如何用css制作简单的页码
1、打开编辑器。

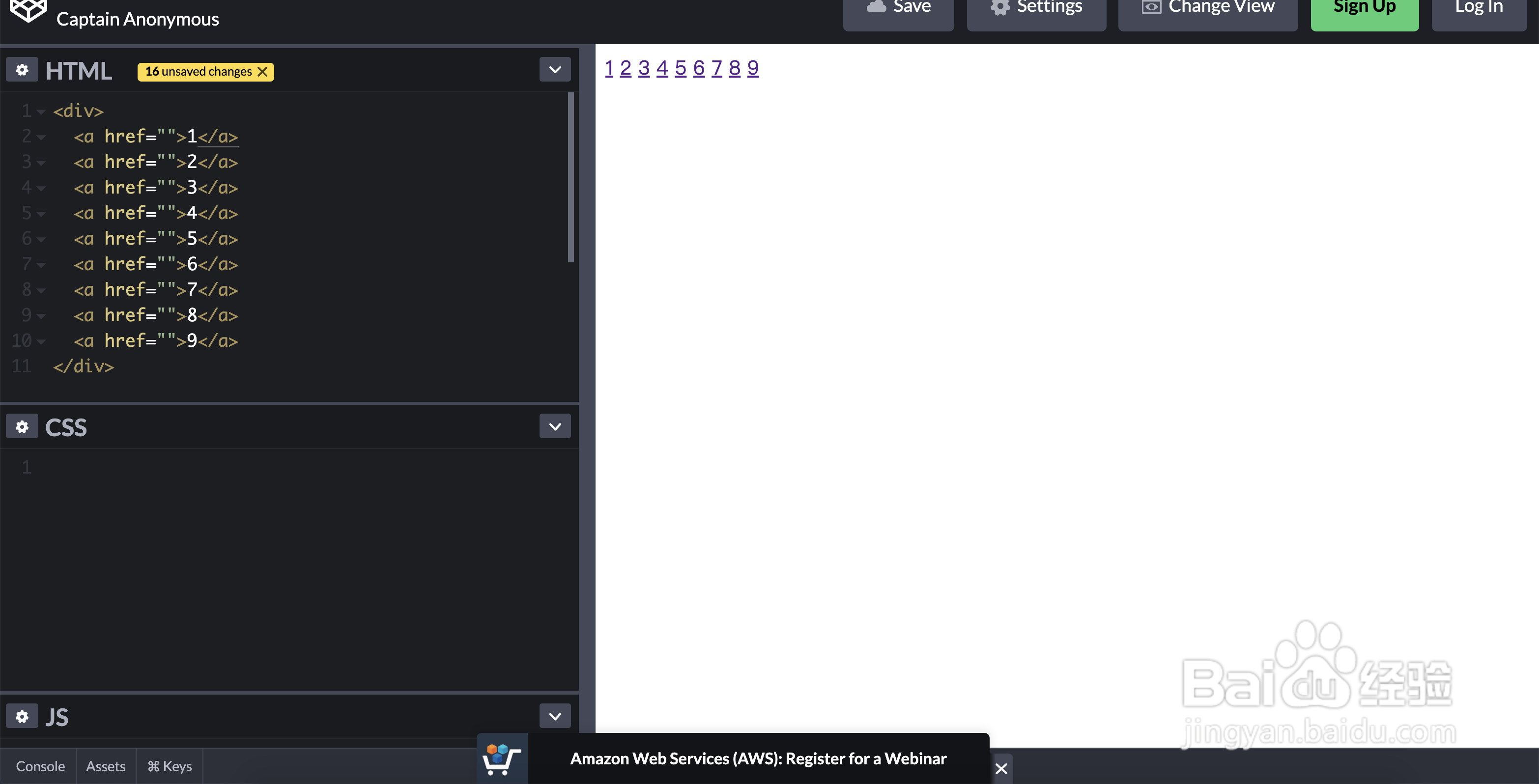
