微课程制作--模拟关闭页面
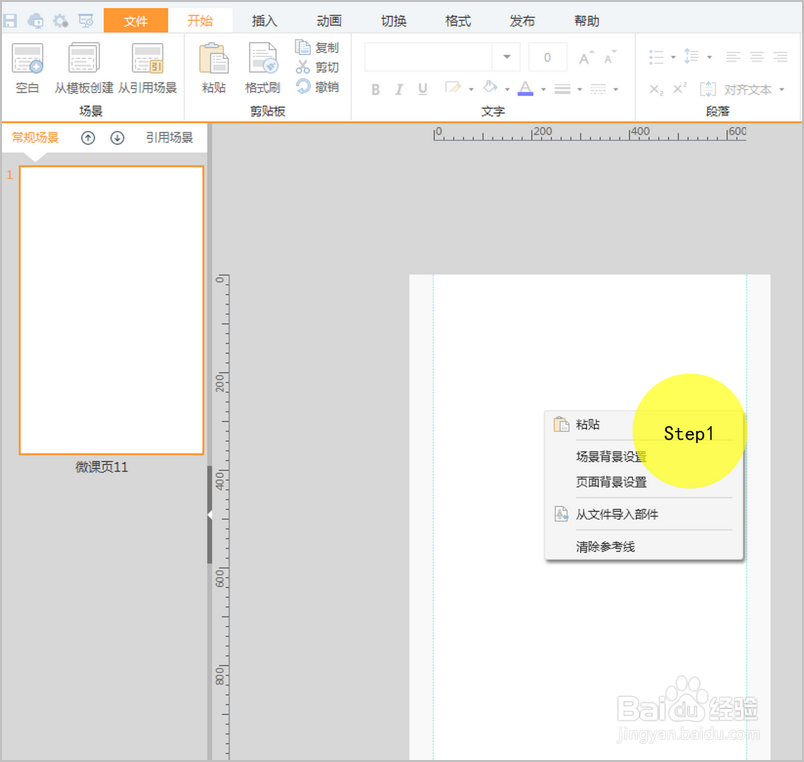
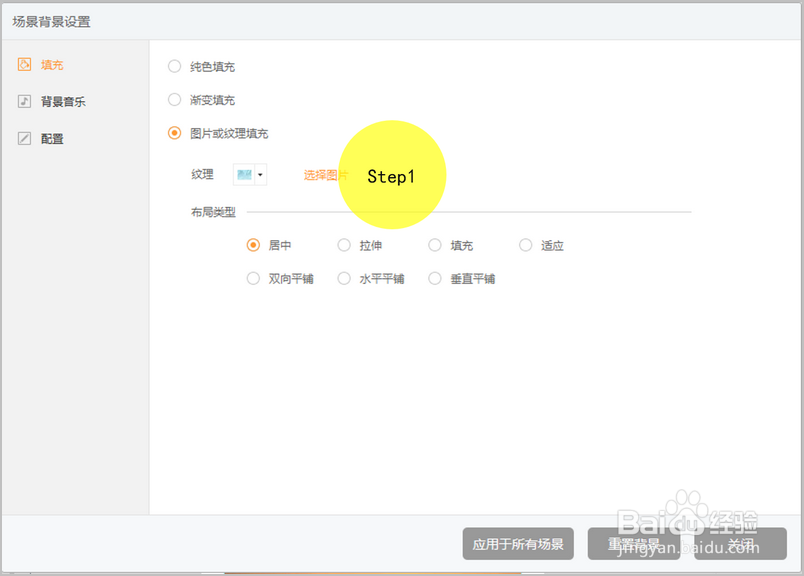
1、打开炫课专业版,在场景中单击鼠标左键,选择图片或纹理填充--选择图片(我们可以在提供的素材中选择背景图片,或者插入自己本地准备好的背景图片)


