用js设置文本样式
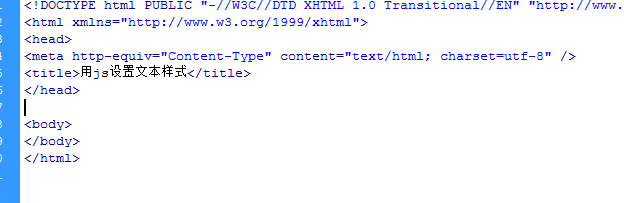
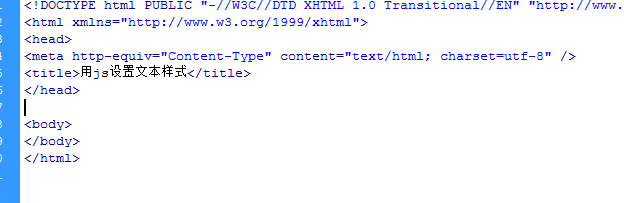
1、新建HTML文件

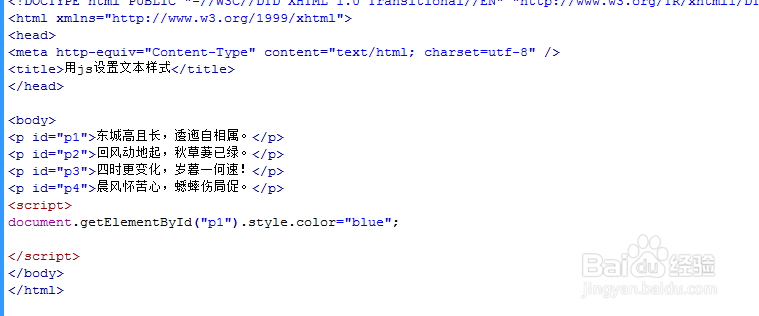
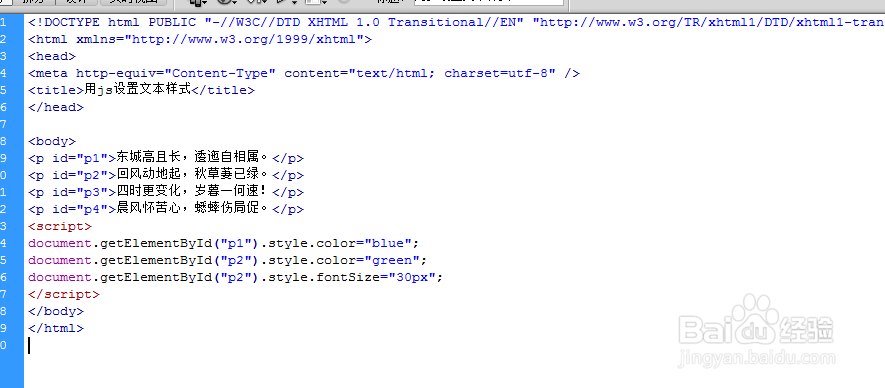
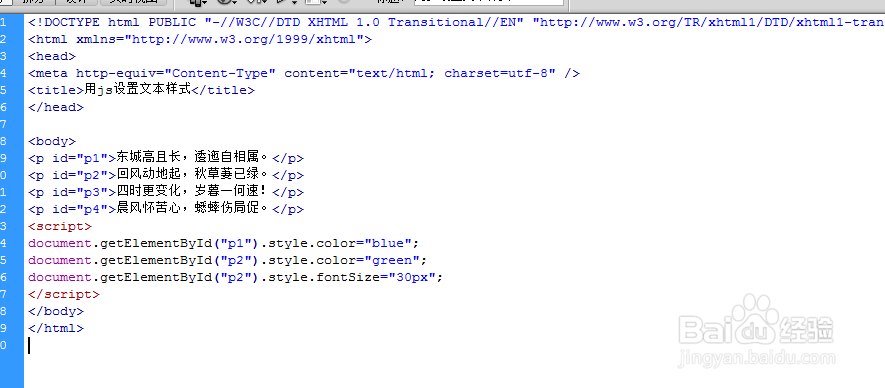
2、创建HTML文本