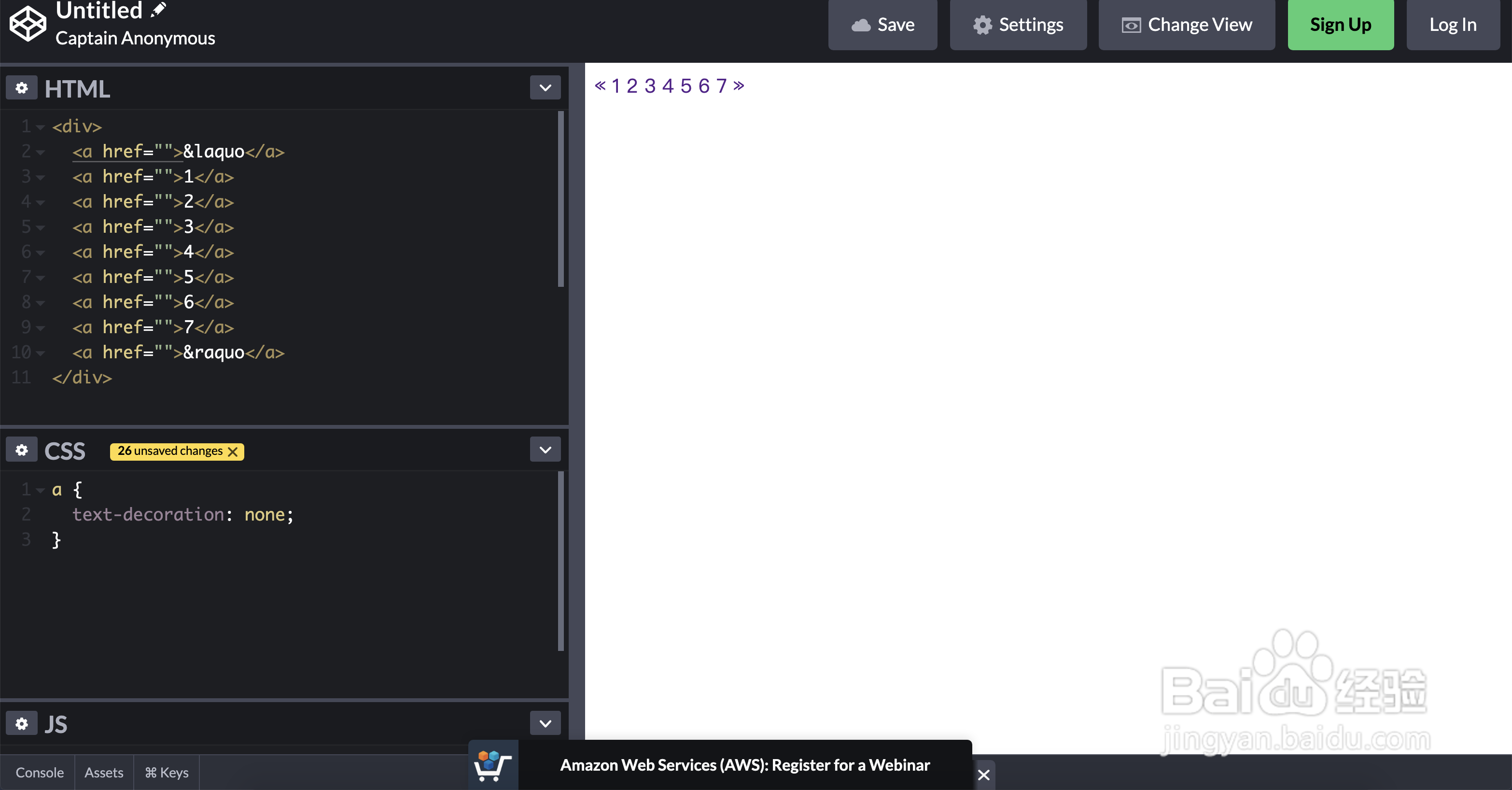
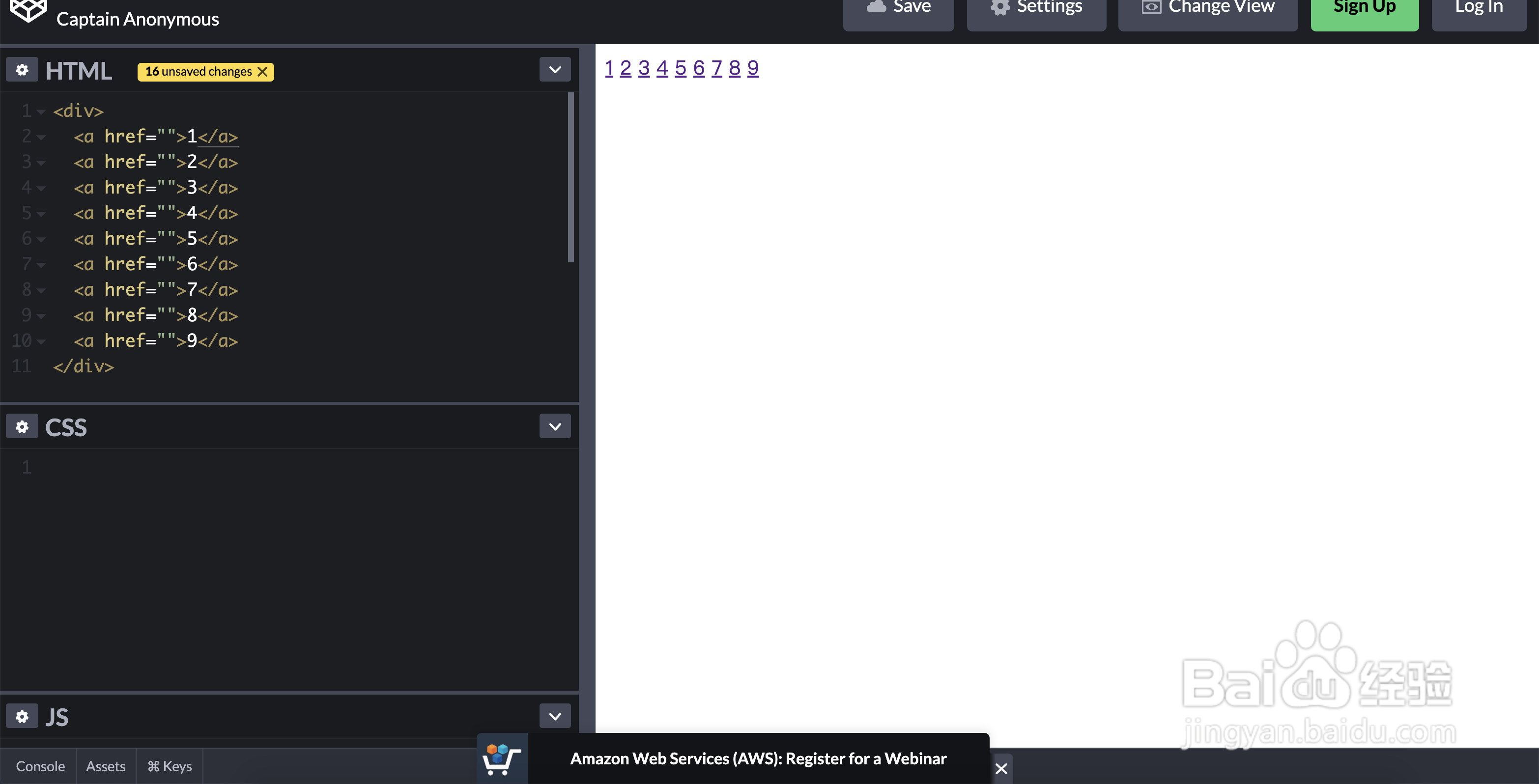
2、创建基本的html部分。