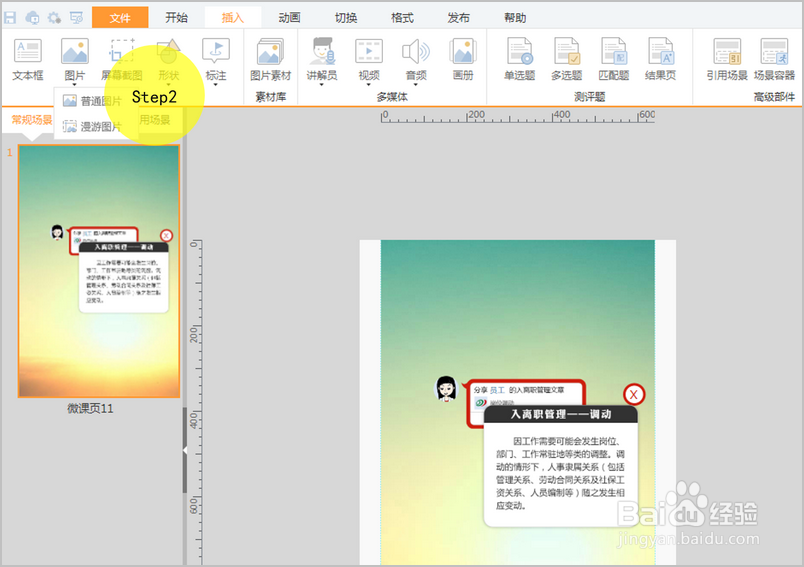
2、点击插入图片,将已经准备好的素材放置到相应位置

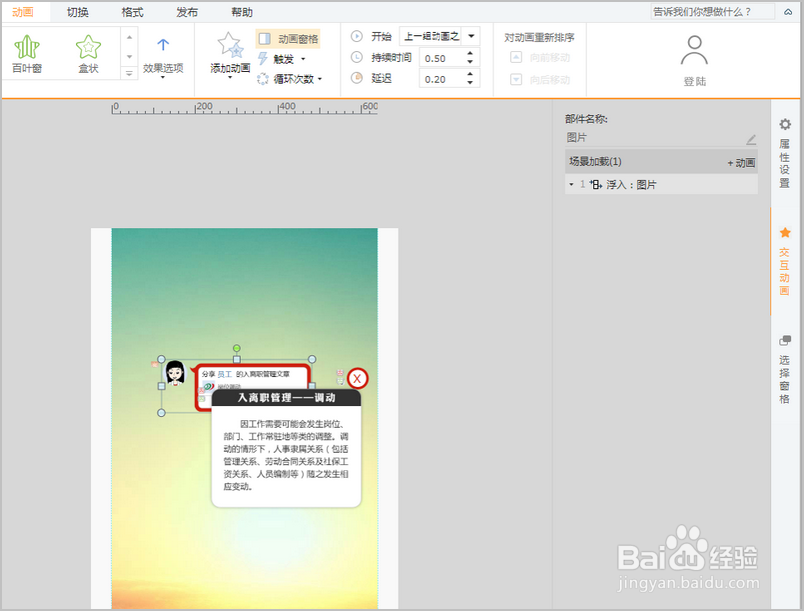
3、选中要点击的图片,点击左侧交互动画--添加动画,添加进入动画--浮入


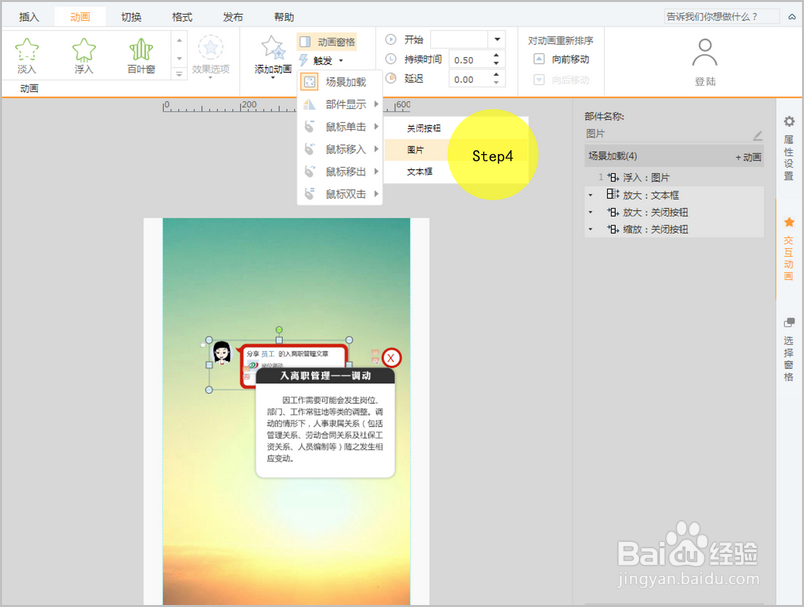
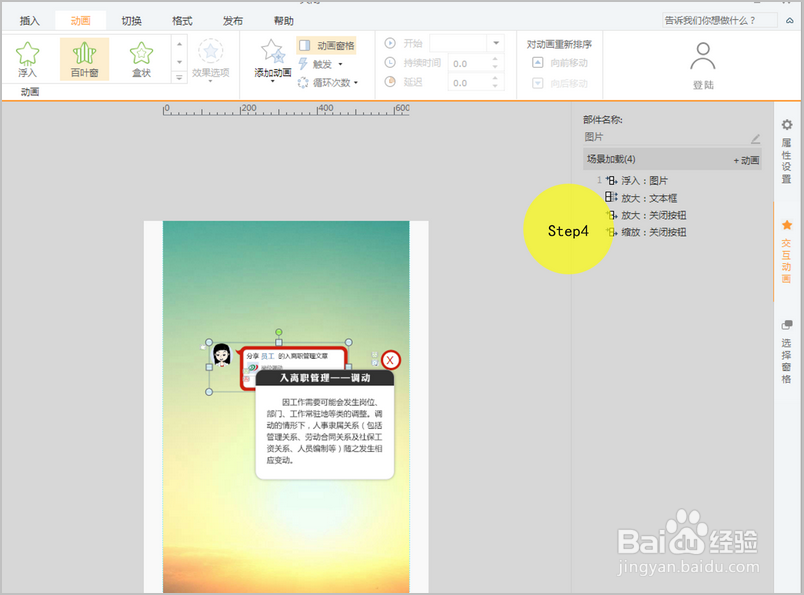
4、接下来就是这个动画的重点了,大家在最上方的展示图片中也有看到,我们点击图片,出现文本框和关闭按钮,这里我们需要通过触发事件来完成,也就是当我们点击图片后,会触发文本框和关闭按钮进入。同样的,我
们先在动画列表这添加动画,按住ctrl将要做触发的几个动画全部选中,然后点击触发--鼠标单击--图片,这样,当我们鼠标单击图片后,就会触发这几个动画的执行。