3、预览效果如图

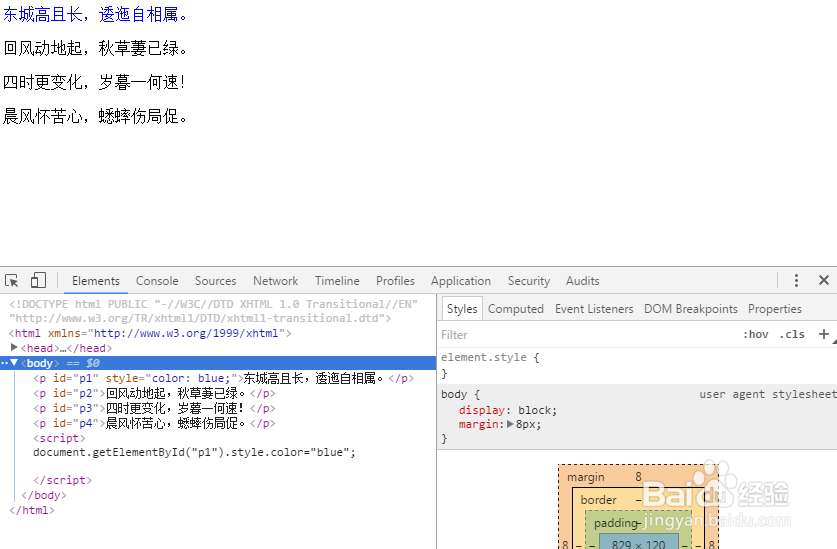
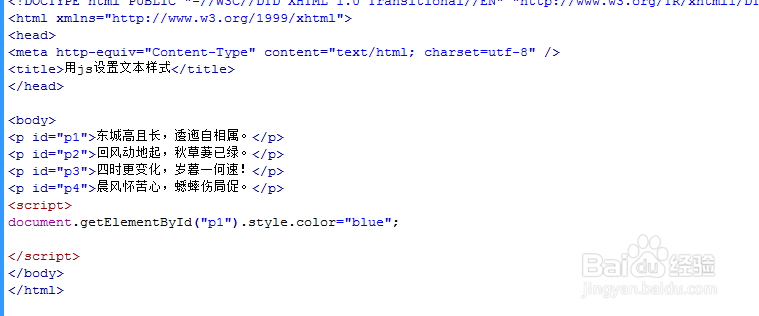
4、js获取第一行并设斤块置第一吐缝行文本颜色

