简易入门DW教学
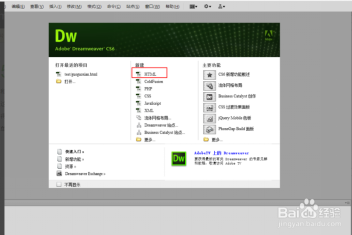
1、找到第一个选项:HTML。

2、单击,就可以进入编辑页面了
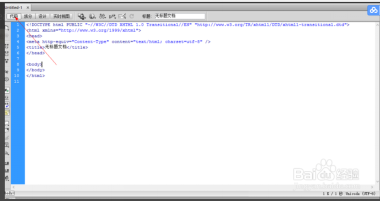
3、和其他软件差不多,dw也分为菜单栏这些。这个就不用一一说明了。不过,有几个命令得说一下。左上角我们点击代码,就会进入单独的代码视图。

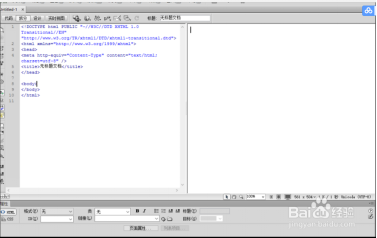
4、当然,如果选择拆分,会同时出现代码视图以及预览视图。
5、预览是可视化的,代码是数据化的,这个应该比较容易。一般来说,两者相互,我们在代码视图写入代码,视图将会把代码转换为可视化的视图呈现出来。

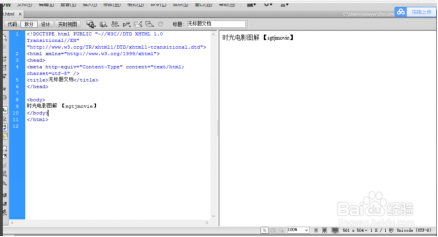
6、比如我们在代码区输入
<body>
时光电影图解 【sgtjmovie】
</body>
保存(ctrl+S)
7、那么,预览视图就会出现相应的内容了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:125
阅读量:102
阅读量:170
阅读量:49