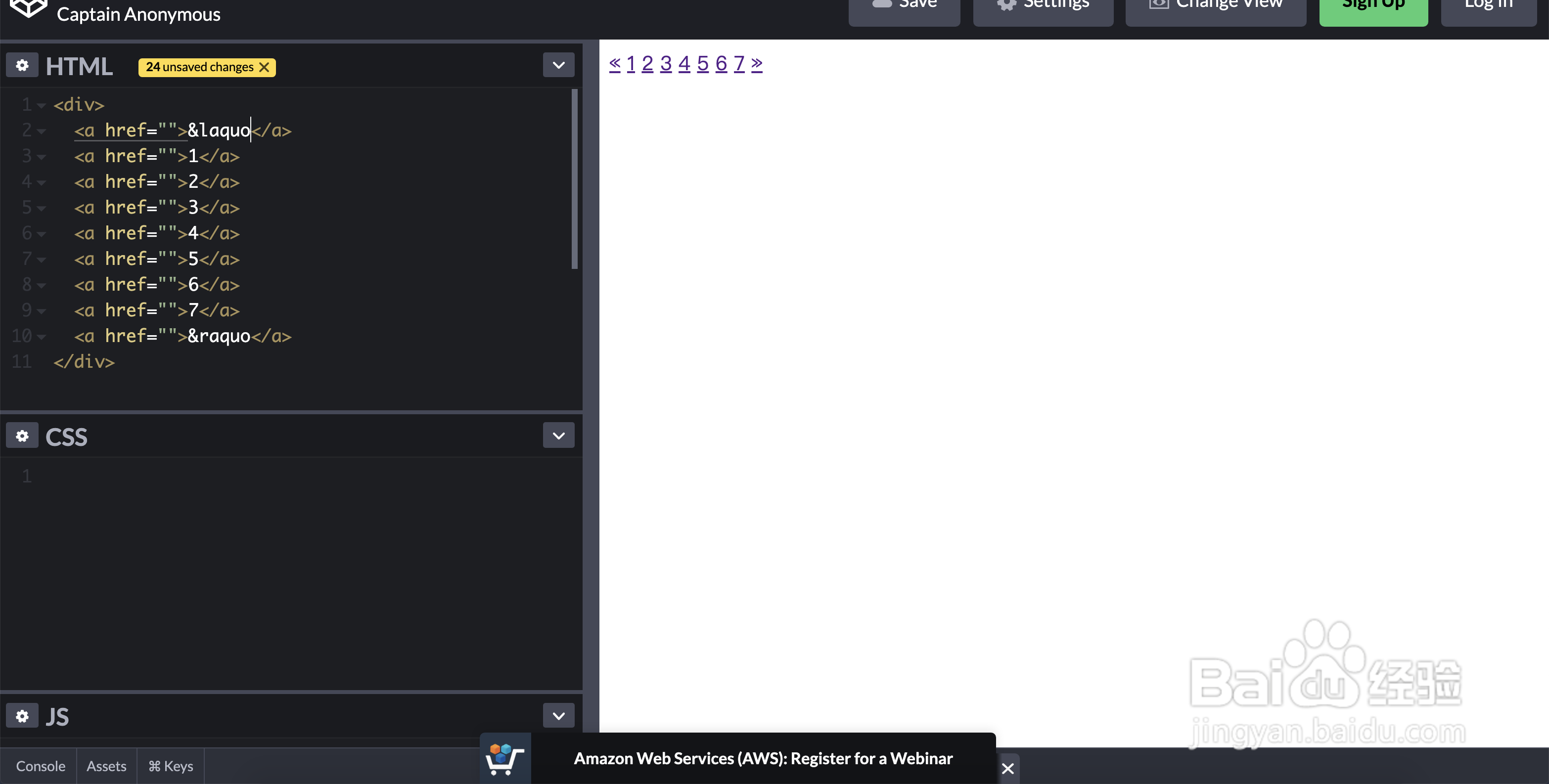
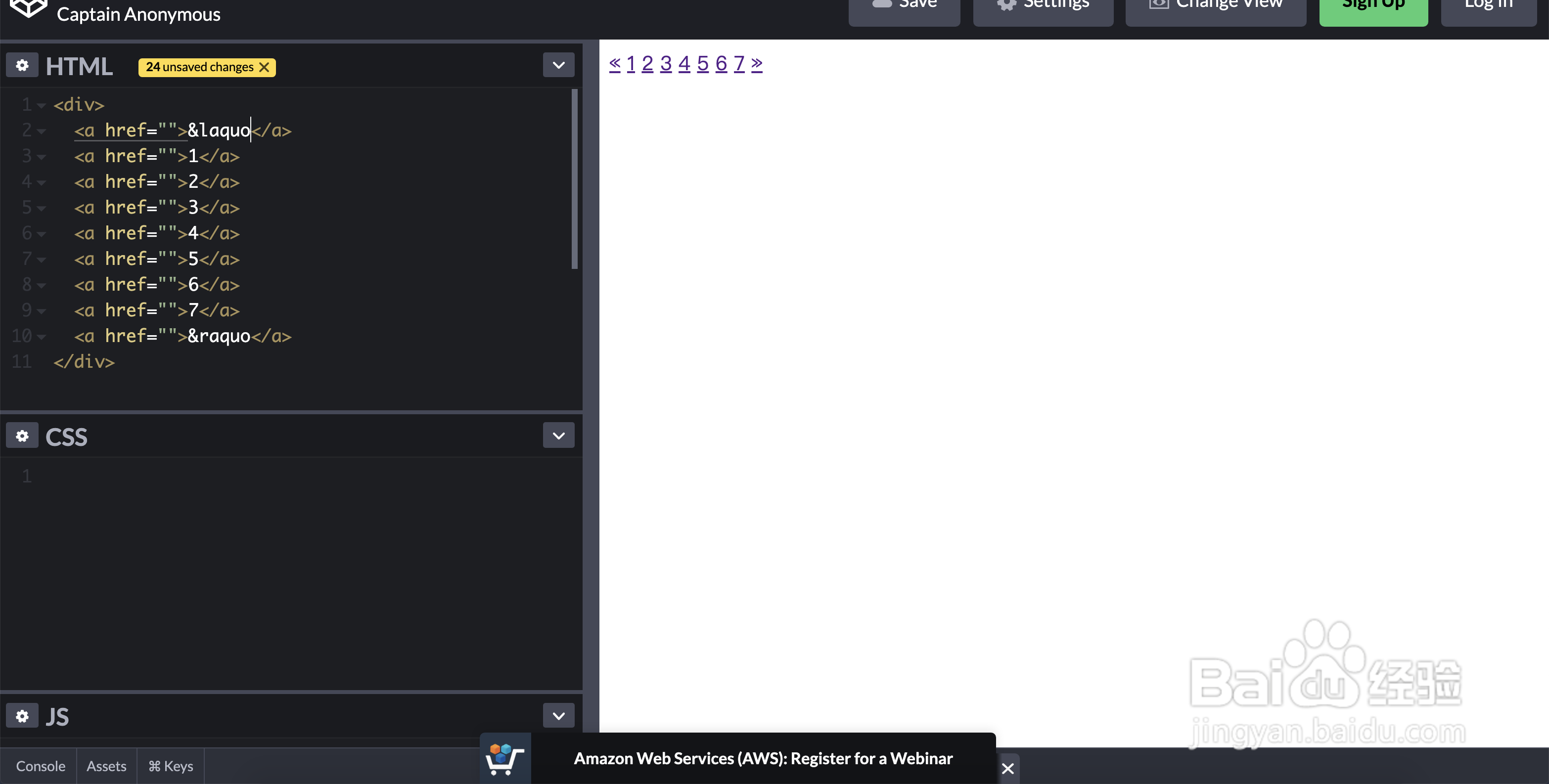
