如何使用CSS3中的属性设置元素背景和图片背景
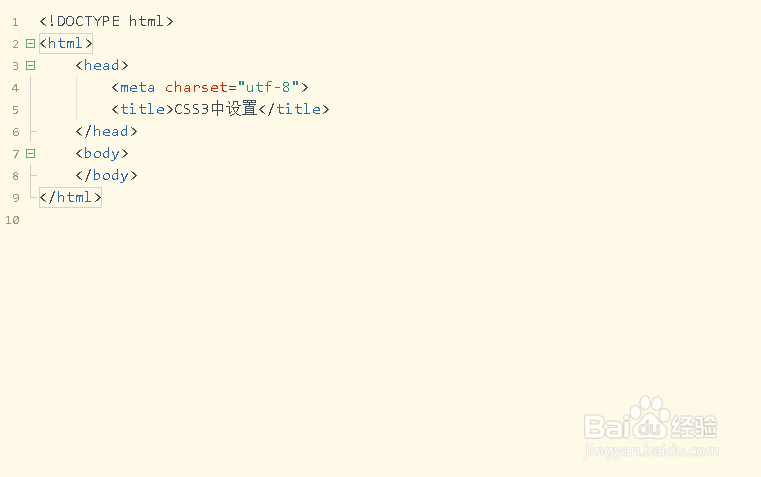
1、第一步,在已打开的HBuilderX工具,新建一个HTML5模板页面,如下图所示:

2、第二步,在body标签元素中,插入一个div标签,并设置class属性值,如下图所示:

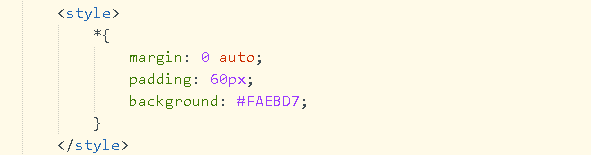
3、第三步,由于页面默认从0点开始,然后设置内外边距和背景色,如下图所示:

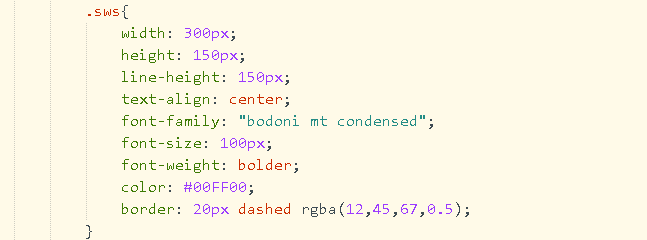
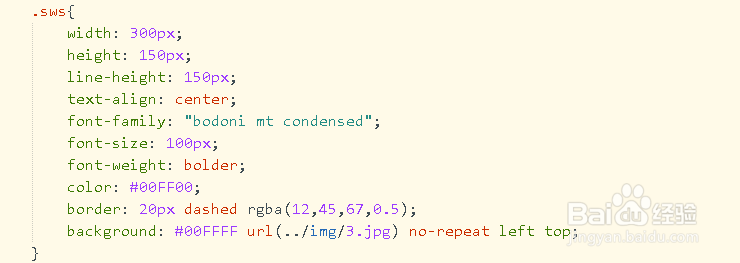
4、第四步,再使用类属性,设置div标签的样式,如高度、宽度、字体属性、字体颜色等,如下图所示:

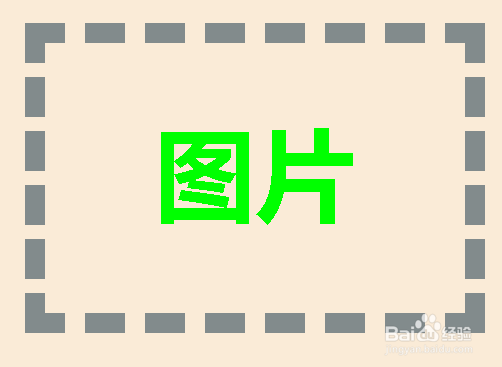
5、第五步,保存代码并打开浏览器预览效果,可以发现元素展示一个边框,如下图所示:

6、第六步,再添加一个background属性,设置图片边框,以及位置,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:180
阅读量:173
阅读量:78
阅读量:82