jquery中mouseenter事件有什么用处
1、新建一个html文件,命名为test.html,用于讲解jquery中mouseenter事件有什么用处。

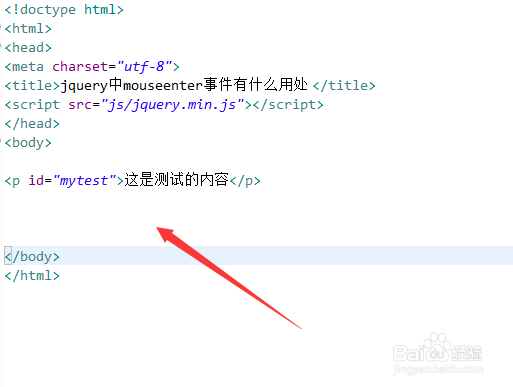
2、在test.html文件内,使用p标签创建一行文字。

3、在test.html文件中,给p标签添加一个id属性,设置为mytest。

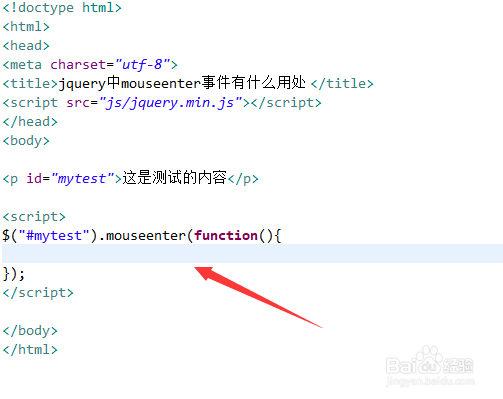
4、在js标签内,通过id获得p元素对象,给它绑定mouseenter事件,当鼠标指针穿过元素时,执行function方法。

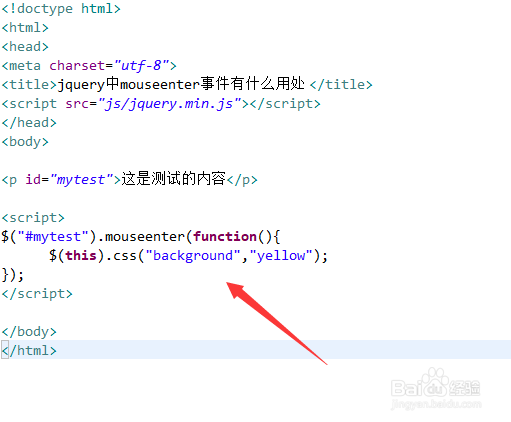
5、在function方法内,使用this获得当前对象,再通过css()方法设置p标签的背景颜色为黄色。

6、在浏览器打开test.html文件,当鼠标指针穿过p元素时,查看实现的效果。

1、使用p标签创建一行文字,给p标签添加一个id属性,设置为mytest。
2、在js标签内,通过id获得p元素对象,给它绑定mouseenter事件,当鼠标指针穿过元素时,使用this获得当前对象,再通过css()方法设置p标签的背景颜色为黄色。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:34
阅读量:125
阅读量:127
阅读量:161