3、加上两边括号。

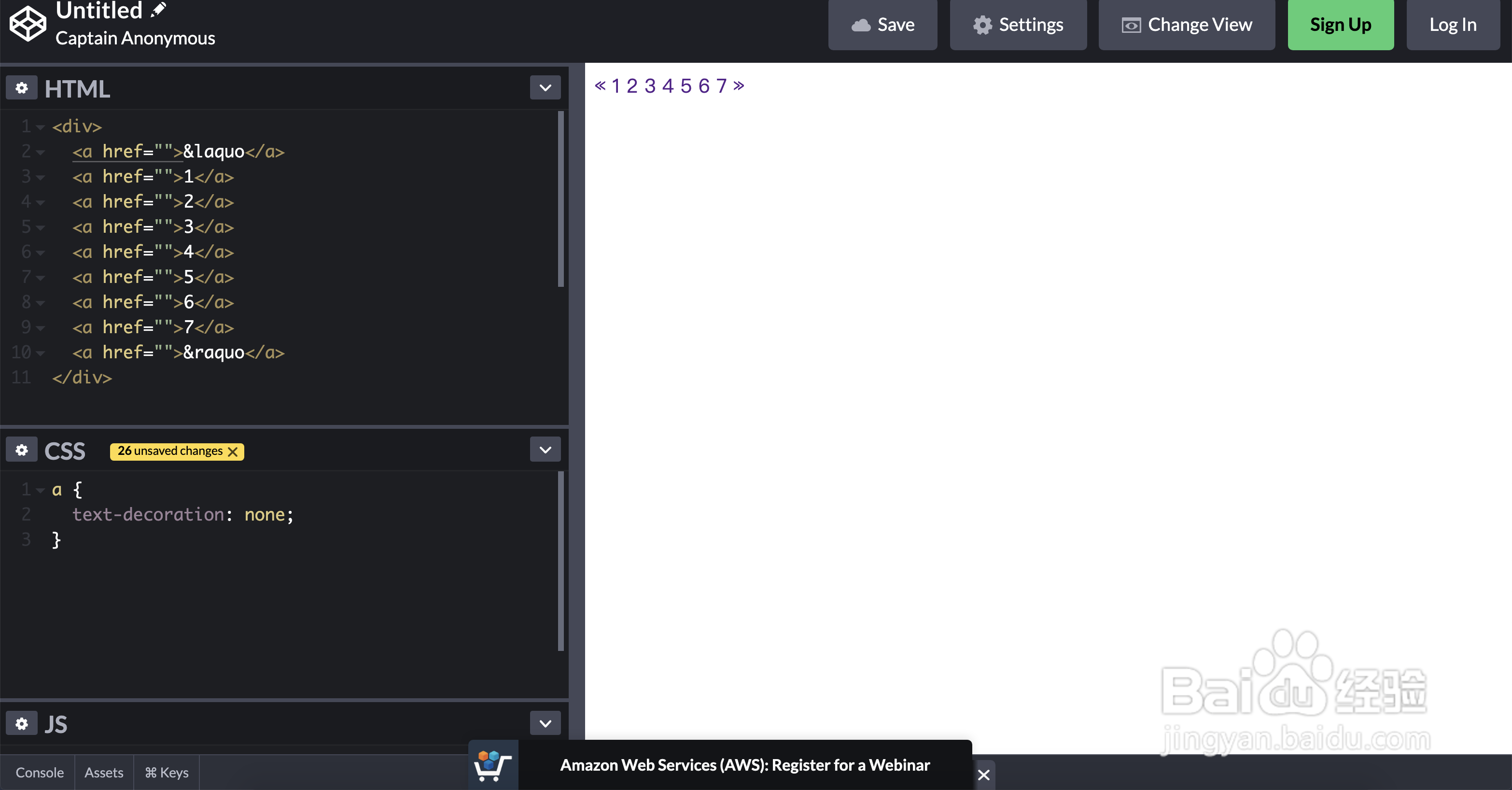
4、去掉底部横线。