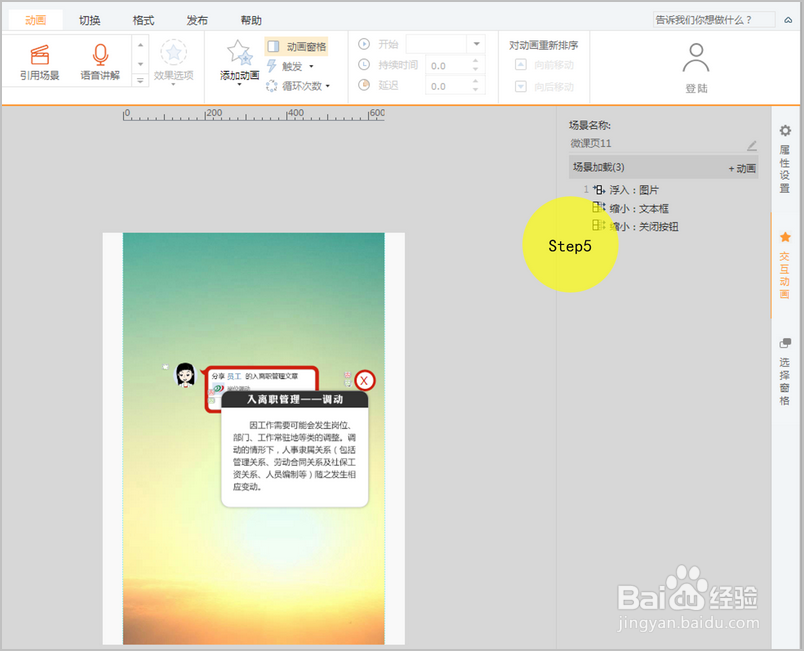
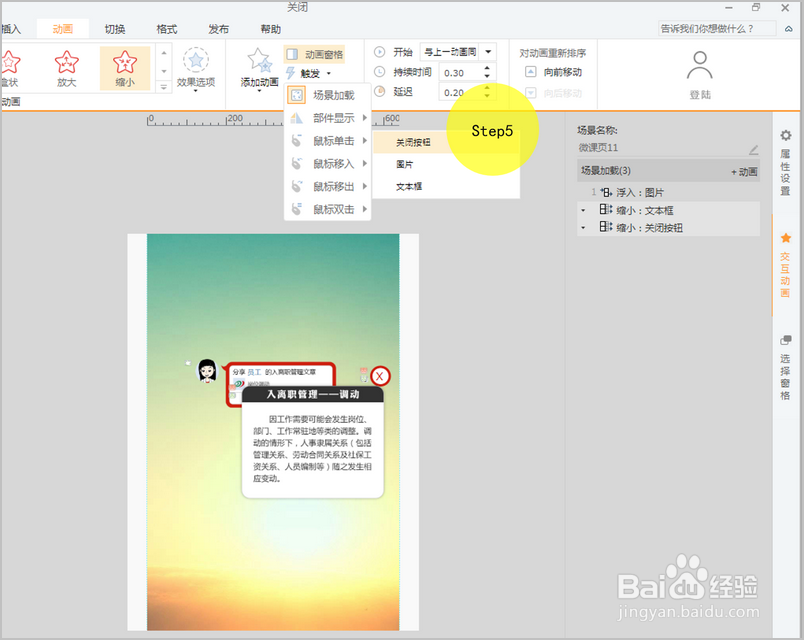
5、同样的,我们先在动画列表这添加动画,按住ctrl将要做触发的几个动画全部选中,然后点击触发--鼠标单击--关闭按钮,这样,当我们鼠标单击关闭按钮后,就会触发这几个动画的执行。


6、然后您就可以预览看效果了,点击图片上的打开,然后弹出文本框,点关闭按钮,文本框和按钮消失,其实这就是一个简单的鼠标单击事件吗,微课制作,创意很重要。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。