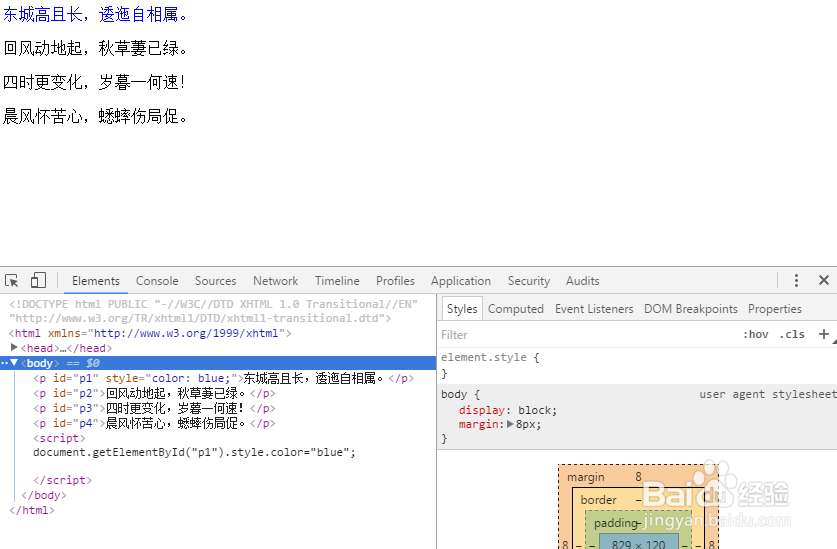
5、预览效果如图

6、设置第二行文本字体大小和颜色

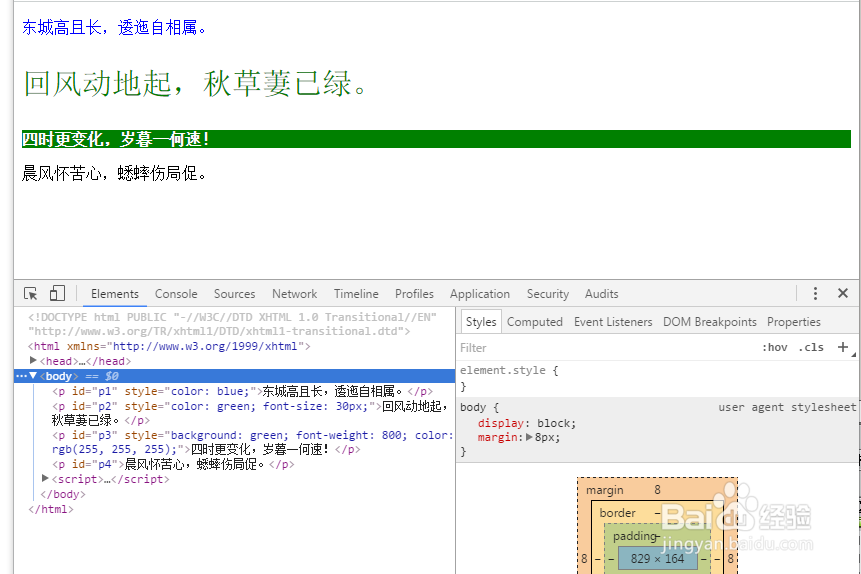
7、预览效果如图独闲译

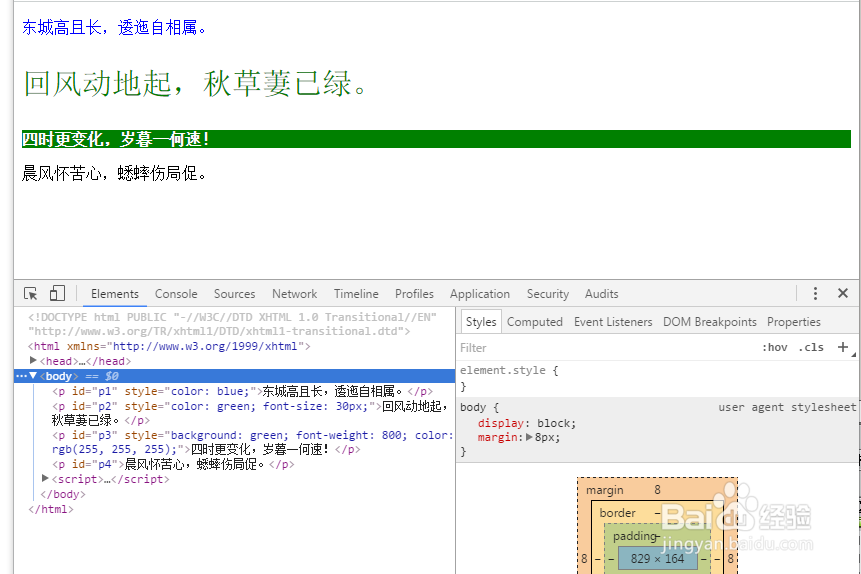
8、设置第三行文本字体颜色背景和加粗

9、预览效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
1、新建HTML文件

2、创建HTML文本

3、预览效果如图

4、js获取第一行并设斤块置第一吐缝行文本颜色

5、预览效果如图

6、设置第二行文本字体大小和颜色

7、预览效果如图独闲译

8、设置第三行文本字体颜色背景和加粗

9、预览效果如图