Dreamweaver如何格式化html代码
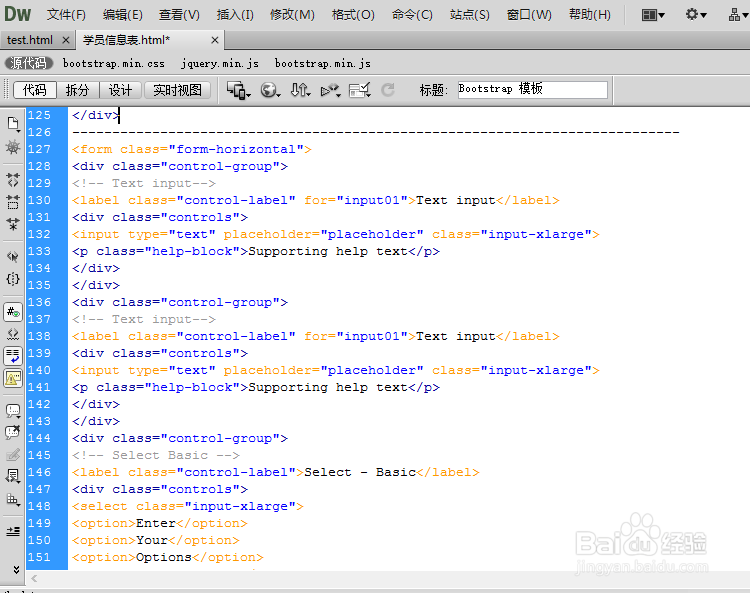
1、用Dreamweaver打开现有html文档时,可能会出现如图所示的没有任何缩进的代码,可读性很差

2、为了格式化代码,我们可以先设置一下自己想要的代码格式。
依次点击 编辑 -> 首选参数;
英文版则是 Edit -> Preferences

3、在弹出的对话框中点击“代码格式”

4、缩进:有“空格”和“Tab键”两种选项,这里我设置为2个空格;
2、制表符大小:4;
3、换行符类型:CR LF(Windows);
4、默认标签大小写:小写;
5、默认属性大小写:小写;
余下的选项使用默认设置,点击“确定”保存。

5、依次点击工具栏 命令 -> 应用源格式;
英文版为Commands -> Apply Source Formatting

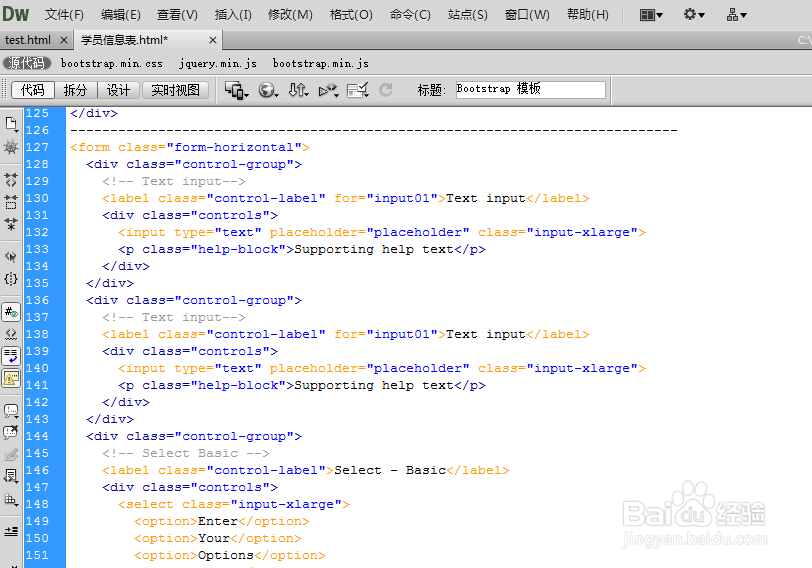
6、ok,html文档已经格式化了,大大提到了代码的可读性

7、用Dreamweaver查看或编辑jsp等其他格式文件也是同样的操作
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:164
阅读量:180
阅读量:92
阅读量:126
阅读量:22