如何用react搭建springboot项目前端
1、第一步:springboot项目创建。打开springboot官网,选择模块,然后点击下载即可,如图:

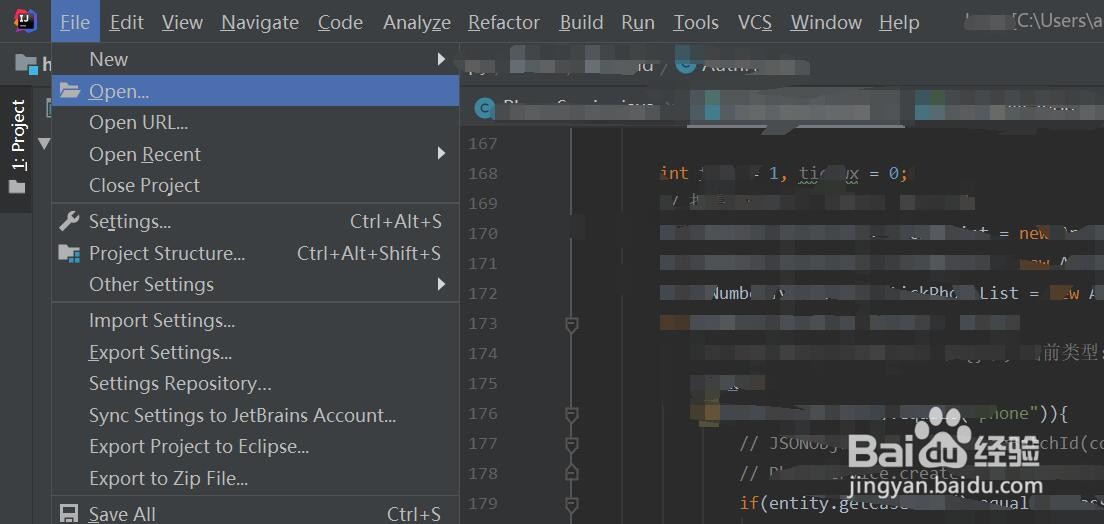
2、第二步:导入springboot项目到编译器即可,如图:

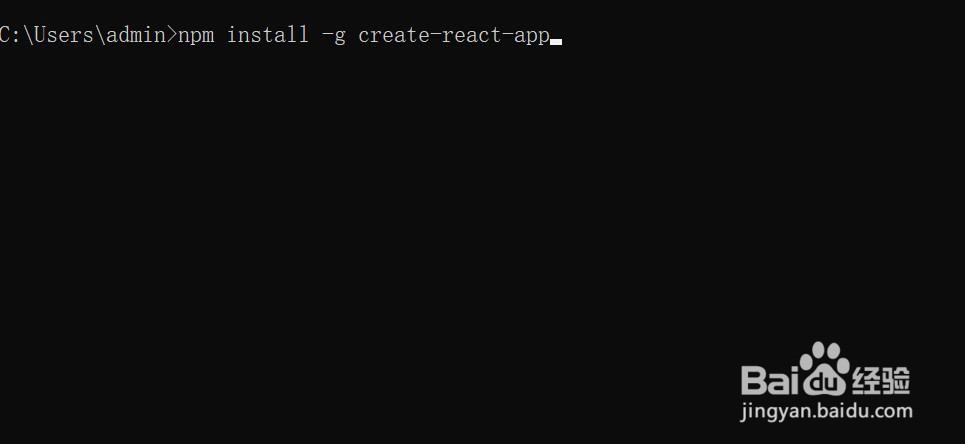
3、第三步:react项目的创建。在cmd里面输入命令,如下:
npm install -g create-react-app
按照react环境

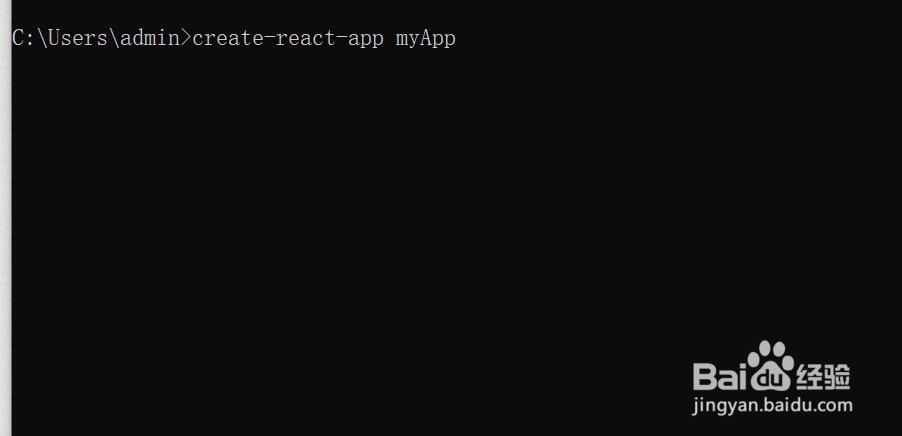
4、第二步:上面按安装完成后,使用命令 create-react-app myApp 创建react项目

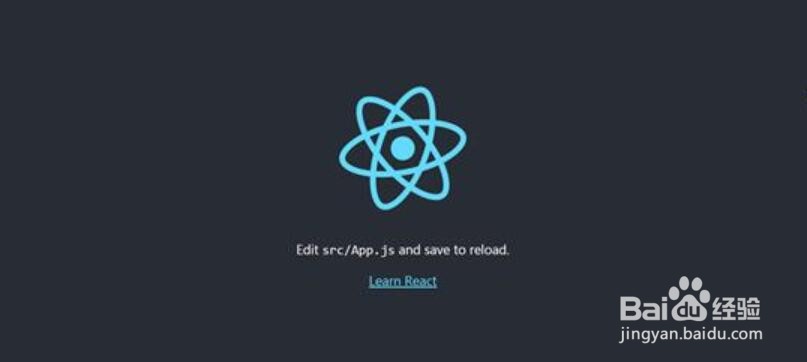
5、第五步:项目创建完成后,分别使用命令:
cd myApp
npm install
npm start
即可访问成功

6、第六步:前端和后端是2种不同的语言,所以前后一般是分别创建的。


7、第七步:不懂的可以留言
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:132
阅读量:192
阅读量:82
阅读量:111
阅读量:161