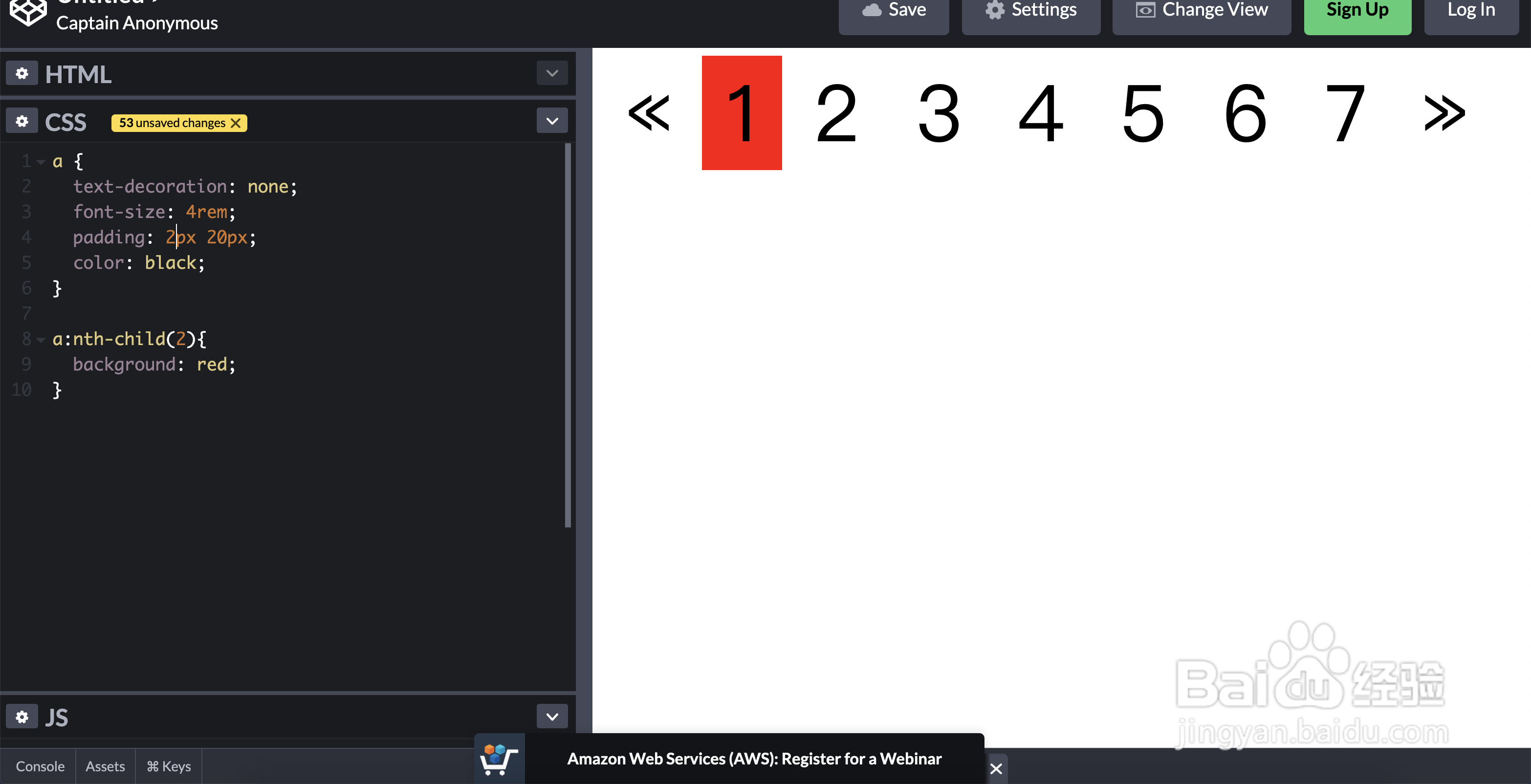
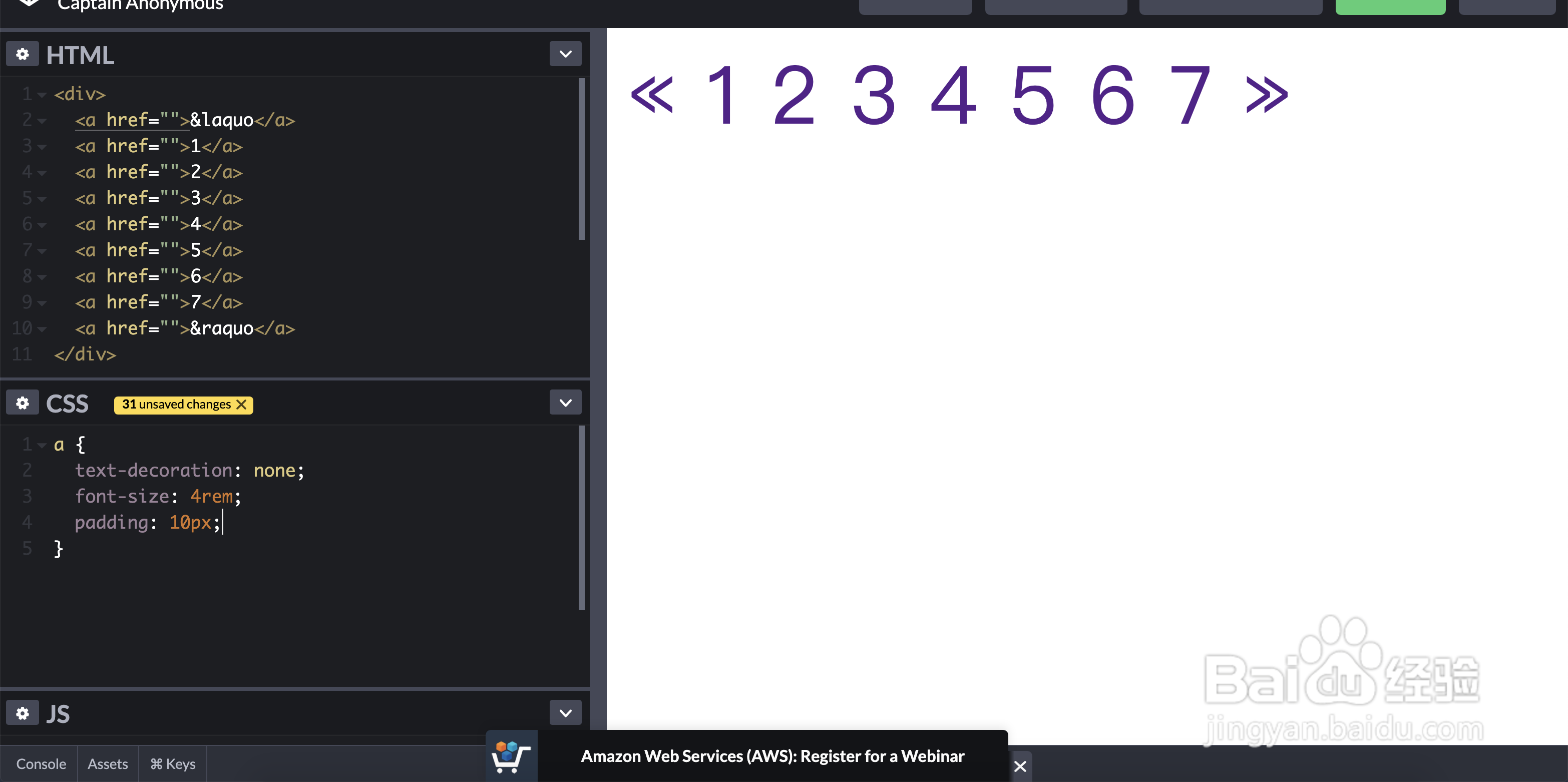
