要设置的是“横幅”“大图像”“预览”。

7、 “横幅”中可以设置这个首页面html的名称,也就是html页面的Title,再就是联系信息,时间什么的,如果填写上最后都会显示出来。 而“大图像”则可以设置生成“图片展示”后大图片的长宽等,而且PS可以自动优化图片大小,当然也可以不设置。“缩览图”可以设置生成html页面中小图片的大小,也可以设置个边框什么的。我直接用默认的“0”。 通过以上设置后,就可以按“好”了,然后就等着PS把咱的这堆图片变成一个图片展示吧。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:104
阅读量:108
阅读量:148
阅读量:112
阅读量:73