css 线性渐变事例分享
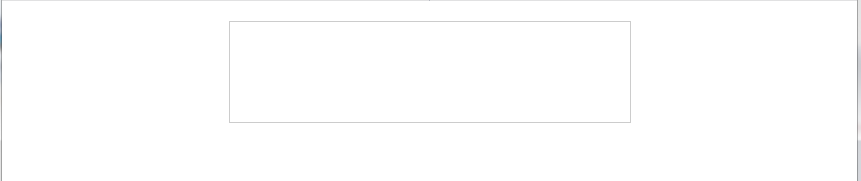
1、架构非常简单就是一个页面中有一个div,我们用一个div来实现控制背景色,之后在在div实现上背景色渐变;


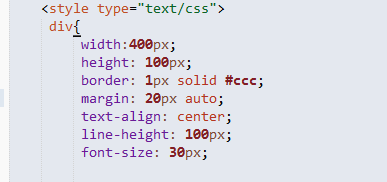
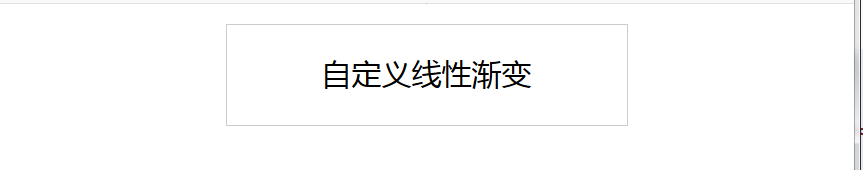
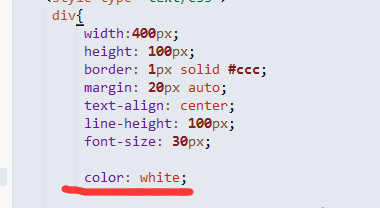
2、这里先控制一下 div 的基本样式,
宽度, 高度,边框,控制一下文字的位置,文字大小,还有div在页面中的位置;


3、这里的 color:white;
是为了将字体变为 白色 ,算是为了将文字可以显现出来,算是做颜色的对比;


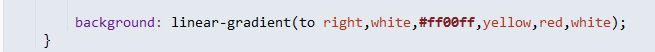
4、background:linear-gradient(to right,white, 。。。,white)。
关键的属性设置,显示设置的颜色之间的过度;如图二
to right,渐变从左边开始;


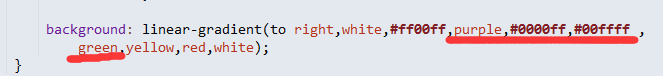
5、然后我们在添加几个颜色代码,记得代码之间要用 逗号 分开;
purple ,紫色
#0000ff,深蓝 #00ffff ,浅蓝 green,绿色;
这样一个比较花哨的背景就完成了...


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:131
阅读量:144
阅读量:154
阅读量:151
阅读量:145