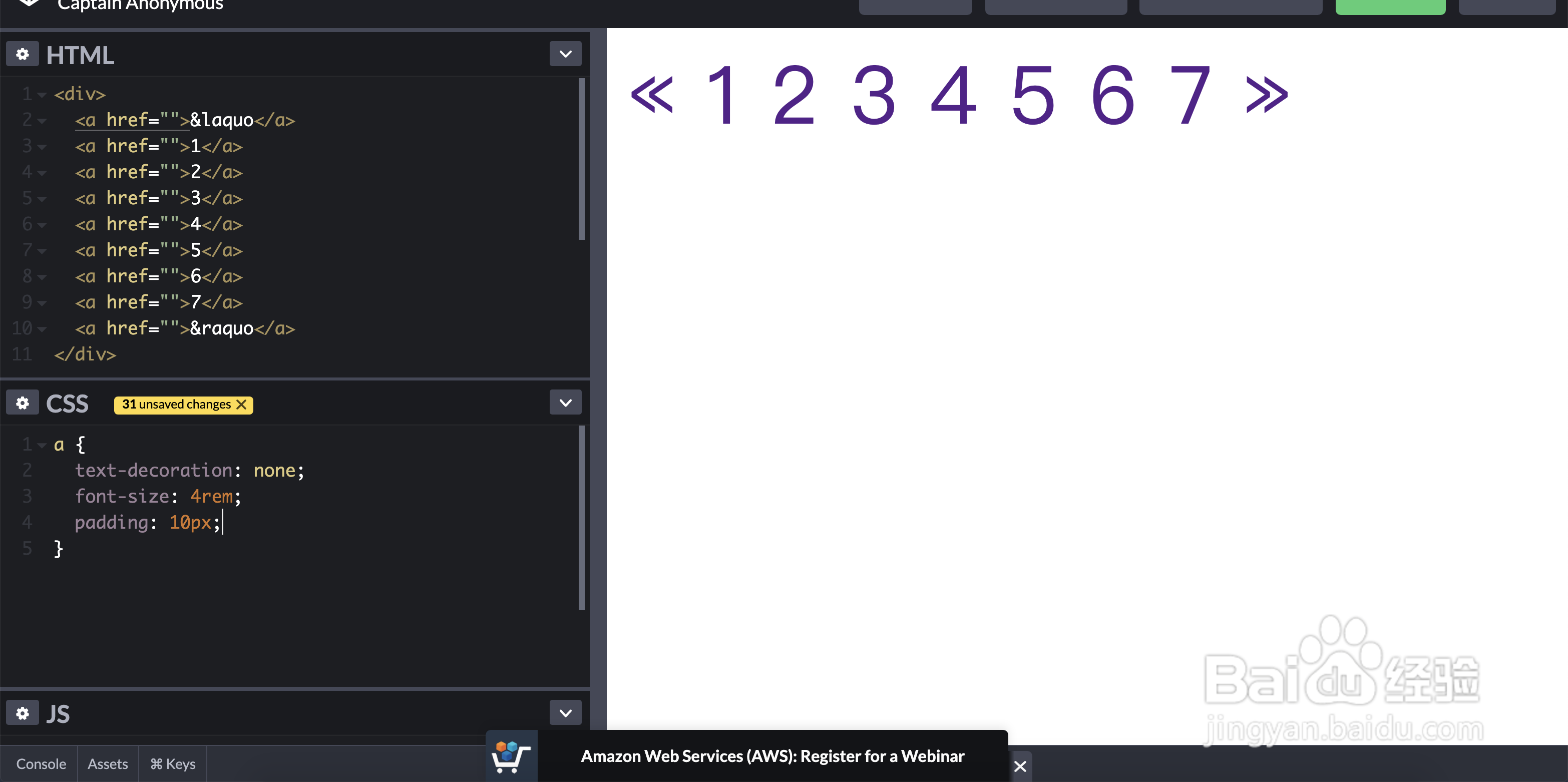
5、设置一下字体大小。

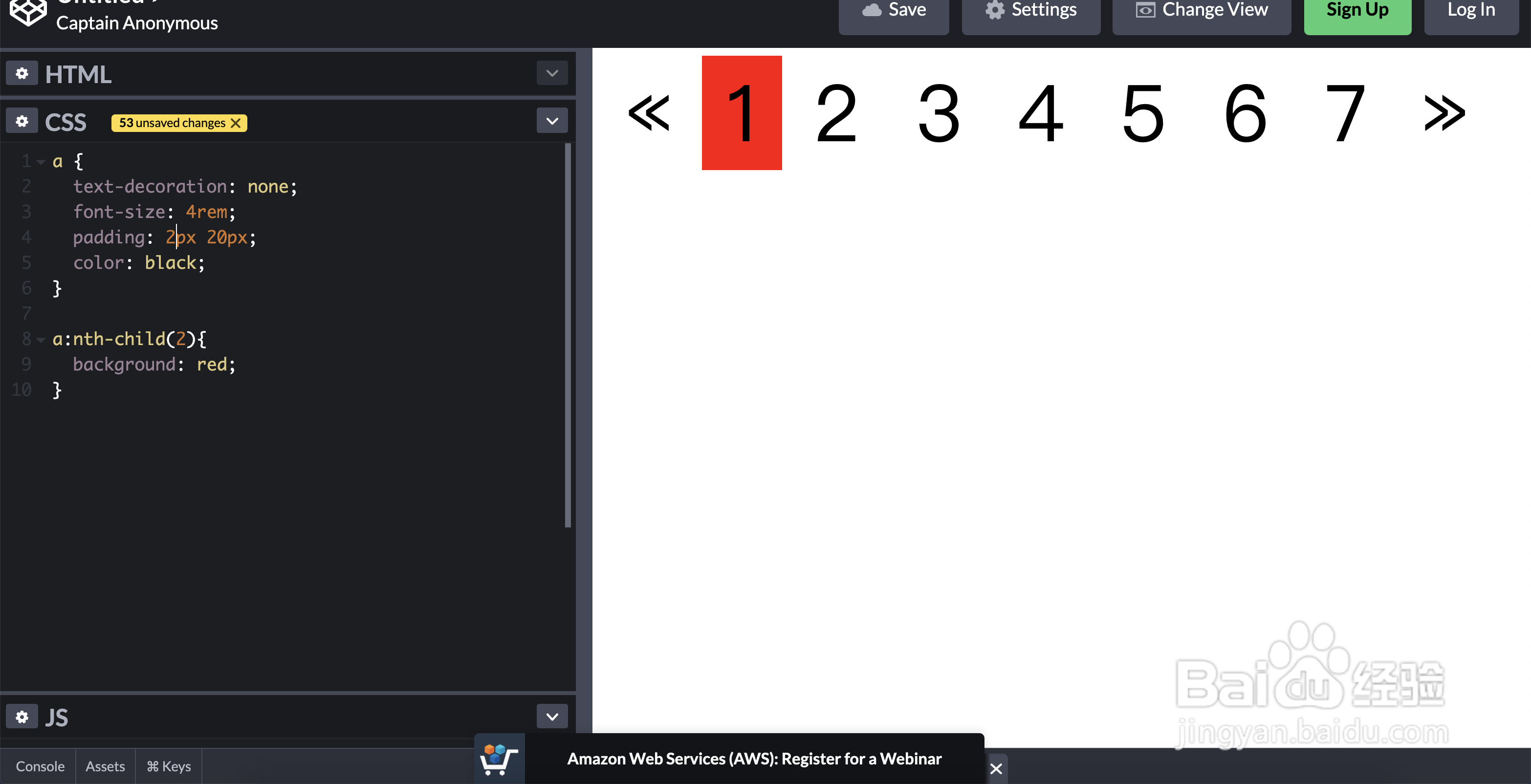
6、加上颜色标注即可。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:181
阅读量:118
阅读量:97
阅读量:96
阅读量:195
1、打开编辑器。

2、创建基本的html部分。

3、加上两边括号。

4、去掉底部横线。

5、设置一下字体大小。

6、加上颜色标注即可。